Really fun idea! Flickering lights was fun!
I think the main thing I'd like to see is how far you can push this concept, and to clean up the character controls! Other than that, keep it up! I'll follow you to see what you do next! <3
Play game
Lightless - Only One Light's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Overall | #246 | 4.053 | 4.053 |
| Originality | #298 | 4.132 | 4.132 |
| Design | #374 | 3.789 | 3.789 |
| Adherence to the Theme | #378 | 4.237 | 4.237 |
Ranked from 76 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Comments
Nice! I like how it introduces new mechanics over time. The flickering of the lights was atmospheric but caused a lot of frustration
Cool game. Lights flickering even though they're on are a genious if somewhat frustrating inclusion. Platforming mechanics and double jump input time could be a bit more polished to make up for tricky and narrow angles of the lights.
Cool idea! I really like the use of lights to give player abilities!
How did you manage to make the sadow solid with the green light?
Thank you for your feedback! I'll explain to you the technical side of the shadows (considering you know Unity) :
- First, I check for every platform in the light (not just the transform.position but every collider.points because if maybe just one part of the platform is in the light, it still needs to show that parts shadow)
- Then, for each platform, I get all the collider.points from the Collider component of the platform
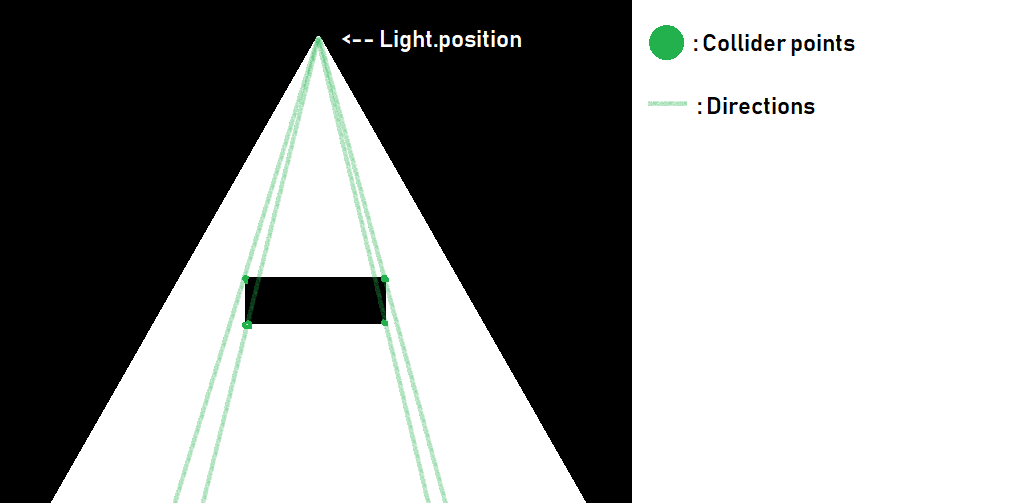
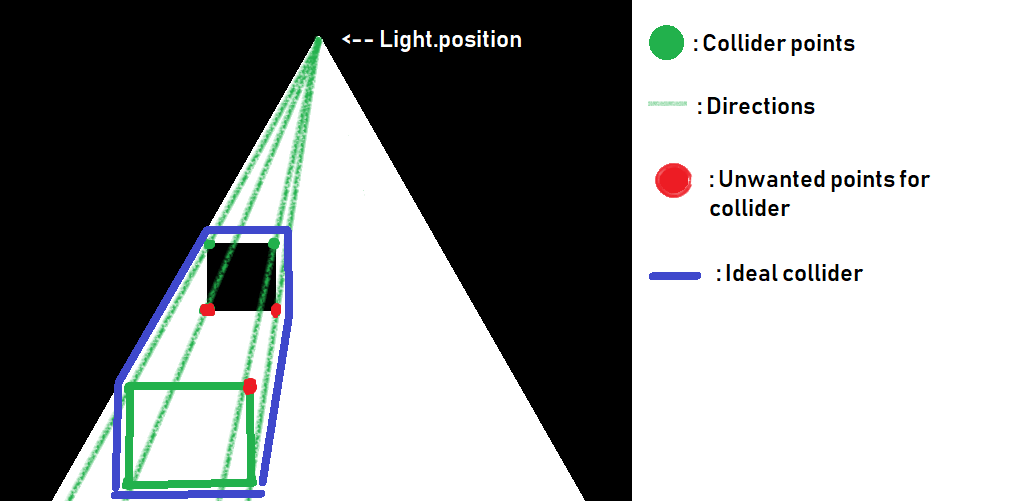
- I then create an List of Vector2 directions for each point of every platform in the light. The direction is point.position - light.position. Here is a drawing for your understanding:

