Hey Griffin! Would you like to give space themed ambiance and music a shot? I'd love to get in touch on discord if you're keen.
username: nodzi
This issue is one of the most annoying things to deal with when hosting a jam. I've bugged itch staff multiple times to add a filter that catches promotion spam. It should be simple enough to add something that checks if a game is being submitted to multiple jams, or even give jam hosts an option to only allow games that are submitted to no other jams. I can't help but feel that itch doesn't care about their own platform anymore.
Hi,
The judges rate the games during the rating period, meaning we've already sat together and gone over the entries. We will then combine those ratings with the itch results with a fair weighting system and communicate the top 5 entries on Monday! From there the top 5 games will be showcased and played / rated on the day of the conference which will determine the final winners.
In terms of the prizes, we're just waiting for final budget approvals but they will be communicated on the day of the conference when we announce the winners.
We're currently hosting a game jam for our annual tech conference, and for the first time ever we opened it up to the public this year. We're grateful for the traction it has received, however we're also dealing with a lot of frustration in terms of spam submissions.
I've had to disqualify and report well over 10 submissions already for being spam games that are getting submitted to multiple jams. Would it be possible to introduce a limit as to how many jams a game can be submitted to? Theoretically you shouldn't even be allowed to submit a game to more than one jam, but it should be clear as day on the system that a game that's being submitted to 20 different jams is pure spam.
Hi Teezaboo, unfortunately teams have to consist of 2 - 4 people. Feel free to create a post on the community forum introducing yourself and asking for team mates. There are also quite a few threads already open with people looking for teams, including composers and artists so maybe reach out to them :-)
Building a browser version of your game with Unity has always proven to be a bit of a pain, especially when Unity tries to be a smarty pants with its own fullscreen button and it clashes with your canvas size in itch.io. Not to mention the default compression method doesn't work on itch.io. Below is a quick guide on how you can get your web version up and running, and looking good in the process!
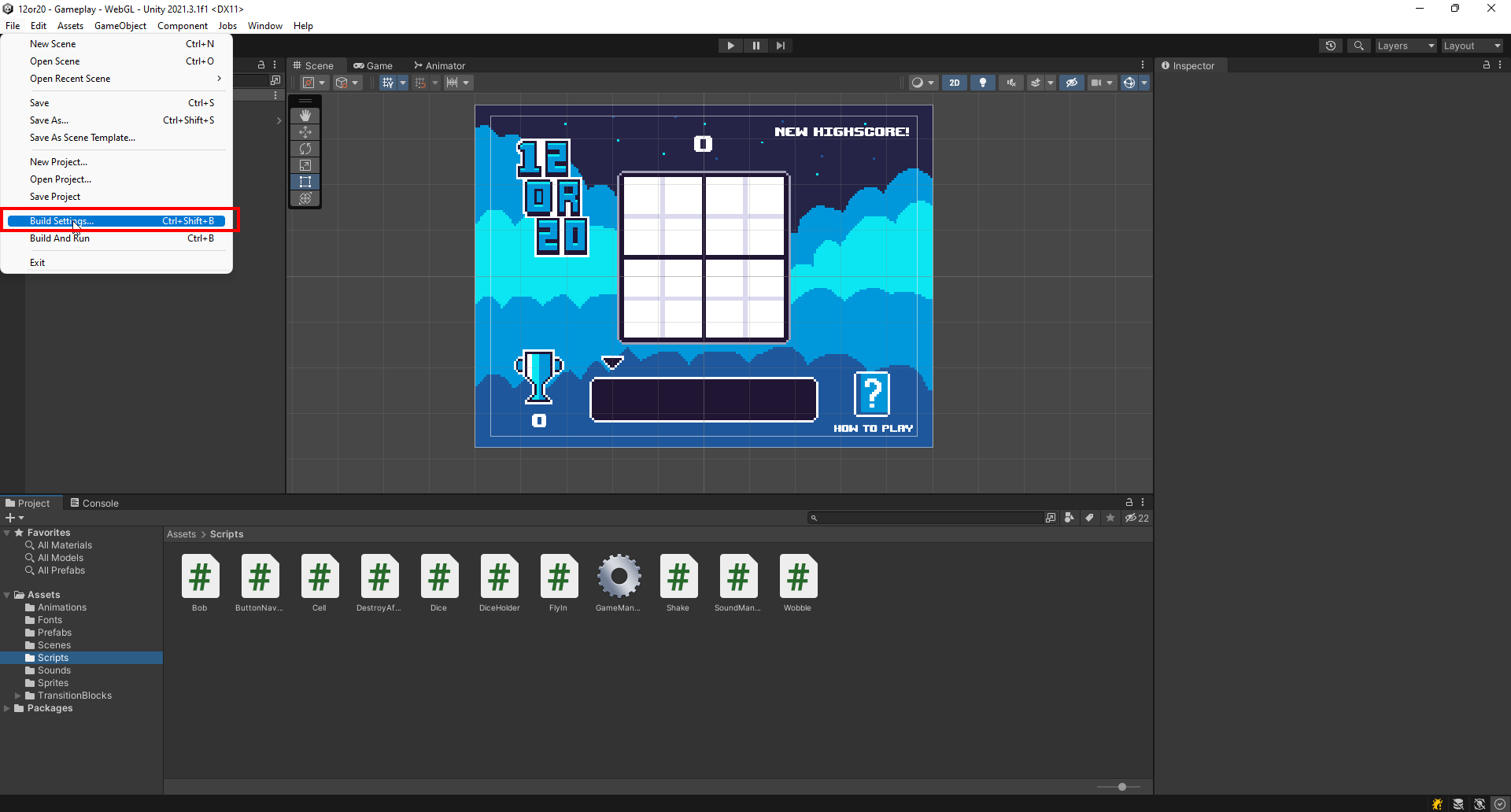
Step one is to configure our compression method. Head on over to Build Settings:

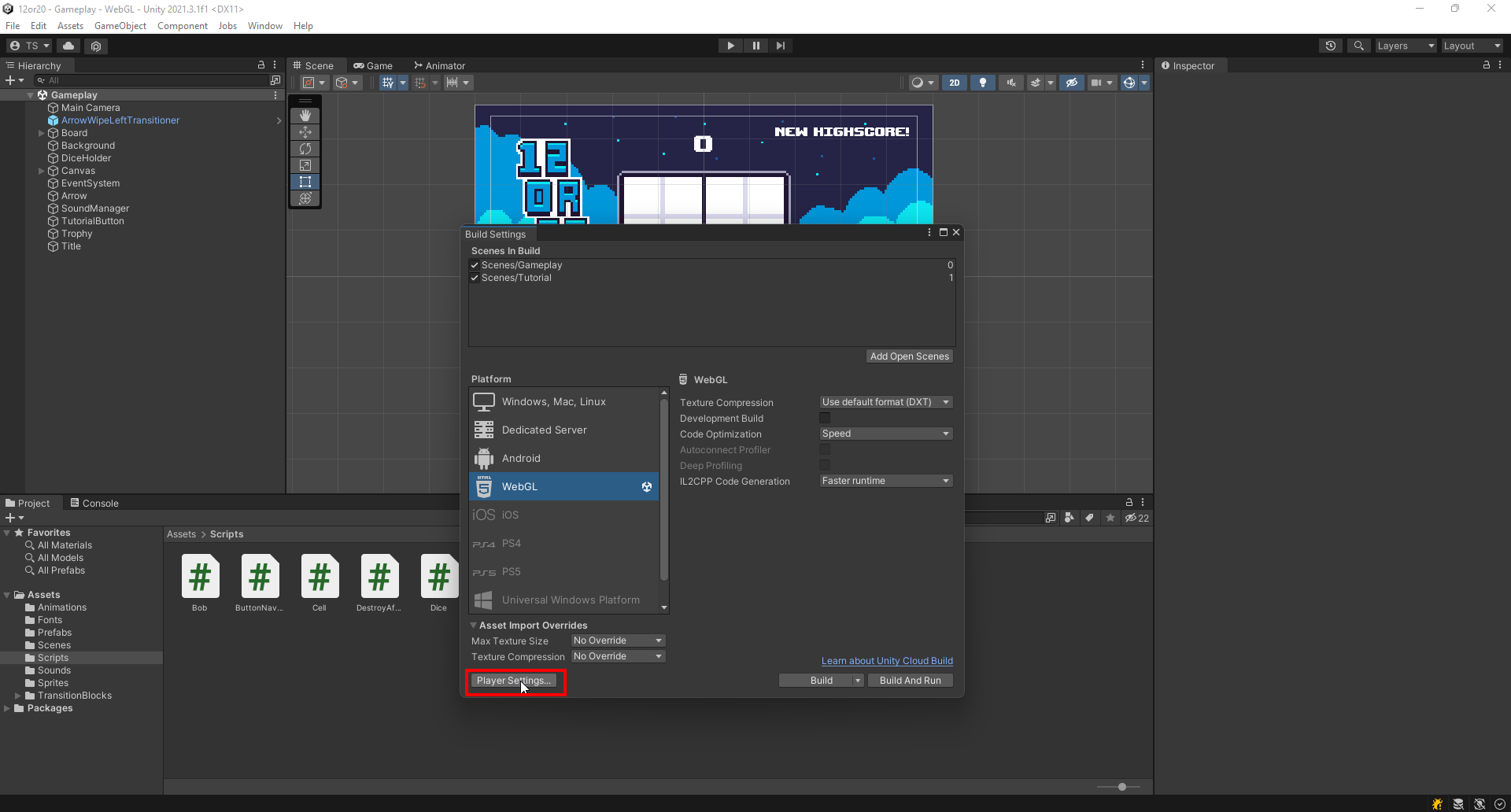
After switching your platform to WebGL (This might take some time as it will recompile once you switch), go ahead and click "Player Settings":

