Building a browser version of your game with Unity has always proven to be a bit of a pain, especially when Unity tries to be a smarty pants with its own fullscreen button and it clashes with your canvas size in itch.io. Not to mention the default compression method doesn't work on itch.io. Below is a quick guide on how you can get your web version up and running, and looking good in the process!
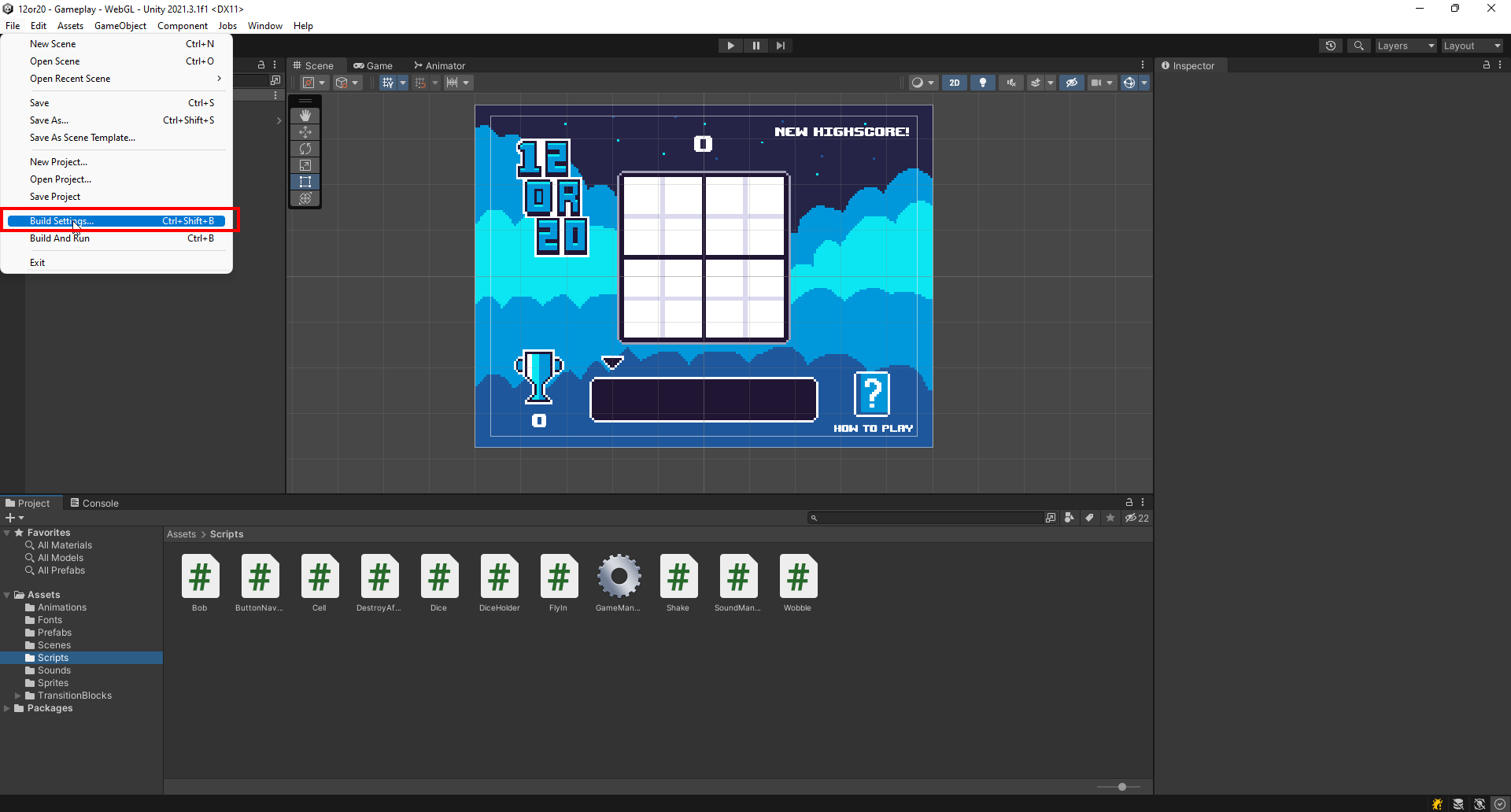
Step one is to configure our compression method. Head on over to Build Settings:

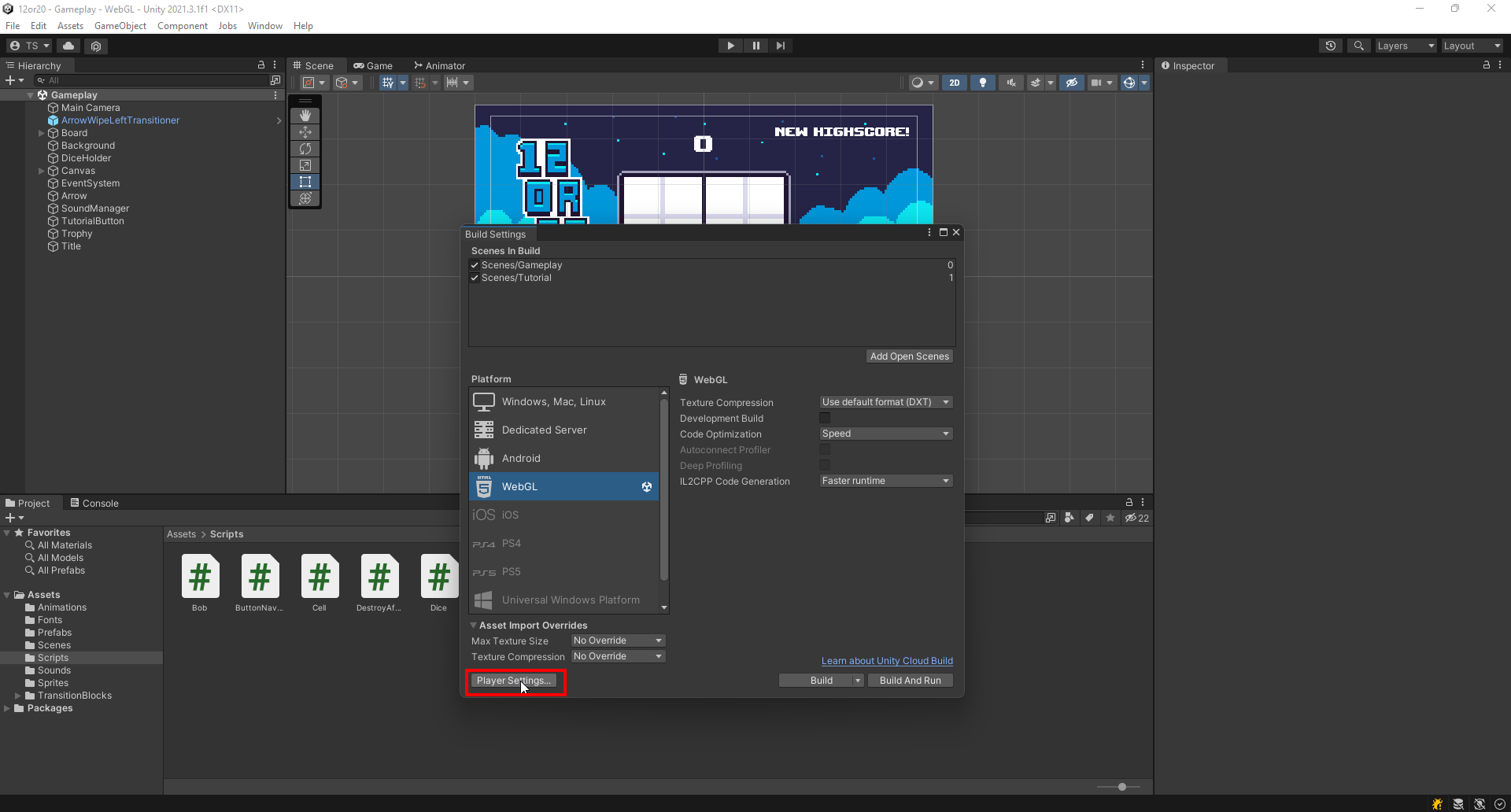
After switching your platform to WebGL (This might take some time as it will recompile once you switch), go ahead and click "Player Settings":

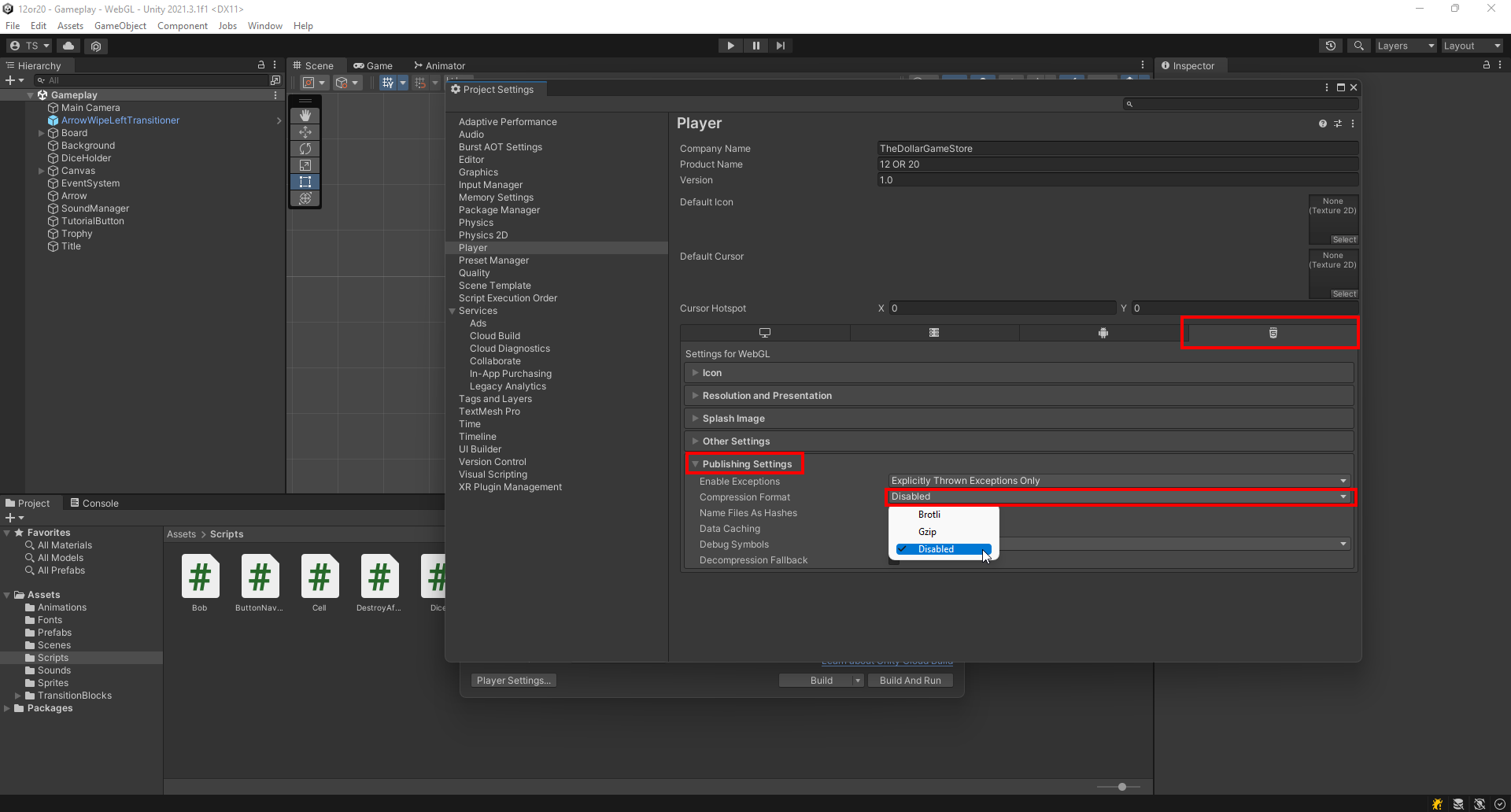
Set the compression method under Publishing Settings to "Disabled":

