It's time...

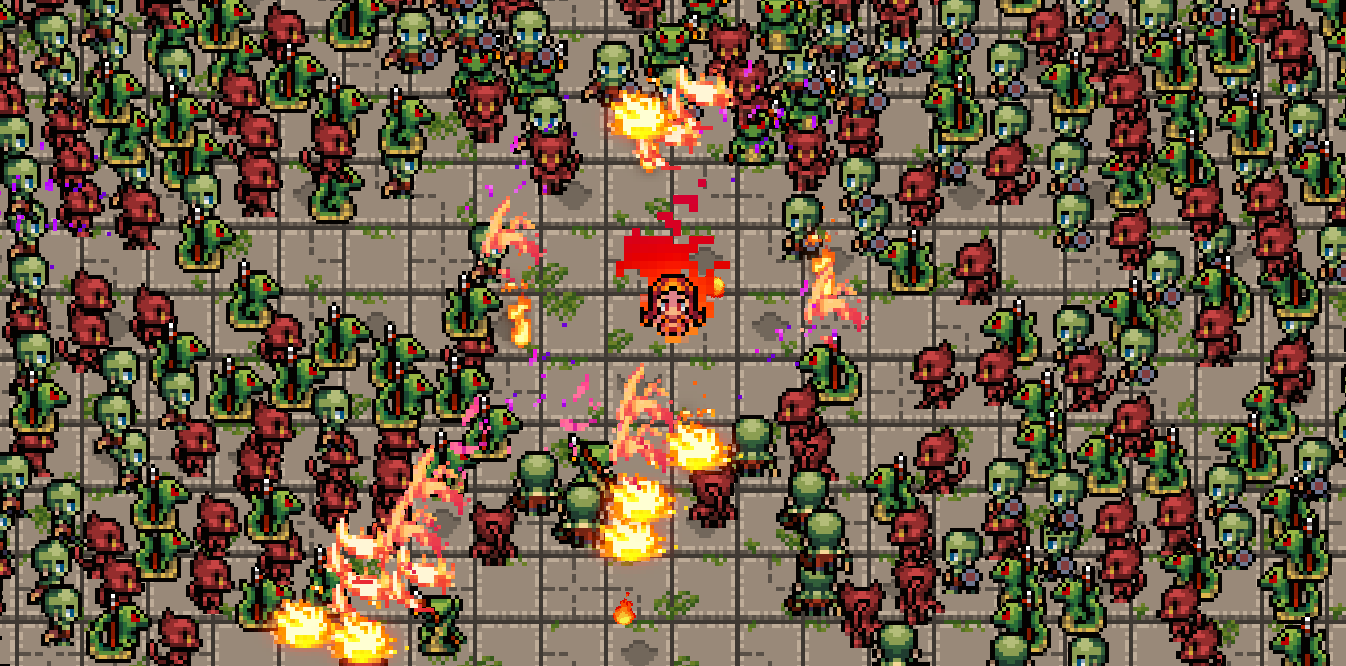
Hello! My name is Matt Colón, and I'll be using this devlog to chronicle my adventures through CGDC Speedgame: Hardmode 2024. For the "Strength through Weakness" theme, my plan is to develop a Survivors-like game in which the twist is that you can activate a powerup that multiplies the damage you can do at the cost of dying in one hit (or taking multiples more damage; we'll see during playtesting). You have to balance the need for clearing waves more effectively with survivability. As this weekend goes on, I'll continue to post updates on my progress!
Goals
Each game jam I try to learn something new, so this time I want to learn more about the Unity UI, whether the old one or the new UI toolkit, so I can better support multiple resolutions for the game. In the past, I hard-coded positions based on a fixed resolution because changing the resolution started breaking my default positioning. Now, I'd like to do it more intelligently.
Challenges
It's been a long time since I did game programming. I've spent the past couple years training myself on UX design, so much of my game development has been user/industry research, wireframing, storyboarding, and creating high-fidelity prototypes of game experiences. However, I've missed being in the code, so I'm using this game jam to get familiar with Unity once again.
Here we go!