Have some knowledge in using and creating games in PowerPoint? Share below.
Hiya! I've used PowerPoint in the past and had a lot of difficulty using vector graphics with PowerPoint and Google Slides. Luckily, I've got just the trick to make them work!
For content, if you don't know what a vector graphic is and why its important for a slideshow format, please see this link: https://www.havain.fi/how-to-use-vector-graphics-powerpoint/
Normally a vector is a SVG (Scalable Vector Graphics) format, which is pretty standard. However, I've had trouble importing these graphics into a slideshow in a way that retains the shapes of the vector image (which makes the graphic editable within the slideshow as shapes). The format that most all slideshows seem to read very well is the EMF (Enhanced MetaFile) file format.
"[EMF files] are fully editable. The colors and sizes of the different objects or elements of the images can be broken down and customized as you like it." - from this article: https://www.free-power-point-templates.com/articles/how-to-use-vector-graphics-in-powerpoint/
If you use Adobe Illustrator to make your vector graphics, you can get the EMF format by going to File > Export As... and select EMF from the dropdown. Make sure your vector isn't too complicated, since effects don't transfer well into slideshow shapes. An example of this is many different Stroke effects on one shape.
Note, you also probably don't want to expand your graphics, as the slideshow EMF can have overlapping shapes which makes for easier editing within the slideshow.
Another thing to keep in mind is that these shapes need to be imported and not pasted, as pasted images just become rasterized. Also, although vector files can be small, they can still take up a bit of memory and might slow down your project if there are a lot of them.
I hope this helps, since figuring out these formatting shenanigans was a headache and a half at the time. Hopefully this can save others the hassle! :) Good luck everyone!
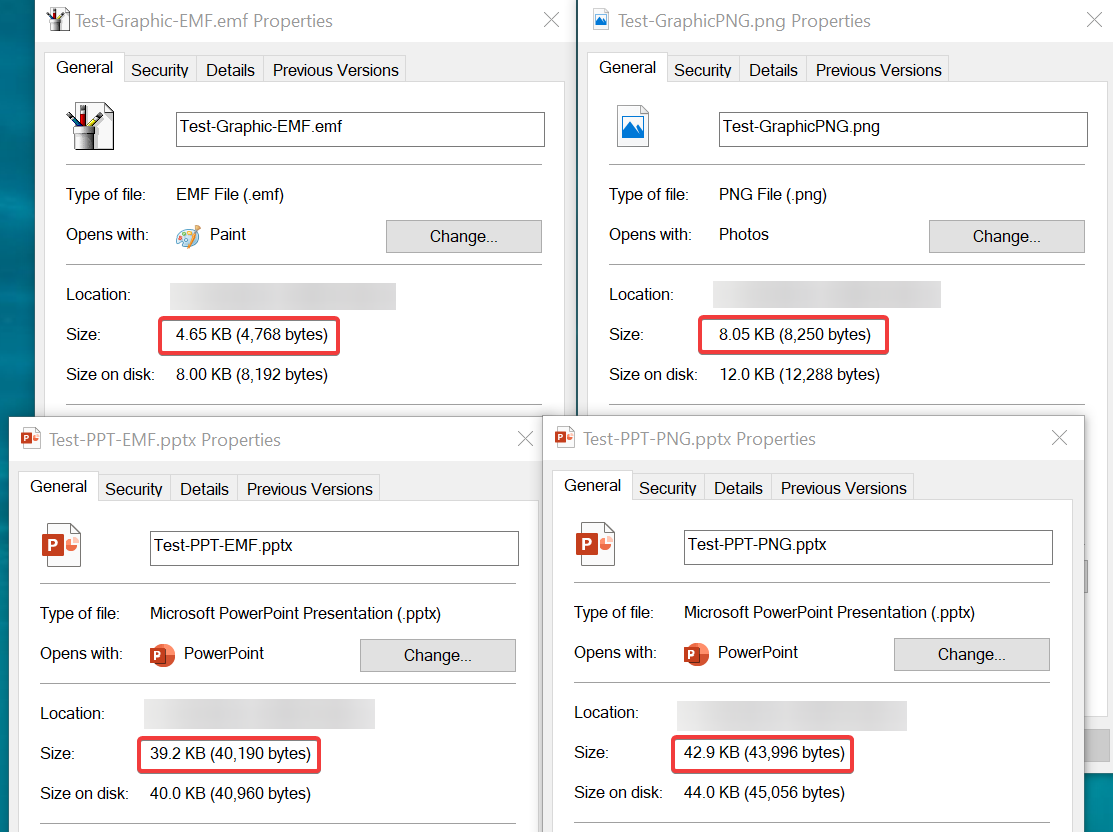
I just checked to make sure my theory was correct, and it is! Vectors use less space than PNGs. Below are the results. :)
Technical notes from this test:
- The test PNG was rendered with Art Optimized and with transparency.
- The EMF file in the PowerPoint was converted into a Drawing Object (so that it could be edited within PowerPoint). This was to test to make sure of the size of an editable vector graphic and not just an imported vector.
- The graphic was two stars overlapping and expanded text exported from Adobe Illustrator.
(Also note, when importing an EMF file into PowerPoint without a stroke, PowerPoint added one, which was strange.)
I suspect the results are because vector graphics are translated as code, rather than pixels on the screen like a PNG or JPEG does.
What I mean by 'translated as code' is that the vector points is the data being transmitted as compared to a JPEG where each pixel is taking up space and data. For example, instead of a 500px by 500px image being rendered pixel by pixel, a vector graphic is saying "here are the points in this shape and their position on the x and y axis, and here is how they connect", which means less data processing a whole image and instead just renders the points it needs and fills them in with code.
Just a tidbit, even though a PNG is transparent it actually takes up more space because it holds more data, the alpha channel, which can make PNGs transparent. They tend to be higher quality and uncompressed compared to JPEGs (which are a smaller file size but less crisp because they are compressed and can't be transparent).
I also tested a JPEG version of this test graphic and the size was about 60kb! JPEGs are usually smaller than PNGs with things like photographs and not simple graphics like this. The simple colors and transparency of the PNG saved space in this instance, and the white background fill of the JPEG took up more data.
Apologizes for the over-explanation, I can get a bit rambley with technical art stuff. Also this information might not be 100% accurate; it's just my experience with these file formats. Hope this helps!