Glad you like it! Yeah, the Survivors-like mechanics can breathe new life into a lot of retro games!
Matt Colón
Creator of
Recent community posts
My pleasure! I was thinking, perhaps the player's car could be configurated by default to be unable to catch the yellow car due to speed, maneuverability, etc., so getting a few powerups would be required; in addition to the challenge of catching the yellow car, the player would be juggling how many powerups to get, which ones, and when to stop grabbing them. I believe right now you can fully avoid the powerups and catch up to the yellow car with some good driving, so I could imagine seeing the yellow car slowly pulling further ahead would give the player the motivation to swing to the side and grab a speed boost powerup to continue the pursuit. :)
Thanks for playing! I agree, I would love to have given the game a better intro, with at least a title screen to set some context. And yes, the more you play the more you start getting a feel for the enemy spawning patterns, how to better use the orbiting flames effectively (at times I use them like a scythe through a group of enemies or as a spear to poke a nearby enemy), and when to use and preserve the transformation (such as transforming right when you are about to get swarmed might not be safe, so you need to give it a little bit of a buffer to finish). That's what I've enjoyed about Survivors-like games, discovering the patterns and practicing the mechanics until you can do some cool strategies with them! :)
Glad you found it! :D But yes, I can see how it can be less noticeable that it's going down while centered since you don't have as much of a point of reference with a bar that small.
One thing I wish I had time to have improved is the indication that the HP went to 1 when transformed. Right now, it reflects as a single pixel-wide health bar, but it's not really visible with the flame effects and attacks everywhere, so it might seem like the health bar disappears. I also didn't want to play "Zelda low hearts" sound when transformed, because that would be annoying, though possibily appropriate for the non-transformed mode. :)
That was fun to play! I liked trying to keep up with the yellow car, even going off-road as needed to catch up. Balancing the desire to power up vs. conserve gas was a good use of "Strength through Weakness;" do I want to take on the weakness of more easily getting a game over in order to power up in some manner?
It could be nice for the power-ups to spawn more randomly around the track rather than right behind the yellow car. Sometimes I would try to ram it from behind and accidentally pick up a newly-spawned power-up, which made me have to deal with the unexpected new gas-consumption weakness. Also, an arrow pointer toward the yellow car would be great when it's off-screen to know where to find it; the first time I tried it I hadn't even seen the yellow car, so I wasn't sure what I was supposed to do.
Great job!
I started getting Little Kitty, Big City vibes when I started. :) It was fun to run around the city as a cat, and it wasn't until I was about to quit that I saw you could also control a person. I got them to meet and the cat to follow, but I wasn't sure where to go next. Was there a destination to reach?
I enjoyed playing through this! It was an interesting concept. I did run into an issue near the end of finding all the spirits to defeat, since I had to try to infer where they might spawn to get them to appear. I was stuck at 3 for a few minutes until I finally found the alley where they spawned. :)
This was fun and hilarious at the same time. :D I loved those moments when I was able to string together a number of well-timed pushes to rocket the rock up the hill, but equally enjoyed the times when I over-jumped the rock and wanted it tumble into oblivion.
I know this is a wonky-controls/physics type of game, but it probably could benefit from some tightened jump mechanics, where you can jump high holding space down or jump slightly to reposition yourself, especially when trying to get through some of the timing/positioning-specific parts of the hill. Also, I was on a roll (no pun intended) getting the rock up the hill, then somehow my body instantly went to the top of the background object and my head got stuck there. I was so sad, because that was my best run yet! :D
I liked the visual cohesiveness of the game and trying to get to all the balloons before the bears get you. :) It was nice to have the playful music in the background and the satisfying "pop" whenever I reached a balloon.
I wasn't quite sure how the "Strength through Weakness" theme played out in this, though. If it was there, perhaps there's a way to make it shine out a bit more. (Edit: I missed the "View game page" link at the top, so I see now that the "Strength through Weakness" theme was through the type of player character rather than through game mechanics. :) ) Also, I wonder if having the bears be invincible would help drive the player to focus on the task of popping balloons by having an ever-present danger. During my first playthrough I just kept running with the bears on my tail, but then I realized on my second playthrough, to see what happens when I die, that you could actually defeat the bears by stomping on them twice; this meant I could clear out the building of bears and then take my time getting to all of the balloons, which wasn't as much fun as running for my life. :D
It's great to see a tabletop game entry; I think this is the first time I've seen one since I started participating in the Speedgames! The "Strength in Weakness" bonus is nice since usually the weakest stat is something you'd want to avoid using, but here it could be a boon even better than your strongest stat!
