Please play and rate my submission, Survivors of the Flame!
https://mattcolon.itch.io/survivors-of-the-flame
Yesterday was my big push toward the finish line! I scrounged through my game assets repository to find what I needed to wrap this game in pixel art goodness and set up the soundtrack.
Speaking of the soundtrack, I had it in mind since the beginning of the game jam to have low-intensity music playing by default, but to transition to a high-intensity track when the player transforms. I was glad to find a set of tracks that did just that; they were the exact same track with the exact same length, but one was a head-banging version of the more mellow track, which was perfect. I was listening to them on repeat while building out the initial prototypes, so I was glad to finally get it wired into the game.
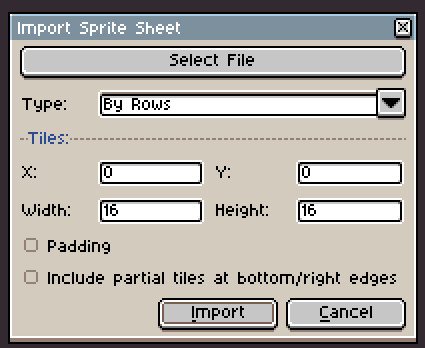
I dug through my pixel art game assets to find sprites, of which the Tiny Tales collection had a number of appropriate sprites I could use for cohesion. I learned of a nice feature of Aseprite in the process of setting up animations, that I could import the sprite sheet and it would set up all the frames myself. I hadn't discovered this in the past, and it helped me accelerate creating animations over copy/pasting them in from selected pixels in Photoshop.

After setting up the character sprites, I turned to finding the appropriate sprites for the flame effects. While most of them were straightforward to implement, the more interesting was the orbiting flames, since I wanted them to spin but remain upright. Also, their point of rotation was their fire ball, not the true center, so it had to pivot around that point. When I prototyped the initial orbiting attack, I simply had a GameObject with two child GameObjects that were moved above and below the parent's position, and then rotated the parent. However, once I added sprites, the orbiting flames were turning such that their tips were pointing away from the circle no matter where they spun. To fix this, I had to rotate the parent at a certain speed and then rotate the children in the opposite direction at the same speed so that they negated their rotation and the sprites remained upright.

When it was finally time to build the map, I ran into a significant issue. I set up a simple map in Tiled like I have done in the past and then went to download SuperTiled2Unity, the utility I use to bring Tiled maps into Unity. Earlier in the day, I found that itch.io itself was down, which risked us not being able to submit our games in time, but didn't stop my development. However, I found that the only place I could download SuperTiled2Unity was... itch.io. I tried using an older version of that utility from my computer backup storage, but it was meant for Unity 2021 or earlier and I was using Unity 2022, so it was having issues and causing me to spend too much time dealing with them over actually developing the game. Thankfully, later in the evening itch.io came back online, I was able to download the latest version of SuperTiled2Unity, and I got the map into the game.
(Related to this, here's a piece of advice that I was given a while ago: As soon as you have a playable game prototype, make your game jam page, upload your build, and submit your game. You can always update your build at a later time, but it prevents the anxiety of getting it all ready right before the submission deadline. I did this for this game and, if itch.io never came back up, I would have been the only game submitted. It also gives you a way to send your game out for playtesting before the end of the game jam!)
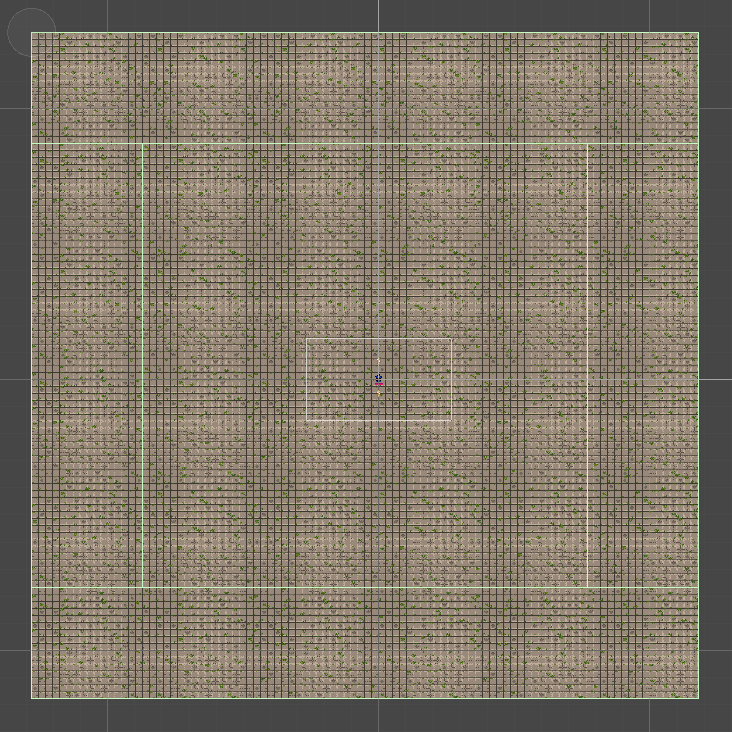
I wanted to have an "infinite" map, where the player can continue to walk without ever reaching the edge, and ideally I didn't want to box the player in with walls, so I explored a way to seamlessly move the map with the player without them noticing. I achieved this by creating a 32x32 tile map, then copied it into a 3x3 grid for a total size of 96x96 tiles. I then set up four trigger colliders around the edges of the map that when touched move the map by a third of its dimension in that direction (e.g., touch the northern trigger and the map moves up). I had to figure out some pixel math to make it exact, but it allowed a statically-sized map to feel infinite by always following the player where they go.