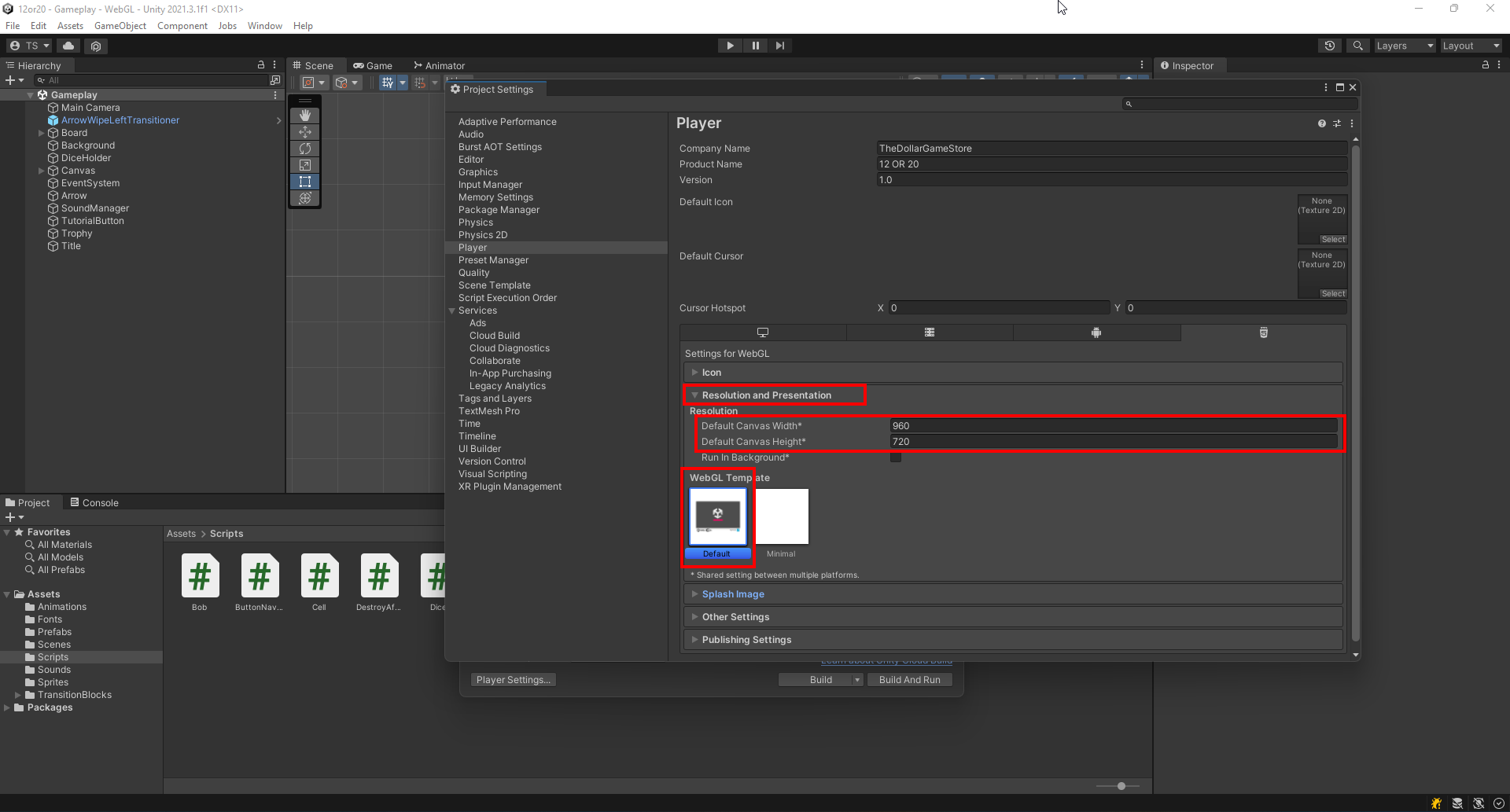
Now head on over to Resolution and Presentation, and set your desired resolution to run the game at (Keep in mind this only applies to windowed mode, and if you enable switching to fullscreen in the browser which we'll cover later, it will run the game at the player's native resolution). Be sure to select the "Default" template too as