What could help improve the instructions could be some step-by-step examples of how to play through certain parts of the game, especially to explain some ambiguous parts of the game. For example, if I get the legendary hammer that maxes out strength to 40(?), then do I automatically defeat every strength-based villain since the max strength I would need to win based on rolling a d6 is 12 strength? Also, a minor visual improvement could be to put the dock under the grid lines to show that it spans six squares; at first glance, it wasn't clear that the dock represented places to land until I saw the villain and "Stay safe" marks on it and inferred from there.
Please play and rate my submission, Survivors of the Flame!
https://mattcolon.itch.io/survivors-of-the-flame
Yesterday was my big push toward the finish line! I scrounged through my game assets repository to find what I needed to wrap this game in pixel art goodness and set up the soundtrack.
Speaking of the soundtrack, I had it in mind since the beginning of the game jam to have low-intensity music playing by default, but to transition to a high-intensity track when the player transforms. I was glad to find a set of tracks that did just that; they were the exact same track with the exact same length, but one was a head-banging version of the more mellow track, which was perfect. I was listening to them on repeat while building out the initial prototypes, so I was glad to finally get it wired into the game.
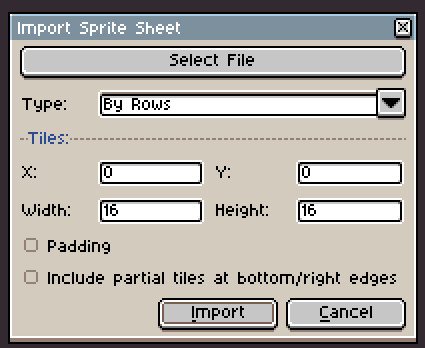
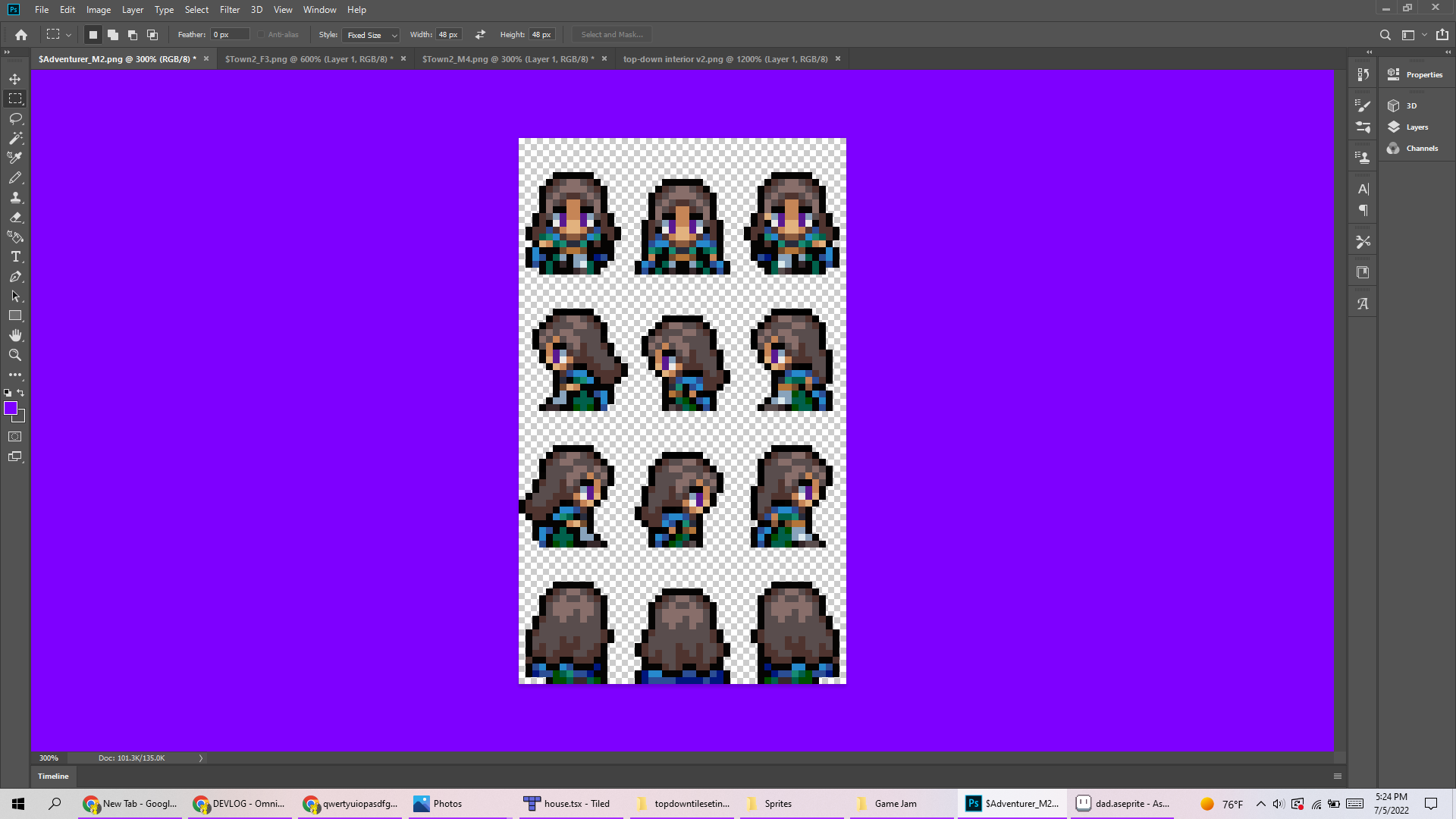
I dug through my pixel art game assets to find sprites, of which the Tiny Tales collection had a number of appropriate sprites I could use for cohesion. I learned of a nice feature of Aseprite in the process of setting up animations, that I could import the sprite sheet and it would set up all the frames myself. I hadn't discovered this in the past, and it helped me accelerate creating animations over copy/pasting them in from selected pixels in Photoshop.

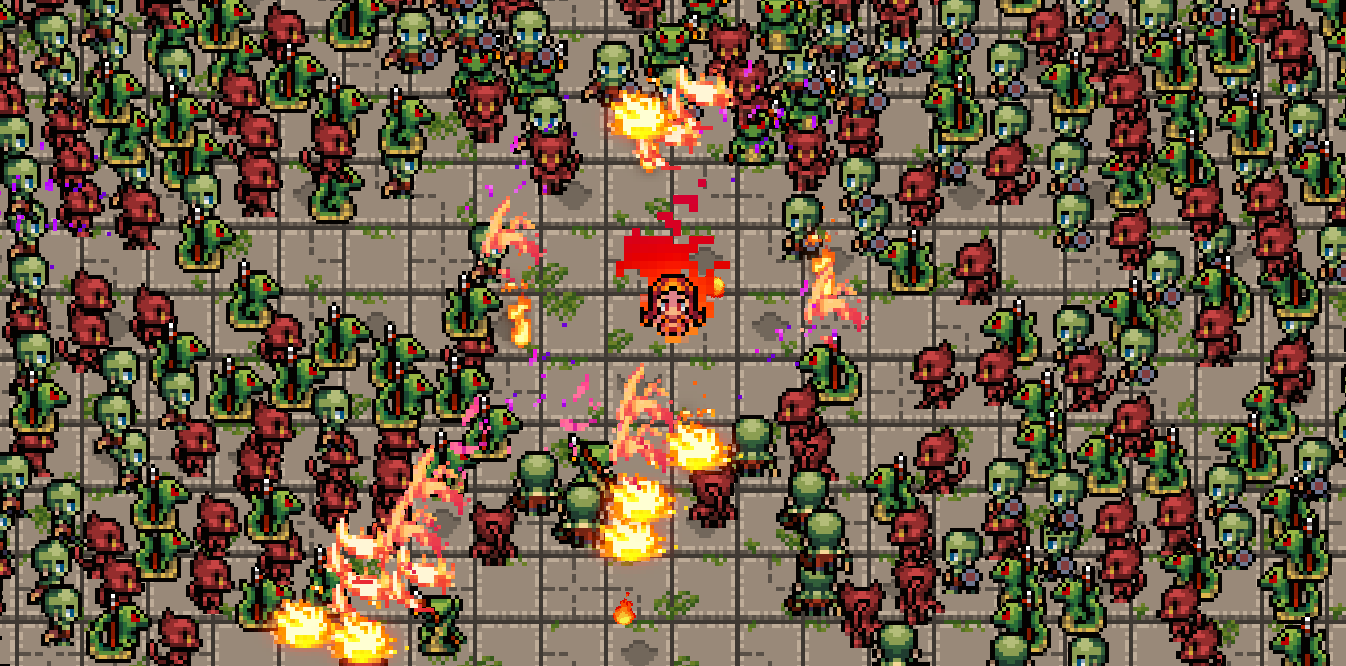
After setting up the character sprites, I turned to finding the appropriate sprites for the flame effects. While most of them were straightforward to implement, the more interesting was the orbiting flames, since I wanted them to spin but remain upright. Also, their point of rotation was their fire ball, not the true center, so it had to pivot around that point. When I prototyped the initial orbiting attack, I simply had a GameObject with two child GameObjects that were moved above and below the parent's position, and then rotated the parent. However, once I added sprites, the orbiting flames were turning such that their tips were pointing away from the circle no matter where they spun. To fix this, I had to rotate the parent at a certain speed and then rotate the children in the opposite direction at the same speed so that they negated their rotation and the sprites remained upright.