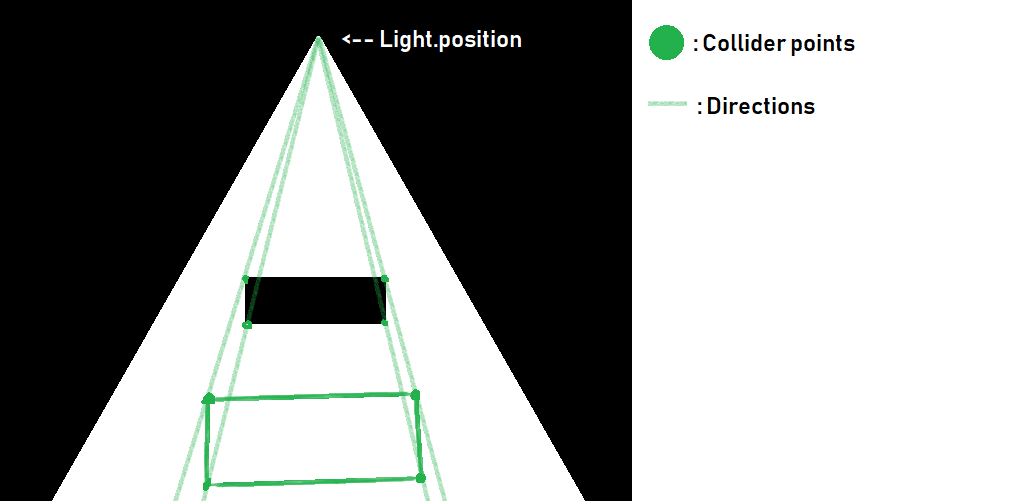
- After, I multiply the collider.points with their corresponding direction and the light.length (collider.points[i] * direction[i] * light.length). This gets me another sets of points further down the line. Here's a drawing :

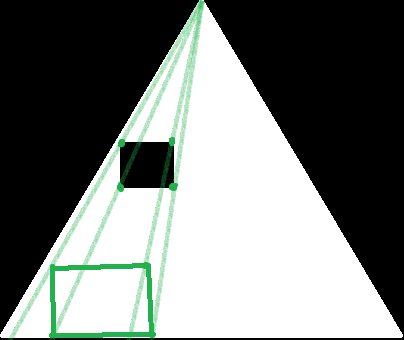
And it works with platforms anywhere:

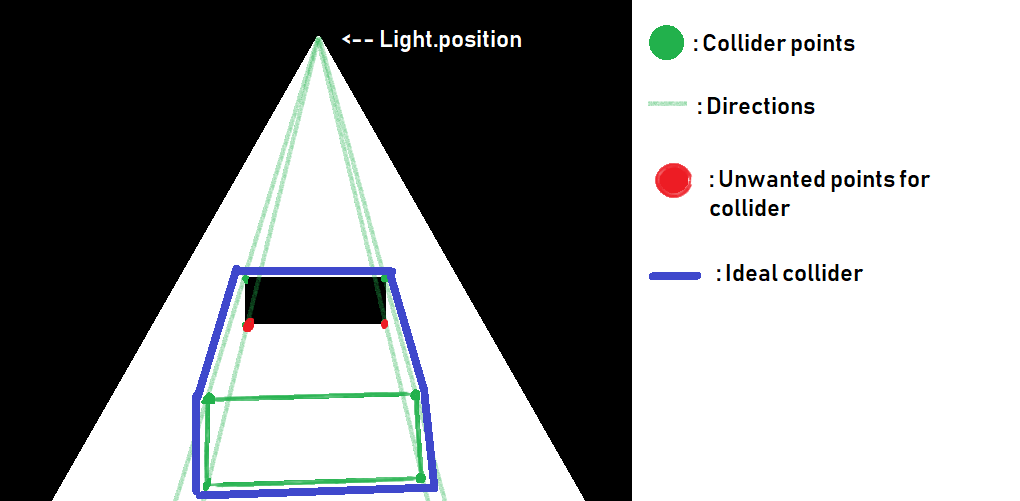
- Now I have a set of 8 points per platform in the light. The only thing left, is putting the points in a PolygonCollider2D. But theres a problem... Some of these points, are not wanted in the PolygonCollider2D, we only want the exetrior points, and not the inner ones. Because with these unwanted points the collider would be ineeficient and sometimes wouldn't work. But those points change depending on where you put the platform (do some sketches and you'll see that isn't always the two lower ones as we see in this sketch, it depends, really, trust me ;) ) :


- To find those points I used a ConvexHull Algorithm or a Gift Wrapping Algorithm to find them... You can check out the video below for further details. It basically just to find the outer points of a set of points, like gift wrapping.
- After using the algorithm on the points, I put them in a PolygonCollider2D
- I then have a script, that converts the PollygonCollider2D points of a GameObject into a mesh using the mesh.vertices and mesh.points, etc.
- If I want the shadow to be solid I keep the PolygonCollider2D active, if not I disabled it.
Hope this helps you understand how the shadows work. I was really proud of what I manage to do, so I was very happy when you asked your question! Thank you! :)








Leave a comment
Log in with itch.io to leave a comment.