the "Minimal" template does not come with a loading bar. We'll look into how to customize your loading bar and splash image in the next few steps:

You can now go ahead and make a build! Once the build is finished it should look something like this. Open up the index.html file in a text editor of your choice:

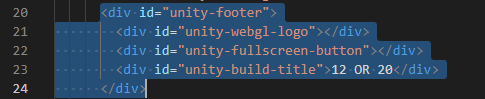
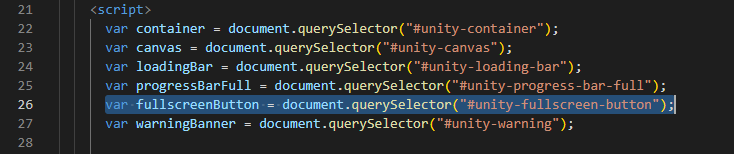
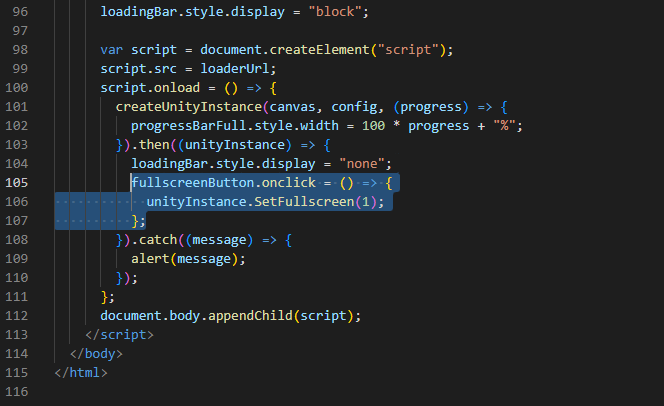
Delete the following lines of code. This will remove the built-in fullscreen button as it interferes with itch.io's fullscreen button. It will also get rid of the ugly "Made With Unity" footer that takes up part of the canvas and pushes your game out of view:



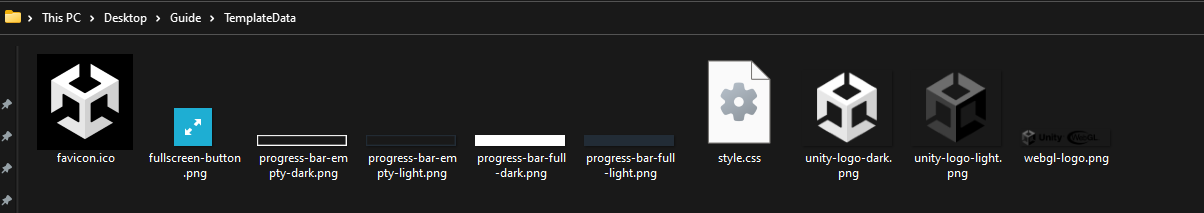
