Hi and thanks!
Not entirely sure of what are you trying to do with UIText. However, I *think* you are trying to create a button that has an icon and text on it, right?
If so, you can easily do this with the UIButton and leveraging Scribble's inline images:

on mouseover:

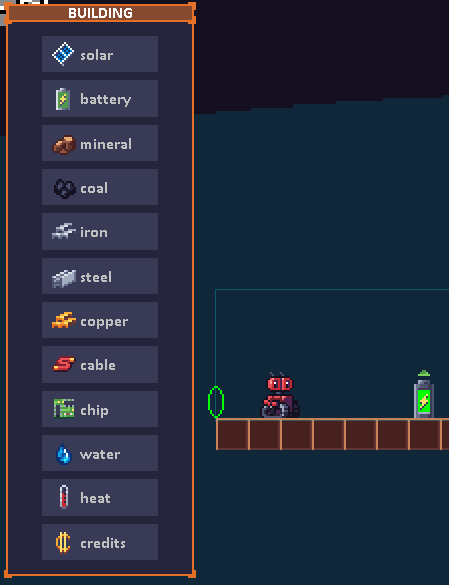
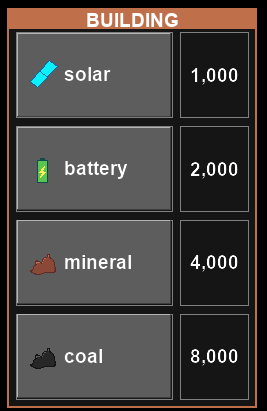
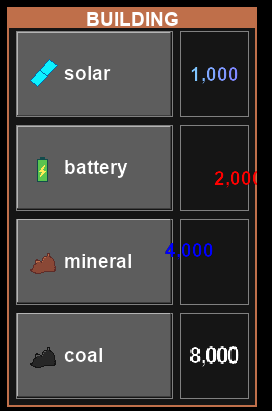
However, in case you *do* want to use UIText for other uses (for example, for creating a text label to display the price of the upgrade, on the right grid cells) you can use it:

Indeed, the UIText does *not* currently have a .setTextFormat() method (I will consider adding it or at least mentioning it in the docu, however the text string itself can be formatted with any Scribble tag. For example:

Note also that this formatting is independent of the position of the UIText within the grid cell, which you can control using the relative_to argument when creating the UIText element.
Here's a sample project with all the code.
Hope it helps, let me know,