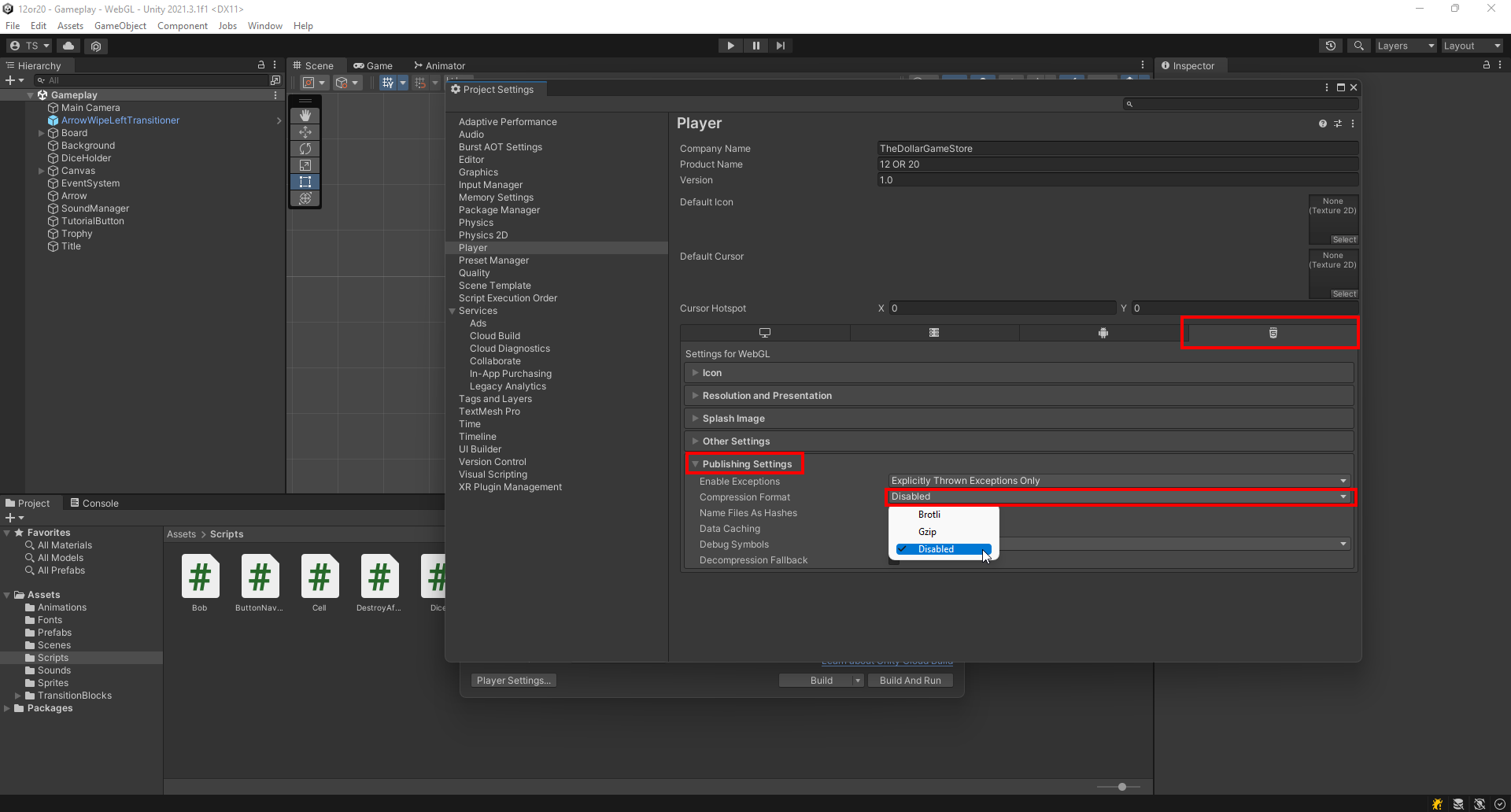
Set the compression method under Publishing Settings to "Disabled":

