Aaaah!! Let’s GO.
This is my first Game Jam and my first time making a game. I have no idea what I’m doing!! I’m using Ren’py right now because it seems pretty accessible for someone that has done a little bit of python coding before, but not very much. I’ve ripped through the in-engine tutorial and I feel like what I want is achievable, but I’m… probably going to need some help along the way. I’m trying to keep my goals reasonable while also making something unusual/difficult for me! If I can just get the mechanics working reliably, I’ll consider this a success.
Concept:
My initial thoughts are still vague, but I’m hoping to make a ‘desktop explorer’ type of game—looking through (fake) files and folders on a computer and drawing conclusions from what you find. Games that come to mind are Her Story and Gone Home (tho not as heady as all that!! Haha). I want the bulk of ‘dialogue’ to be from a desktop assistant (like Clippy, or BonziBuddy), and for said assistant to comment on things you find while exploring the files.
I’m a terrible writer, so I think my aim with this will be to build up an impression of the person who left these computer files behind for you to discover, and to explore the personality of the desktop assistant a bit. I was inspired by this hypercard framework , but it looks like it’s for an older version of ren’py and I’m not sure it’s quite what I need. Hmm!

omg this image is big. why does snipping tool do this. oh well.
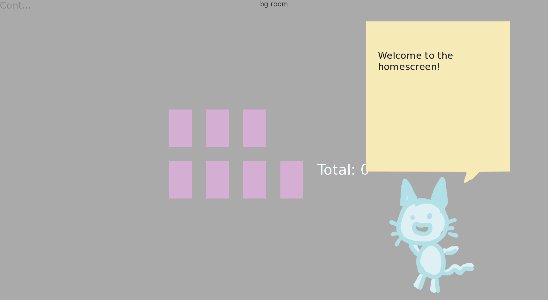
This is my rough idea of the ‘basic’ look of the screen, and a rough order of attack:
- Where the desktop assistant’s dialogue will be displayed, along with choice options when communicating with it. I think this can be achieved by manipulating the NVL screen a bit—I’ve seen fake ‘IM/phone messages’ screens used this way, so I plan to look over some of those and to see what I can learn.
- Desktop assistant. Maybe 2 or 3 expressions tops, and only if deemed necessary. Unlikely to move or do anything complex.
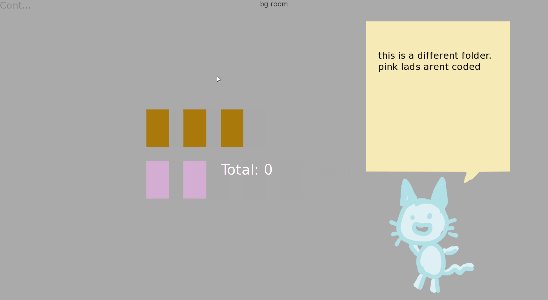
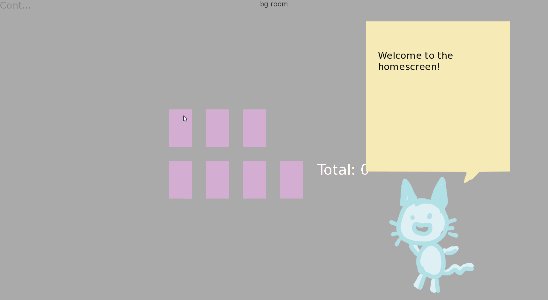
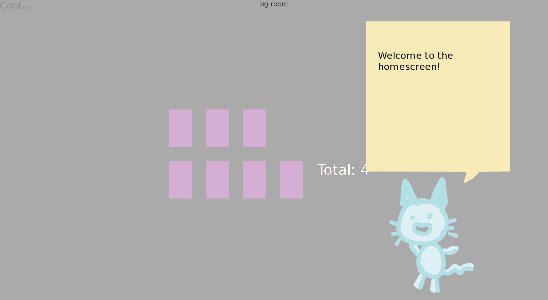
- Clickable interface. I’m thinking I can treat this much like the point-and-click examples in a few visual novels I’ve seen. I’m not good but I think I can understand how to do this (opening files brings images or text boxes to the foreground, folders create new scenes ???)
- Fake “window” frame around images/text/etc, though I’m not certain how I’d get an [X] button to work accurately. Not a priority but would be fun.
- I had the idea of having a ‘search bar' (input field) for bringing up ‘hidden files' that could otherwise not be accessed (like searching keywords in Her Story), though I’m not sure how I could achieve this. Maybe it's have to be a screen all of its own? Optional, but would be cool and make me feel like a hackerman.
- I presume that a ‘back’ or ‘home screen’ button of some kind will be needed…
- While it would be cute to turn the basic options into a little custom taskbar, I’ll probably keep them as-is unless I can find a prebuilt script/screen to plug in for it to tweak.
It's currently dinnertime, so I doubt I'll get any work done until tomorrow. Exciting!! I'm scared!!