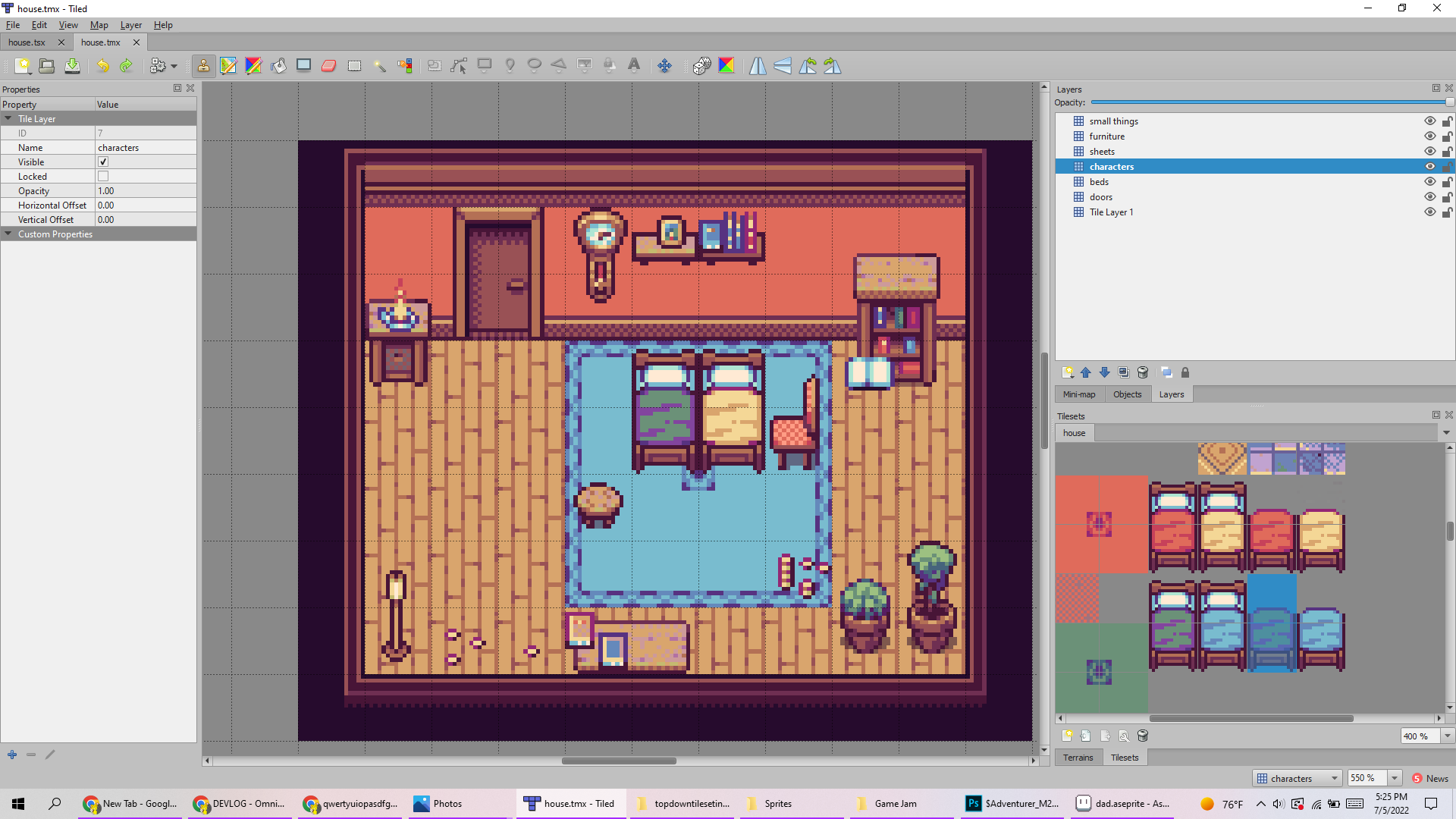
When it was finally time to build the map, I ran into a significant issue. I set up a simple map in Tiled like I have done in the past and then went to download SuperTiled2Unity, the utility I use to bring Tiled maps into Unity. Earlier in the day, I found that itch.io itself was down, which risked us not being able to submit our games in time, but didn't stop my development. However, I found that the only place I could download SuperTiled2Unity was... itch.io. I tried using an older version of that utility from my computer backup storage, but it was meant for Unity 2021 or earlier and I was using Unity 2022, so it was having issues and causing me to spend too much time dealing with them over actually developing the game. Thankfully, later in the evening itch.io came back online, I was able to download the latest version of SuperTiled2Unity, and I got the map into the game.