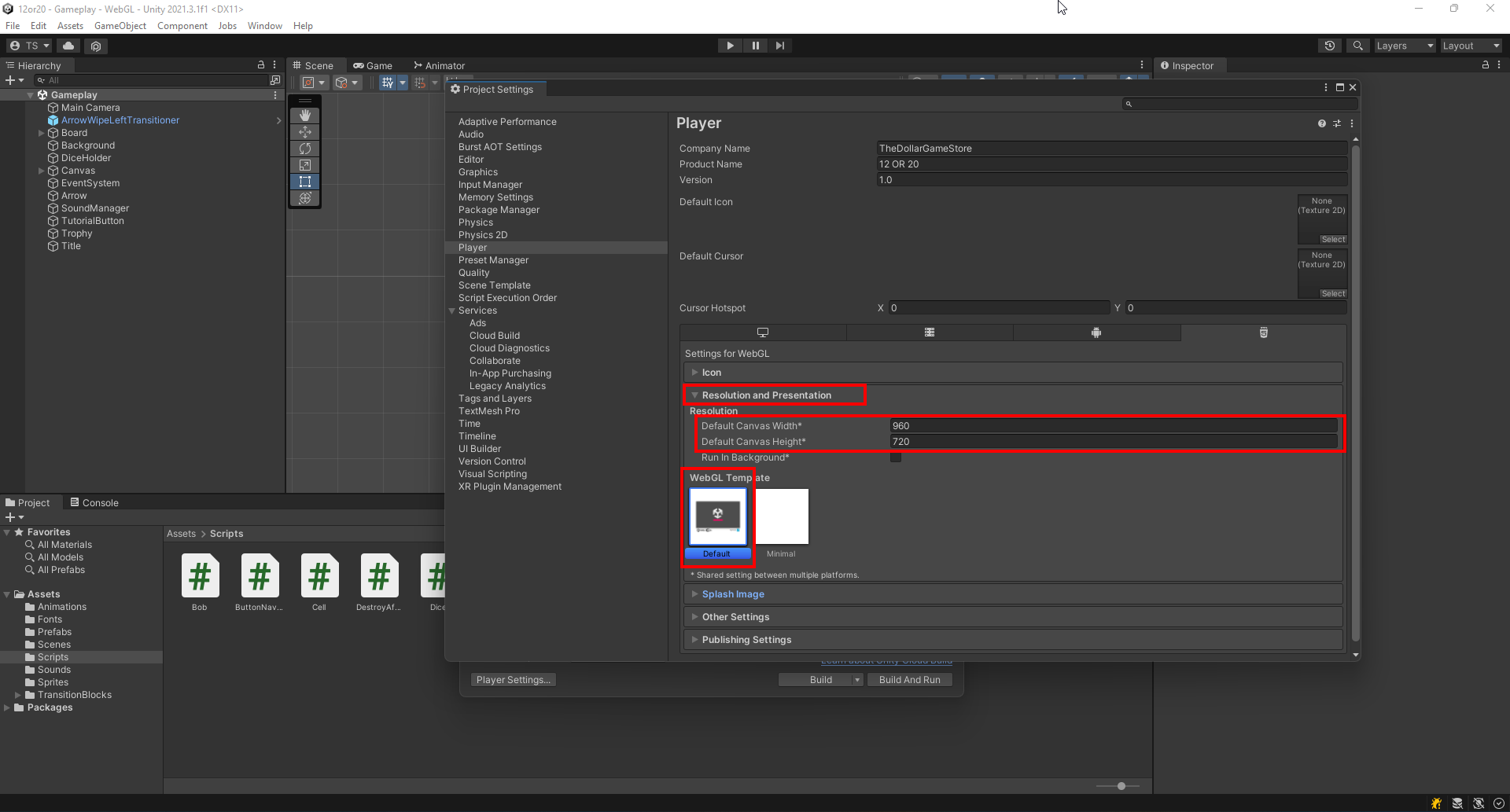
Now head on over to Resolution and Presentation, and set your desired resolution to run the game at (Keep in mind this only applies to windowed mode, and if you enable switching to fullscreen in the browser which we'll cover later, it will run the game at the player's native resolution). Be sure to select the "Default" template too as the "Minimal" template does not come with a loading bar. We'll look into how to customize your loading bar and splash image in the next few steps:

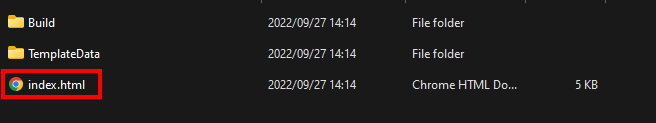
You can now go ahead and make a build! Once the build is finished it should look something like this. Open up the index.html file in a text editor of your choice:

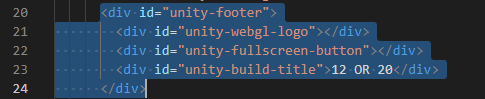
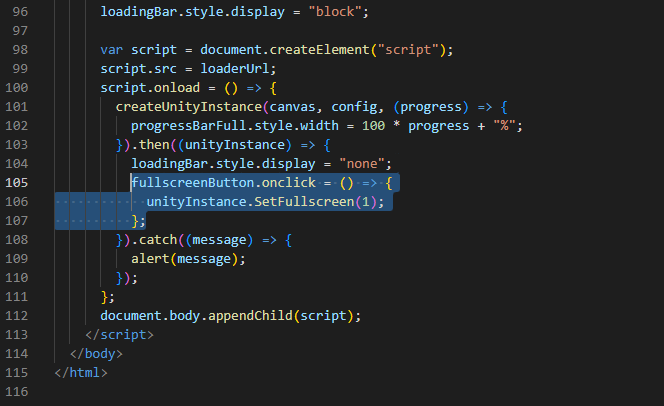
Delete the following lines of code. This will remove the built-in fullscreen button as it interferes with itch.io's fullscreen button. It will also get rid of the ugly "Made With Unity" footer that takes up part of the canvas and pushes your game out of view:



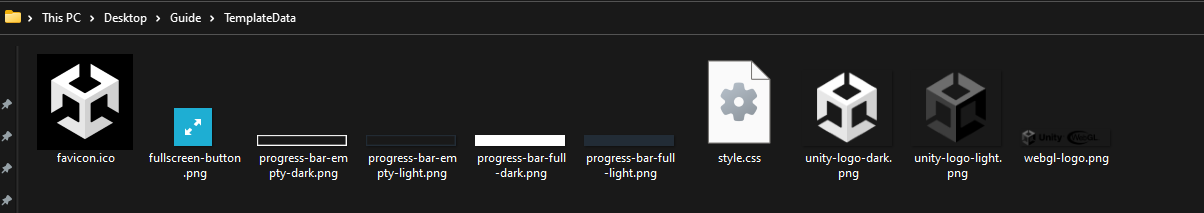
To customize the loading bars and the splash image that is displayed while your game is loading, you can modify the respective assets in the TemplateData folder:

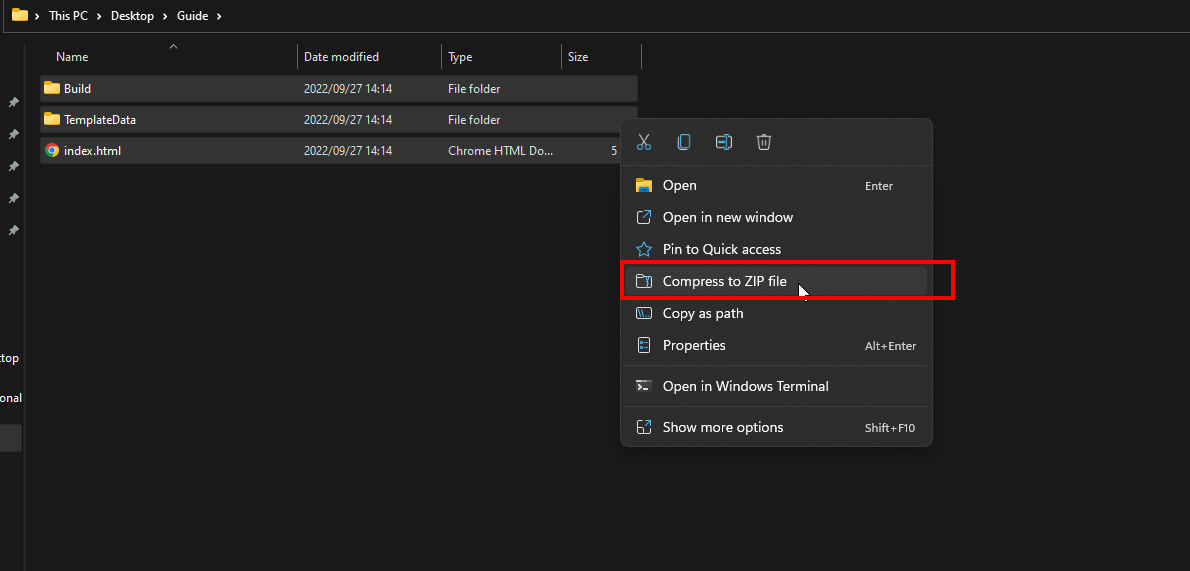
We're ready to ship our game! Go ahead and compress the files into a zip folder:

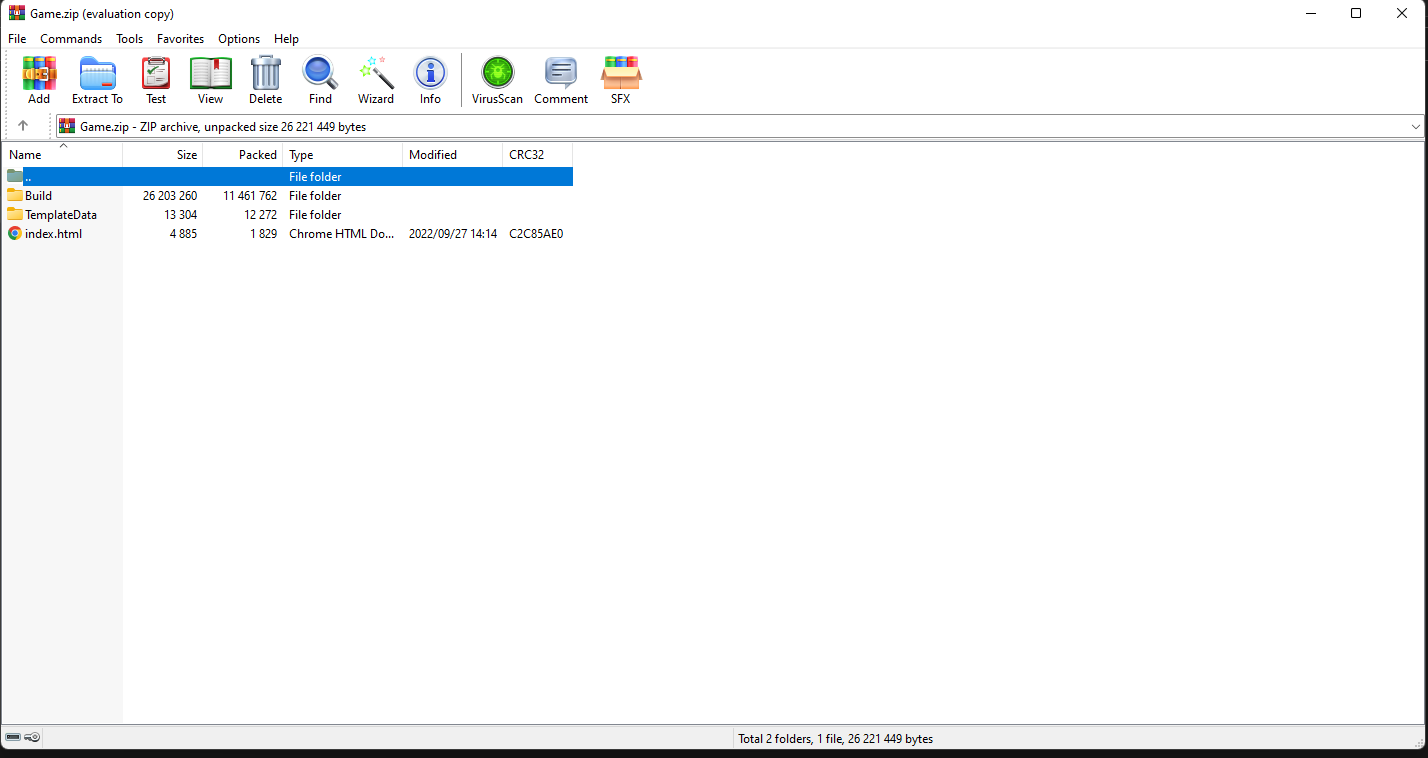
Please make double sure that the "index.html" file is at the root of the zip folder, meaning that when you open the zip folder it should look like this:

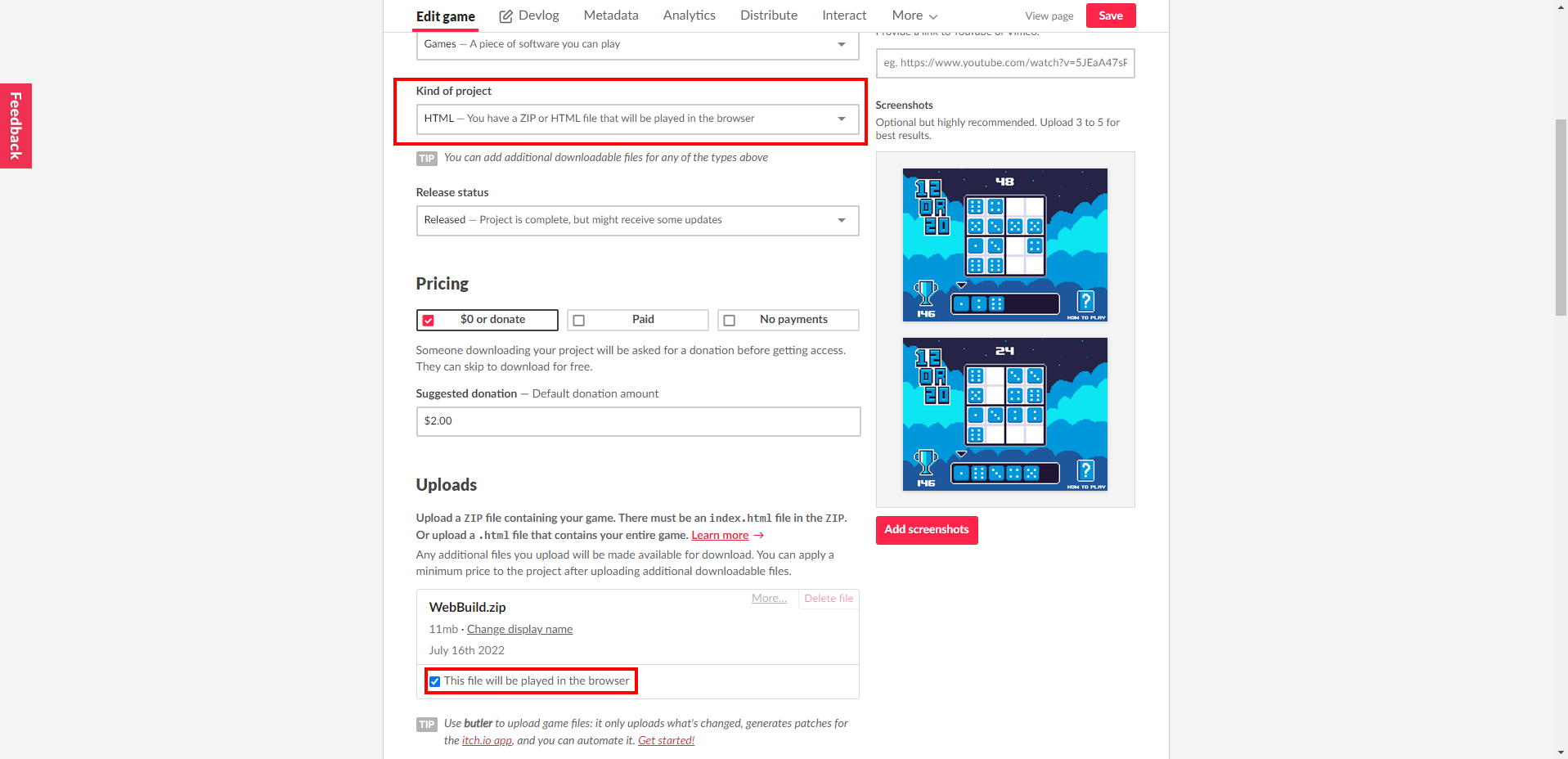
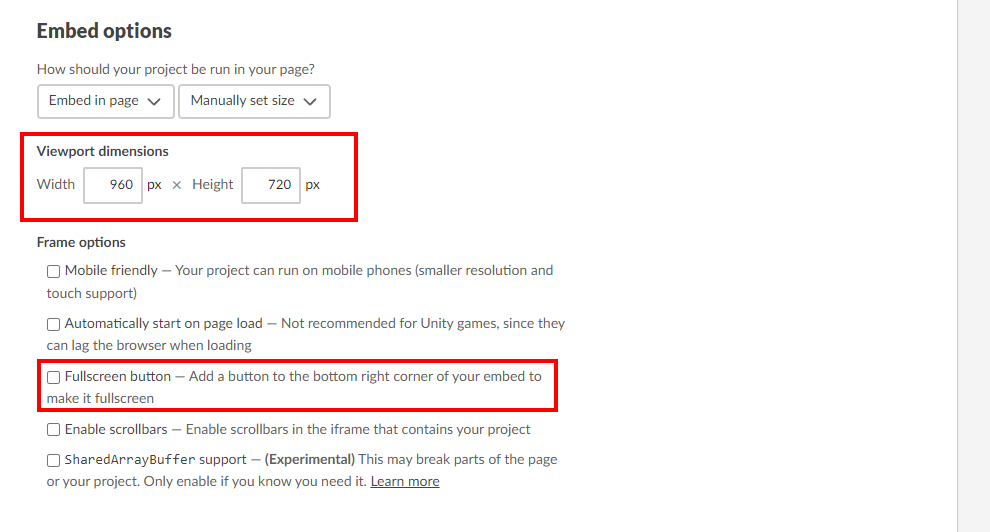
Time to configure our game page! Once you've created a new game on itch.io, head on over to the "Edit Game" page and make sure the following settings are in order:

Remember to set the canvas size to match the canvas width and height we set up in our Build Settings earlier. If you want players to be able to play your game in fullscreen, select the tickbox shown below. If you're going to make use of this option, remember to ensure that your game and UI scales well with different resolutions and aspect ratios. The safest option is normally to force a windowed resolution and disable fullscreen if your game might not scale correctly:

Congratulations, your web build is ready to go!
Creating good assets is a difficult process, and takes a lot of practice to get right. However, if you don't have an artist or musician on your team don't fret! There are plenty of good resources out there that are available for free, and this post will show you how and where to find them, and what licensing agreements to look out for.
LICENSES AND MEANINGS:
When it comes to using pre-made assets, you'll need to keep your eyes peeled as to what licenses apply to the assets you're using. Below is a list of ones you'll commonly see:
- Public Domain / CC0: These you can use without any restrictions. No credit is required, and you can even claim it as your own and redistribute it.
- Attribution 3.0 / 4.0: These mean you can use them in any product, as long as you provide credit to the creator
- Royalty Free: This one is slightly confusing, because even though it has the word free in it - it just means that you don't need to share any royalties / revenue you make from the product. Most of the assets tagged as royalty free normally cost money to license, so these are pretty much out of the equation.
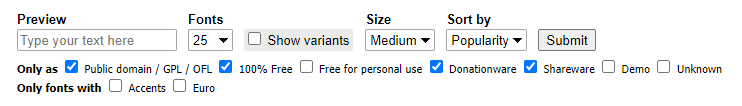
FONTS:
For fonts, the best site to use is https://www.dafont.com/. In order to make sure you only see fonts that you can make use of for free, you can apply these filters when searching:

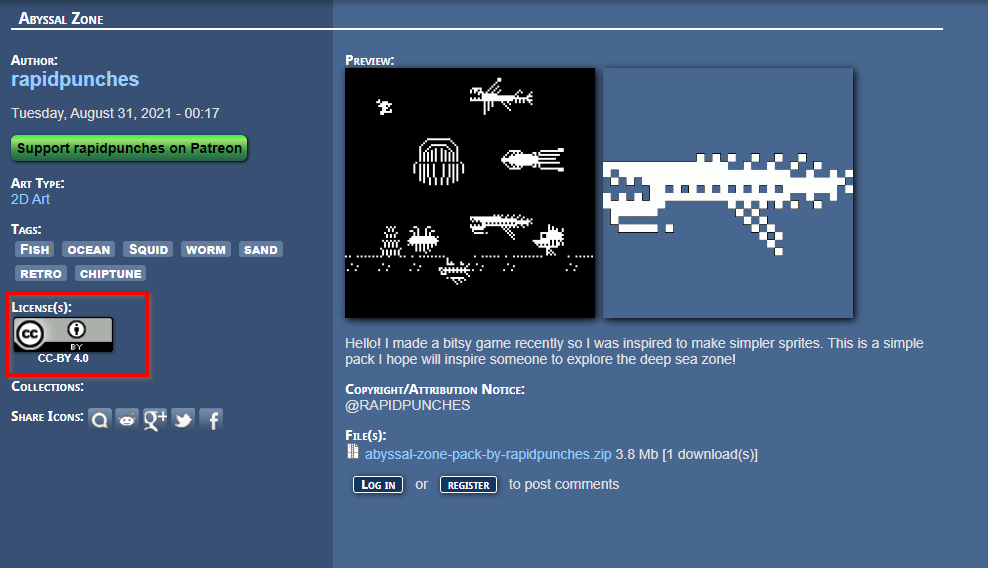
GRAPHICS:
For graphics there are numerous sites you can look at, but these ones are some of the most popular ones:
For Open Game Art, you'll have to check the licenses here for each asset individually. Please refer to the above LICENSE TYPE section to see what each license entails:

Ambient CG offers a bunch of public domain textures. This means you can use any of the ones on the site without any credit to the creators.
https://www.3dmodelscc0.com/categories
3d Models CC0 is great to get hold of some decent 3d models. These are all public domain as well.
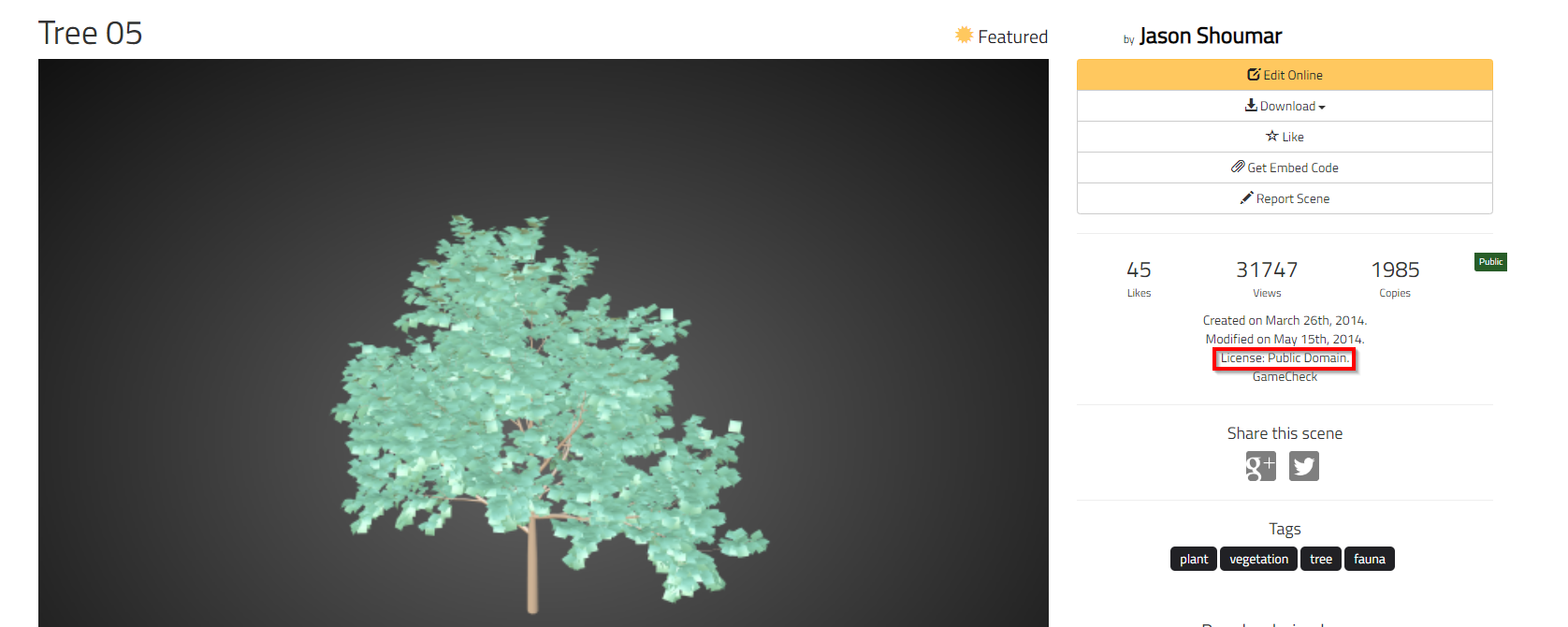
Clara.io is also a great place for models, but keep in mind that the licensing differs for every model:

SOUNDS:
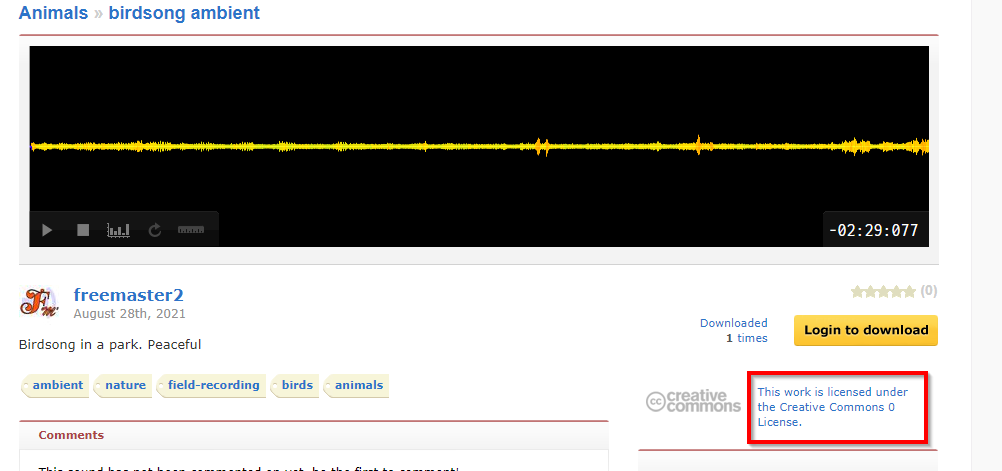
Free sound requires an account, but offers high quality sounds that you can use. Remember to check the licensing however!

MUSIC:
https://incompetech.com/music/royalty-free/
Odds are you've heard many of his songs before, especially on Youtube videos. Kevin Mcleod offers a wide range of royalty free, public domain music which you can use without any credit.
3D ANIMATIONS:
Adobe has really done game developers a solid here. Mixamo is an expansive library of AAA quality humanoid animations. Simply upload a 3d model, and watch the auto rigger go to work.
TIPS FOR USING PREMADE ASSETS:
One of the most important bits of a game is getting your assets to feel like they all fit together. This is rather hard to achieve if you're making use of a mixture of assets from different creators. Color palettes are super important for consistency, and with a bit of fiddling in an image editor of your choice, assets can be repurposed to align with a selected color palette. If you're looking for a good color palette, head on over to https://lospec.com/.
Art styles also need to match. If you're going for a pixel art game, rarely ever does vector art compliment it (Unless it's on the UI as it can often look rather stylish). If you're making a 3d game, make sure that all your assets are either low poly assets, voxel assets, or high detail assets (which I don't recommend as it's incredibly hard to find good high quality assets for free).