To customize the loading bars and the splash image that is displayed while your game is loading, you can modify the respective assets in the TemplateData folder:

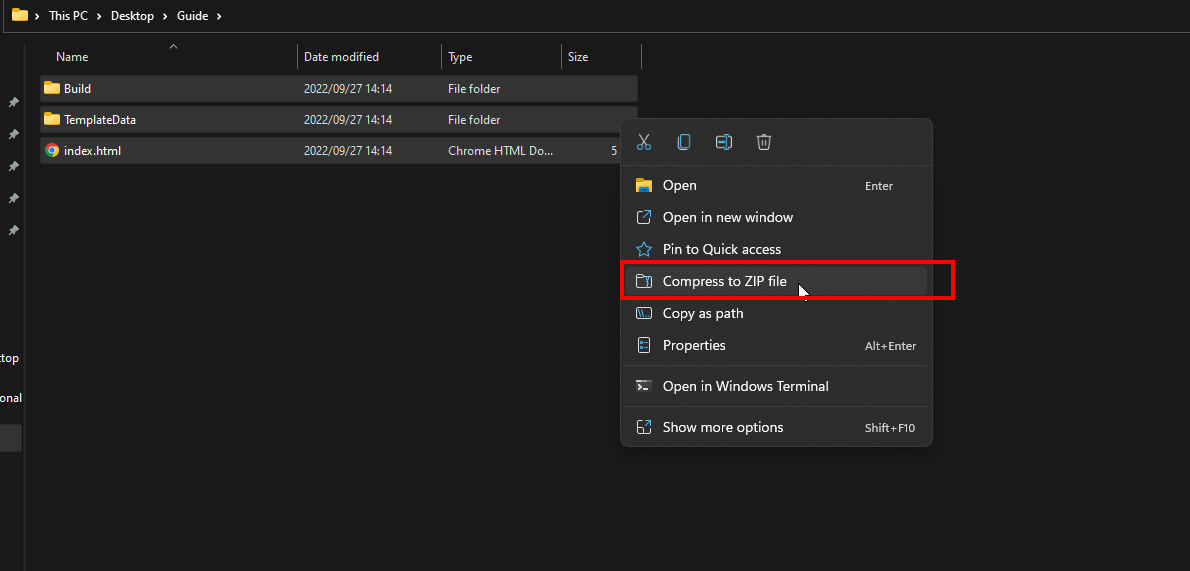
We're ready to ship our game! Go ahead and compress the files into a zip folder:

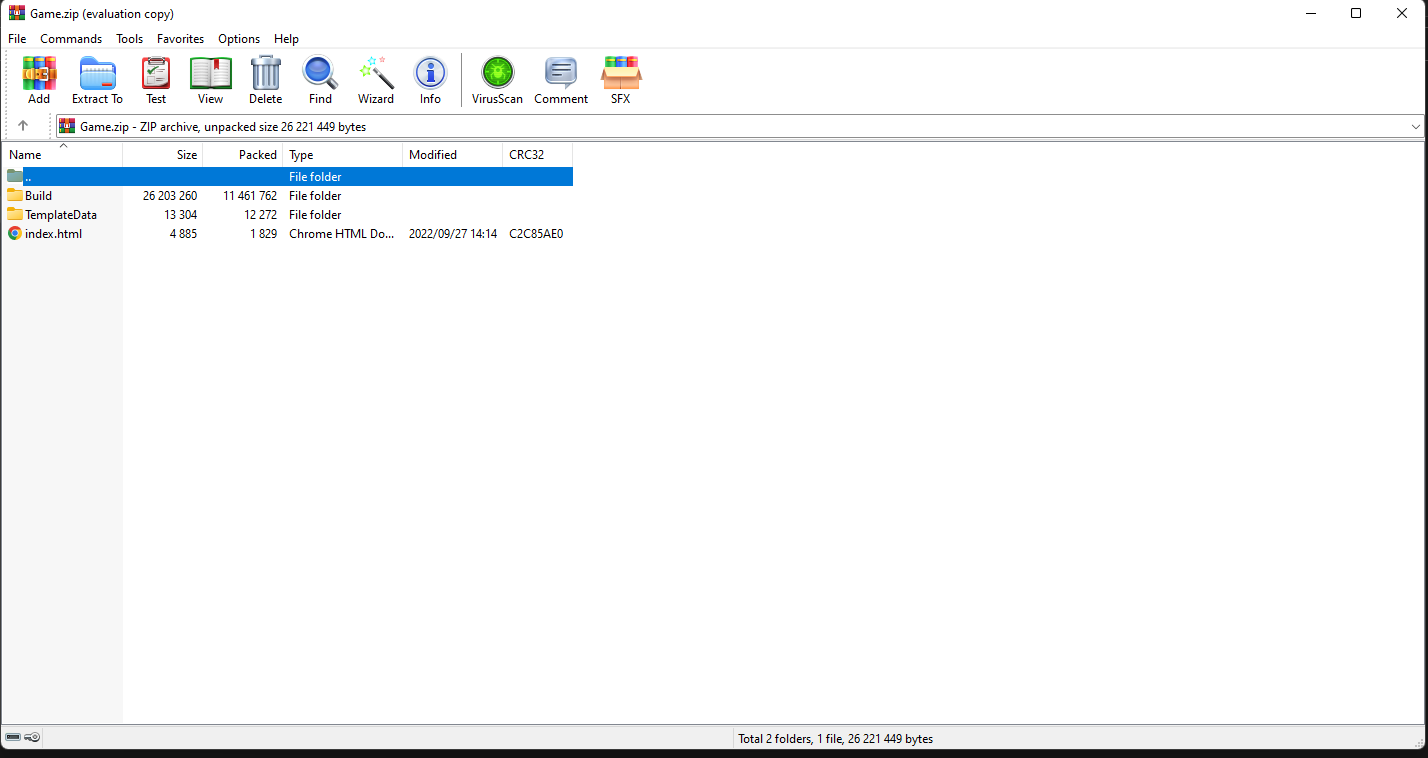
Please make double sure that the "index.html" file is at the root of the zip folder, meaning that when you open the zip folder it should look like this:

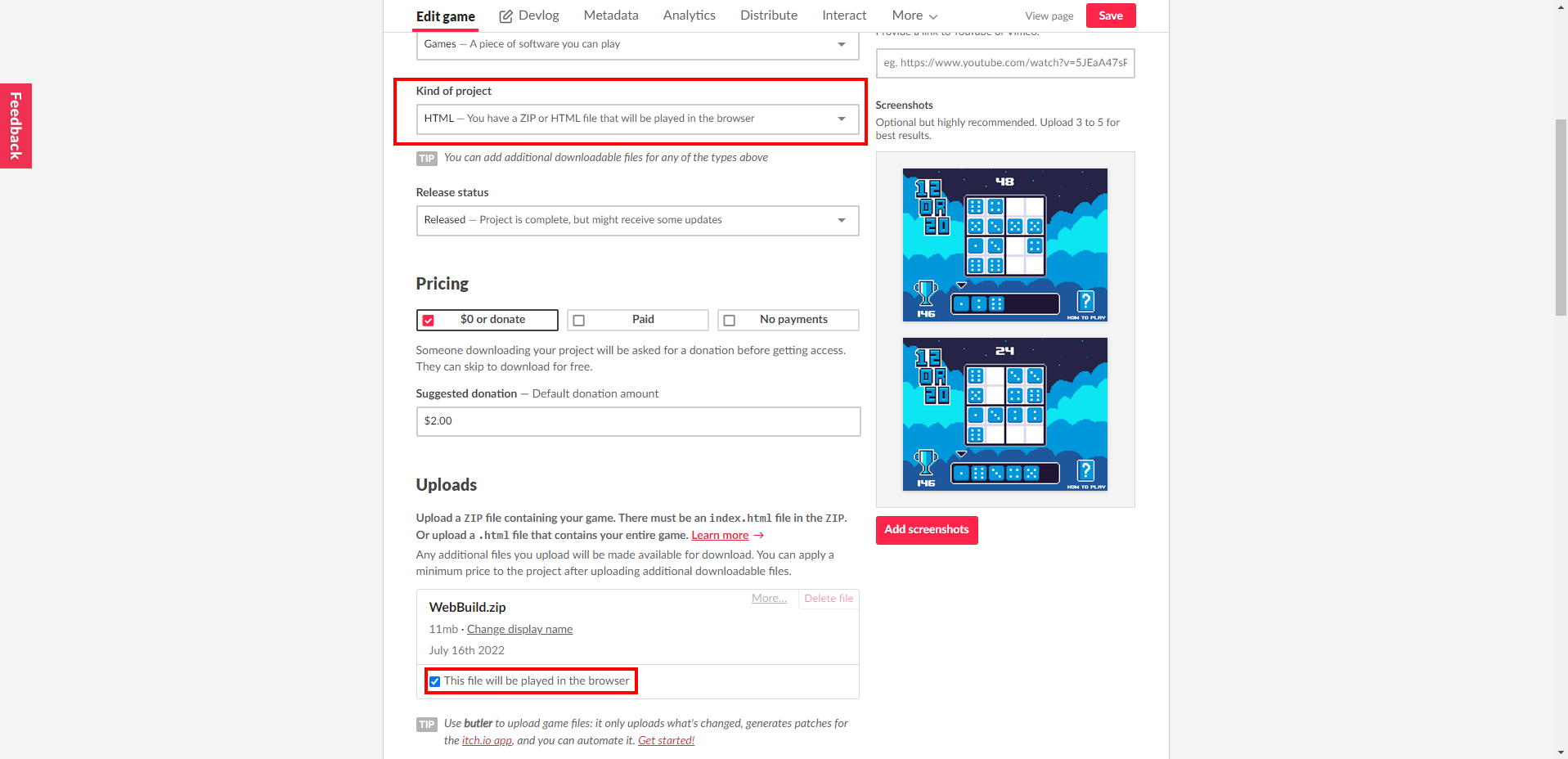
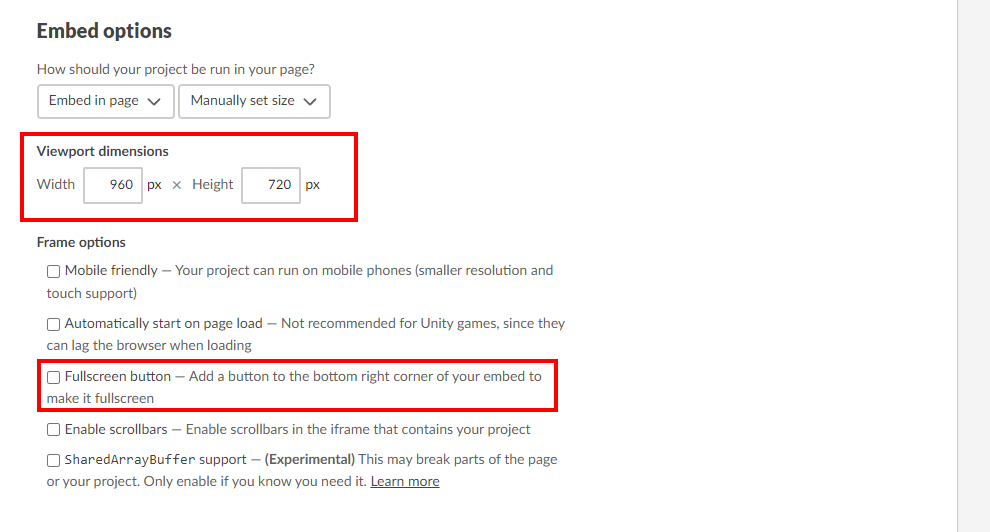
Time to configure our game page! Once you've created a new game on itch.io, head on over to the "Edit Game" page and make sure the following settings are in order:

Remember to set the canvas size to match the canvas width and height we set up in our Build Settings earlier. If you want players to be able to play your game in fullscreen, select the tickbox shown below. If you're going to make use of this option, remember to ensure that your game and UI scales well with different resolutions and aspect ratios. The safest option is normally to force a windowed resolution and disable fullscreen if your game might not scale correctly:

Congratulations, your web build is ready to go!