(Related to this, here's a piece of advice that I was given a while ago: As soon as you have a playable game prototype, make your game jam page, upload your build, and submit your game. You can always update your build at a later time, but it prevents the anxiety of getting it all ready right before the submission deadline. I did this for this game and, if itch.io never came back up, I would have been the only game submitted. It also gives you a way to send your game out for playtesting before the end of the game jam!)
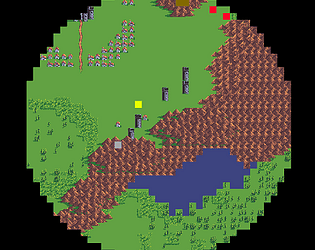
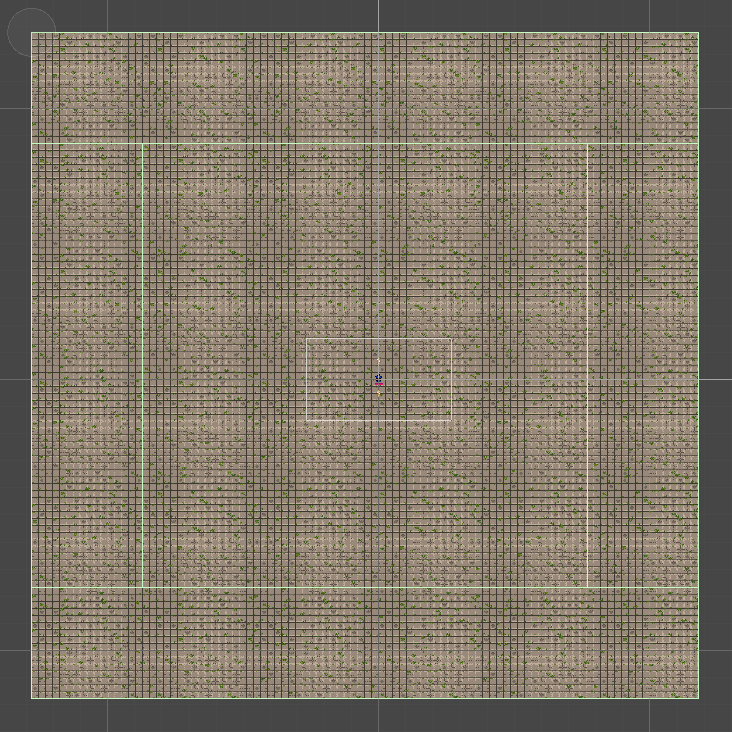
I wanted to have an "infinite" map, where the player can continue to walk without ever reaching the edge, and ideally I didn't want to box the player in with walls, so I explored a way to seamlessly move the map with the player without them noticing. I achieved this by creating a 32x32 tile map, then copied it into a 3x3 grid for a total size of 96x96 tiles. I then set up four trigger colliders around the edges of the map that when touched move the map by a third of its dimension in that direction (e.g., touch the northern trigger and the map moves up). I had to figure out some pixel math to make it exact, but it allowed a statically-sized map to feel infinite by always following the player where they go.

At this point, it was time to polish everything up. I smoothed out a variety of places where things were popping things in and out like switching between music tracks and added transitions to fade them in and out instead. I also improved the UI, added a new font, moved the health tracking to a bar under the player for proximity, and created a flame effect that appears behind the player to let them know they can transform from mage to elemental. Finally, there were a number of bug fixes I needed to make. All in all, the game felt great... but somewhat silent, despite the heavy metal soundtrack.
Since we were given an additional day due to the itch.io outage, I made some final last-minute improvements today after work. I fixed a potential game-breaking bug with the flame blast, added a "Game Over" message to make it clear it's game over, and the biggest impactful change was adding sound effects to the attacks, enemies, and player. Suddenly, the game was rich with sound and transforming while surrounded by a horde of creatures is so much more satisfying to hear when laying waste with your fiery attacks! I was glad for the extra time before the deadline to bring these into the game.