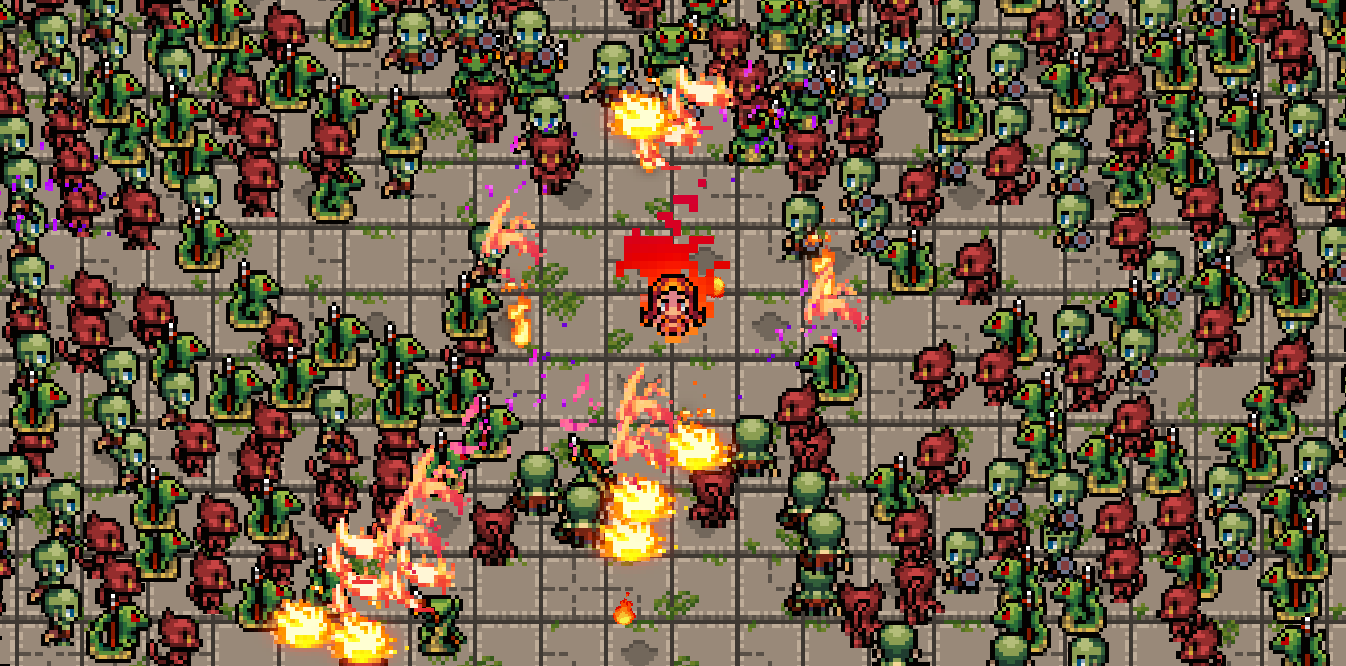
At this point, it was time to polish everything up. I smoothed out a variety of places where things were popping things in and out like switching between music tracks and added transitions to fade them in and out instead. I also improved the UI, added a new font, moved the health tracking to a bar under the player for proximity, and created a flame effect that appears behind the player to let them know they can transform from mage to elemental. Finally, there were a number of bug fixes I needed to make. All in all, the game felt great... but somewhat silent, despite the heavy metal soundtrack.
Since we were given an additional day due to the itch.io outage, I made some final last-minute improvements today after work. I fixed a potential game-breaking bug with the flame blast, added a "Game Over" message to make it clear it's game over, and the biggest impactful change was adding sound effects to the attacks, enemies, and player. Suddenly, the game was rich with sound and transforming while surrounded by a horde of creatures is so much more satisfying to hear when laying waste with your fiery attacks! I was glad for the extra time before the deadline to bring these into the game.

Overall, I'm very pleased with how this game came out, and it was validating for me to successfully put together this vision after having been out of the code for a couple of years; it was like riding a bike, encountering an issue and remembering how to solve it or wanting to add some functionality and knowing what keywords to search with to find an answer. I'm looking forward to participating in more game jams and seeing where they take me!
Bonus: The award for the dumbest bug goes to when I added the animations to play when an enemy dies, but it kept playing at the location of the previous enemy's death. It turns out I was instantiating the death animation prefab, then setting the prefab's position to where the enemy died, then sending the death animation on its merry way. This meant the death animation's position was defaulted to the prefab's position, which was set in the previous call to where the previous enemy died. I lost too much time to this bug, but didn't want to go without that animation! 😊

