Hey guys, just thought I'd make a quick post to explain how to set this up for Unity!

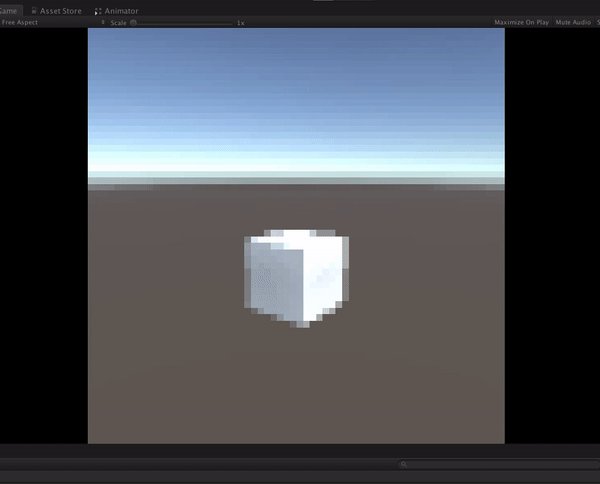
1) Create a new render texture, set the size to 64 x 64 and set the "Filter Mode" to "Point". This is what the camera will render to, and will ensure the whole game takes place inside the required 64x64 resolution.
2) Make the camera render to this texture by setting it in the "Target Texture" field of your main camera.
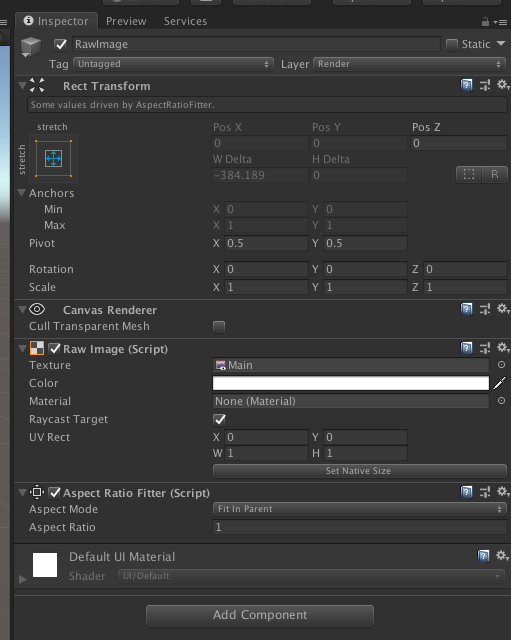
3) Create a new UI Raw Image to actually display the game, and set the Texture to your render texture. Add an "Aspect Ratio" fitter component, set the Aspect Mode to "Fit In Parent" and the Aspect Ratio to 1, then set the Transform's Anchors Min to 0 and 0, and the Anchors Max to 1 and 1, then set top and bottom to 0. It should look like this:

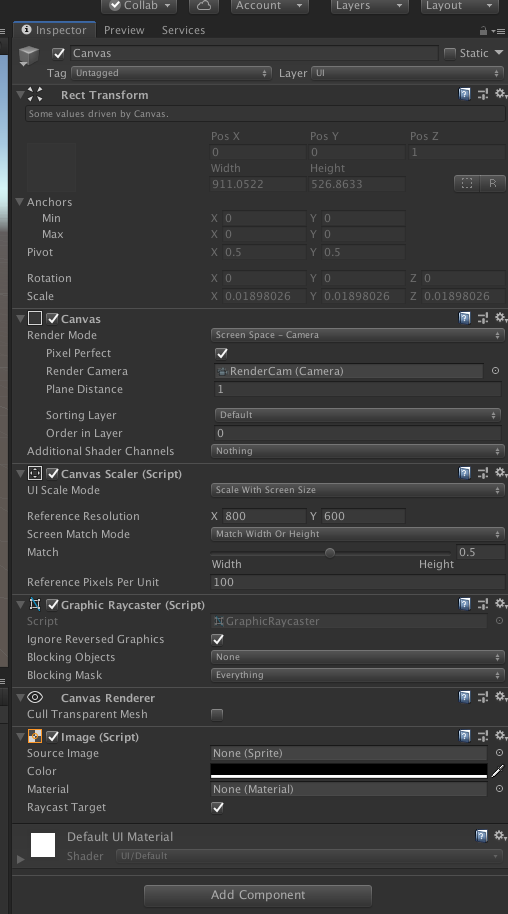
4) Create a new camera to render the game (I called mine RenderCam), then set up the Canvas object like this:

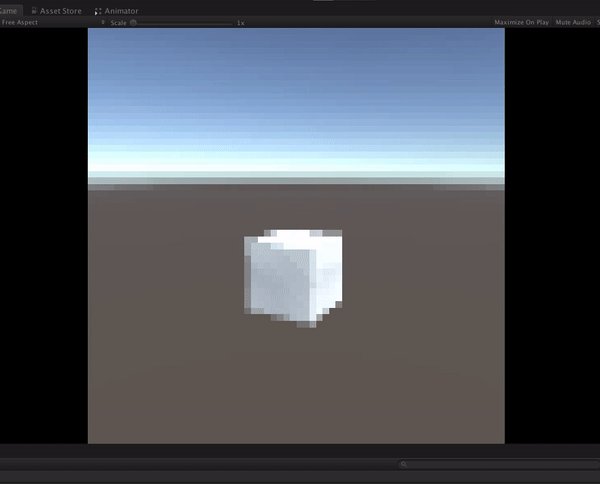
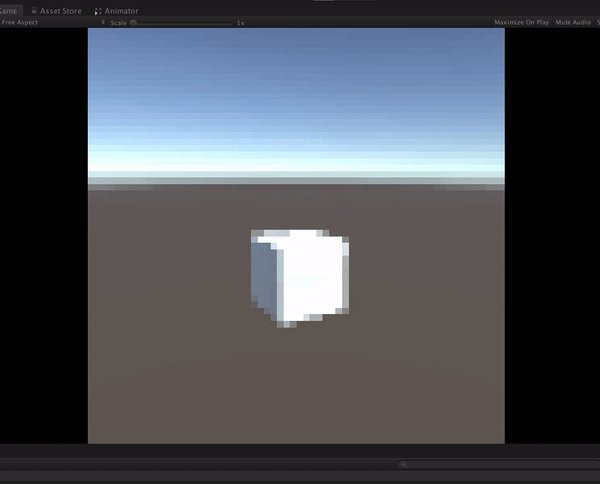
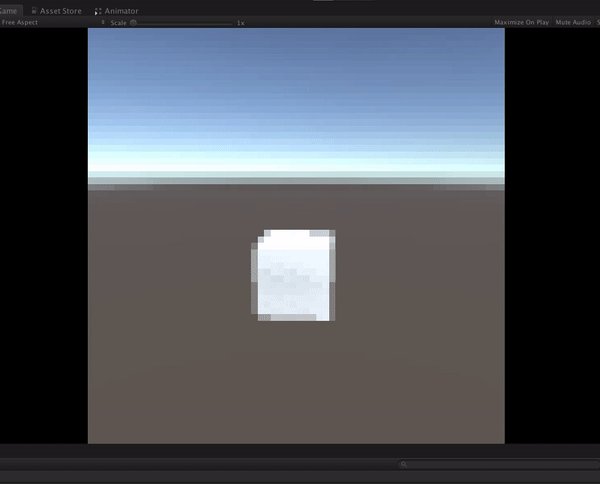
I'd also add a layer for your canvas called something like "Render", and make the RenderCamera only draw that layer, and remove it from the Main Camera's culling mask. You should now have a camera that ALWAYS renders a 64x64 image, regardless of what the screen's resolution is. There will be black bars on the left/right or top/bottom depending on the screen's aspect ratio, but the game will always be rendered to a 64x64 image - which SHOULD be within the rules, right? Tell me if I'm wrong!