Overall, I'm very pleased with how this game came out, and it was validating for me to successfully put together this vision after having been out of the code for a couple of years; it was like riding a bike, encountering an issue and remembering how to solve it or wanting to add some functionality and knowing what keywords to search with to find an answer. I'm looking forward to participating in more game jams and seeing where they take me!
Bonus: The award for the dumbest bug goes to when I added the animations to play when an enemy dies, but it kept playing at the location of the previous enemy's death. It turns out I was instantiating the death animation prefab, then setting the prefab's position to where the enemy died, then sending the death animation on its merry way. This meant the death animation's position was defaulted to the prefab's position, which was set in the previous call to where the previous enemy died. I lost too much time to this bug, but didn't want to go without that animation! 😊
Today I finished the three weapons for the game:
- Damaging circle around the player
- Gun shooting bullets toward the nearest enemy
- Circles spinning around the player
I also wired up a game over state once the player loses their 100 health. The state machine I created made it very easy to add in that state!
Regarding the "Strength through Weakness" theme, I added a new power where the player can increase the range and speed of the weapons for a short time at the cost of reducing their health to 1 point; if the player gets touched by any enemy during that power's activation, it's game over, so they should probably use the power strategically to carve a path rather than take a stand!
There is now a rudimentary UI in place to track the player's health, the elapsed game time, and how many enemies the player has defeated. I was surprised I was able to get it working, since I had played around with anchoring UI components in the past but still had issues with various resolutions. I must have been doing something off, since with a few quick configurations I was able to anchor these text objects to the top of the screen fairly easily.
Below is a video of the current gameplay and a link to the build that you can play as well:
Build: https://mattcolon.itch.io/untitled-survivors-like
Tomorrow's big push will be the look and feel, so here's hoping for a much prettier experience by the deadline!
Today I spent a lot of my time creating a state machine framework, then working on basic Survivors-like functionality. I've always had problems in past game jams trying to manage state via large lists of if statements. My worst offender was my first game jam game, Unveil, which had a scripting engine for cutscenes, but it handled scripted actions with dozens of statements like:
else if (!isFadingIn && !isBlackingOut && !isDisappating && !isPaused && !isMoving && !Dialog.GetDialog().IsDialogOpen() && scriptStepParts[0] == "move")
Since I had read about the state pattern in Game Programming Patterns a while back, I decided to take some time during this game jam to invest in a state machine framework to simplify this. It took more time than I expected, but it was immediately useful for a variety of other situations.
After this, I created a basic enemy that would spawn, then seek out the player. Once that was working, I investigated how to create an elliptical spawning system where enemies would spawn randomly along the edge of an ellipse that was larger than the camera view. My hope was to get a shape similar to what is seen in Vampire Survivors, like this:

I got the math working for this ellipse spawning system, and it was fun to see the enemy triangles coming on screen and pursuing the player!
Next up was adding a health system to the player, where the player would take damage when an enemy touches them and will continue to take damage while in collision with enemies. Then came the reverse: being able to damage enemies. For now, I implemented a rudimentary "garlic" attack, destroying any enemies within range every second:
I had hoped to get the "strength through weakness" mechanic in place today, but that'll be my focus for tomorrow!
It's time...

Hello! My name is Matt Colón, and I'll be using this devlog to chronicle my adventures through CGDC Speedgame: Hardmode 2024. For the "Strength through Weakness" theme, my plan is to develop a Survivors-like game in which the twist is that you can activate a powerup that multiplies the damage you can do at the cost of dying in one hit (or taking multiples more damage; we'll see during playtesting). You have to balance the need for clearing waves more effectively with survivability. As this weekend goes on, I'll continue to post updates on my progress!
Goals
Each game jam I try to learn something new, so this time I want to learn more about the Unity UI, whether the old one or the new UI toolkit, so I can better support multiple resolutions for the game. In the past, I hard-coded positions based on a fixed resolution because changing the resolution started breaking my default positioning. Now, I'd like to do it more intelligently.
Challenges
It's been a long time since I did game programming. I've spent the past couple years training myself on UX design, so much of my game development has been user/industry research, wireframing, storyboarding, and creating high-fidelity prototypes of game experiences. However, I've missed being in the code, so I'm using this game jam to get familiar with Unity once again.
Here we go!
Just to follow up on what Evelyn said, the game turned out well for what we set out to do, and we've gotten some good feedback so far about it, which is great! You can now try out the game yourself at https://mattcolon.itch.io/quiver (you can also rate it at https://itch.io/jam/cgdc-speedgame-classic-2022/rate/1606213). Also, if you don't have a Windows machine or just want to see the gameplay right away, you can watch the full game below:
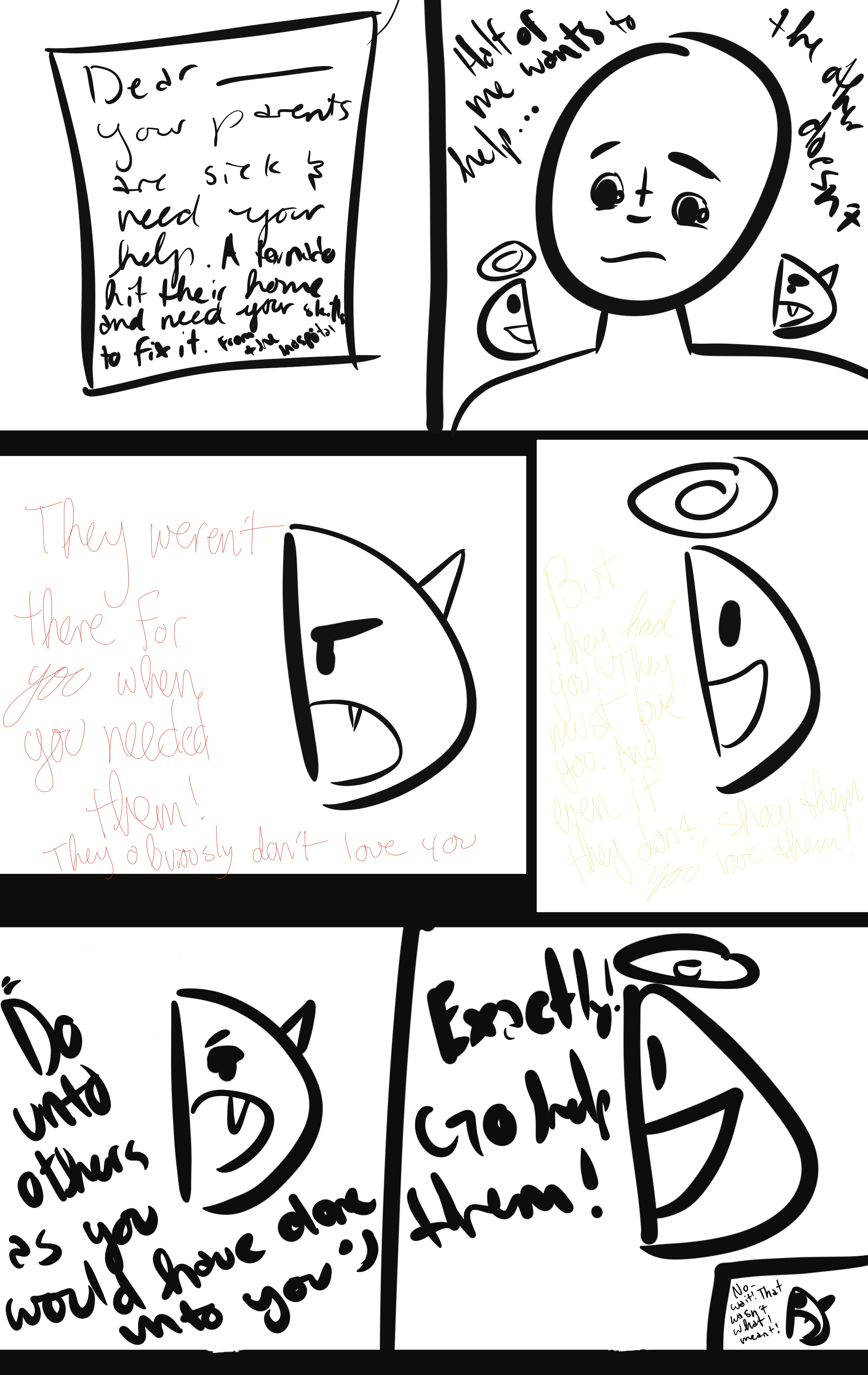
Hi! It's Evelyn. My dad and I have successfully finished the game, and I think it turned out really good! We have scenes and music, and a really happy ending that I hope you look into. Here are some drawings that are in our game that I made.
I did a devil an angel on the shoulder thing in this game- basically the devil doesn't want River to help her parents and the angel does. (Typical :)


I really enjoyed doing the game jam with my dad and hope to participate in many more :D
We have a working prototype! The goal is to match 3 or more of each love language type: gifts (present), acts of service (fork and spoon; making food), quality time (clock), physical touch (hand), and words of affirmation (speech bubble). The right-hand scene changes based on the latest match, and you gain points for each match.
The goal is not to let this be a pure score-based game and to use the scores as a form of needs, so we'll be making some adjustments to cause the score to slowly decrease so that your goal is to keep them above a certain threshold for the best ending.
(Also, I'm not sure why the icons don't drop in the video; they slowly descend as expected when not being recorded :) )
Hi! It's still Evelyn-
My dad and I have finished up the things that really needed to be done- the few big main projects: Character design, world design, getting stuff working in the game. I used Tiled for making the world design, Adobe Photoshop for like 90% of the stuff we did, and used Aseprite for character animations, while my dad coded a lot of the stuff for the game, made different score values, debugged and tested out some other things, and helped me.
Here is the main character, River, and the house design.


Hi! My name is Evelyn and I am 11, almost 12. My dad and I are working on a game jam this year- it is my first one.
For this game jam, we chose the bible verse Psalm 127:4, "Like arrows in the hands of a warrior are children born in one's youth." The story we made for this verse was of a woman named River who recieved a call from the hospital notifying her of her parent's sickness. She struggles to find the right decision- whether to help them or not, because they were never there for her.
We got a template that we are going to use for our game from the Unity Asset Store- a Columns game, like the game on the Sega Genesis.
While coming up with the story, I drew my ideas onto my iPad- this is in the early stages of planning.

We came up with an idea about using the five love languages to help out the parents and get their house back into control. Acts of service, Gifts, Quality Time, Words of Affirmation, and Physical Touch are all represented with gems that you connect in the game. Each time you connect three gems of the same language, you get points for that specific love language. Eventually you finish your work and check out for the night.
Thank you! I also had wanted to develop the ending out a bit more, either bringing it to the real world as you mentioned or at least showing that in the end, the player gained that light within him through this experience and served as the man in the ending for another going through his or her own darkness. I hope to come back to this mechanic and story again sometime!
I should have posted this last night, but as of 10 PM PDT the game is done! It now also has a name, Radiance. Because light plays such a big factor in the mechanics and the story, it seemed like a good fit. You can play it here:
https://mattcolon.itch.io/radiance
I won't be able to work on it more today due to work, but this ended up being a nice little exploration of reflection mechanics and how they can be expanded upon. If I had additional time, here's what I would have liked to explore:
- Moving enemies
- After the ending, making the player the source of the ray of light
- Light reflection for combat beyond puzzles
- Refraction of light through objects
- Refraction of light into colors
Something that I aim for in each game jam is to learn and do new things so a grow as a developer beyond making use of the skills I've developed. For this one, there were two things I focused on: raycasting/line rendering and scene management. I hadn't used raycasts before in Unity, but it seemed to be perfect for this type of gameplay. Paired with Unity's LineRenderer, it made it easy to use a raycast to determine the lines for the ray of light and find its reflections around the room, then translate that into points of collision to add to the positions of the LineRenderer. I also made use of tags to determine whether a hit should be reflected or cause damage.
I've played around with scene management in the past, but my game jams had still been single screen games. For example, Unveil, my CGDC Speedgame: Hardmode 2020 entry, was a dozen maps on top of each other lined up such that the exit for one was at the same place as the entrance to another to make it easy to simply disable the previous map and enable the next. However, this time I went all in on scene management, and it made it much simpler to deal with. In some cases, I could do a "scorched earth" approach to a scene as I was getting ready to leave it, destroying objects as needed to pave the way for the player to head towards the scene transition. I also made many more prefabs than I have before, and that made it incredibly simple to start a new scene by dragging in all the common things (e.g. the player object, the ray of light, the darkness creations, the darkness manager that makes the room lighten up after darkness creatures are destroyed, etc.) and then pulling in the new map. I also learned about DontDestroyOnLoad(), which allowed me to carry over the background music through scenes.
Overall, this was another great experience, and I hope you all enjoy the game!
One of the things I've learned from game jams is that it's a great way to identify what types of reusable systems you might want to create so it's easy to drag and drop things into future games. Some examples for me are overlays that fade in and out on command and audio sources with additional controls like fading out when switching to another background song. I made all those manually this time, but I'd love to get them into my Unity utils repo and done well so I can easily make use of them in the future!
Thanks for playing! If it's touchy, make sure to use the Shift+Space or W+S gamepad buttons together to move extra slow. I added that because it's hard to bend the light accurately after bouncing it a few times off of surfaces. :)