manta ray
Creator of
Recent community posts
Hi, first of all, huge congratulations! This set of assets is amazing. I'm really considering getting the complete pack for my upcoming game.
I have a question though, for my game I'm looking for lots of crops (especially fruits, spices, etc.) and fruit trees, all with different stages. I read previous comments and saw one (about a year ago) where you were mentioning to another user that you would progressively add more crops. Is this already available? If so can you update the full list of crops? Are there fruit trees as well? I'm looking for better graphics for the LPC Fruit Trees.
If not, and is possible for you to make them with a specific list I would need, I'm willing to commission them and also make them available for everyone with this pack.
Let me know please :)
Many thanks in advance.
Hi and sorry for the delay, I also answered in Discord. There is a small oversight in the design of the automatic UI object functionality. If you are trying to access any method or property from the UI object before creating a panel (like in your example), the automatic add will not work. The interim solution is simply to add the UI object manually. I will add convenience functions in the next release (such as ui_exists for example) so it can automatically create the UI object even in those cases.
Hi, there's multiple ways to do it and it depends on what you want to achieve.
The way you describe is entirely possible, and the steps are mostly correct, except for the modal - I don't think you need to make it modal. Just check that you do not try to re-create it if it already exists, you can use UI.exists() to check. Here's an example project.
https://drive.google.com/file/d/14SpStj7KzgLCUgxfq7YcFGL_ExtNa8ux/view?usp=shari...
Another way is to directly create it at Step, checking it does not exist first (without the "Show Menu" button). Here I'm using UI.exists() since the first frame, so I have to add UI object manually to the room beforehand. Here's the example project.
https://drive.google.com/file/d/1SMzBykJtJ7HAqYsn3QXe2jmF0FMFoIVq/view?usp=shari...
* Note the example projects are using an unreleased version of gooey, but it should work with your version the same way.
UI.cleanup() is automatically called in the Cleanup event of the UI manager object, so unless you have a specific need, you do not need to call it manually - whenever you change rooms or close the game, the method will be called.
Let me know if you need anything else.
The problem you have is indeed with variable scoping, not gooey. The basic idea is that local variables are not passed to functions/methods in the scope automatically, like in other programming languages (this automatic behavior, which is not present in GML right now, is called "closure"). So in order to be able to access those variables from inside those functions/methods, you need to "bind" the method to a struct which contains the variables you need, using the `method()` call (this is what I did in the example above).
More info about the method function and its uses in the manual.
In your example, I'm not really understanding what `obj_cybterm` is (I think you have a terminal which the player can access and you are displaying one button per each upgrade the player can choose for its left and right robotic arm, or something), but the first issue I see is that, even though you are using `method()` to bind the `_id` variable (which holds the reference to the specific `obj_cybterm` object you found with the `instance_find` function), then on the callback code you are not referencing that variable. Also, you are using the local variable `_i` inside the function, which has not been declared in the struct.
Without seeing the project I cannot recommend the exact code to use, but I'm sure this is the issue. If you are willing to share your project I will happily review and let you know what options you have. The other option is I can try to quickly whip up a project with the functionality I described so you can take it from there.
Finally for the second part you can of course use a script, but again, you'll have to be careful to bind it to the appropriate instance in order to reference its variables correctly.
Hi and thanks for using my library. Glad it's being useful.
It would be very helpful to check out your examples in more detail to understand what you are trying to do, but I'd anticipate most cases are totally doable.
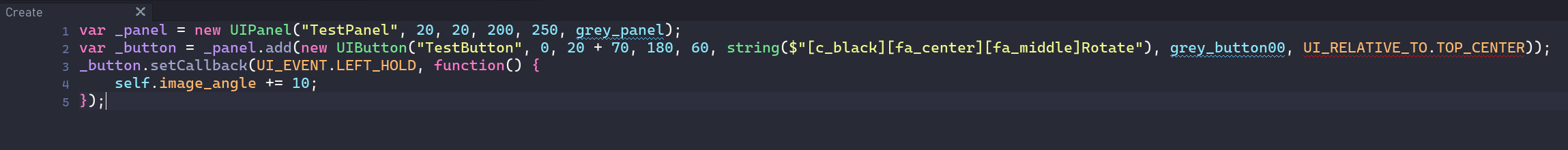
The scope for setCallback is object where the panel and widget is defined. For example, the following code, in the Create event of the obj_Player object, will rotate said object's sprite when held:

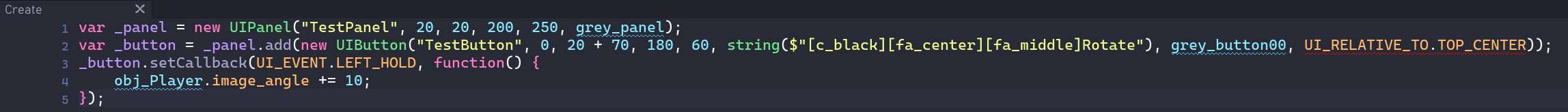
If the panel is created in another object, and there's only one instance, you can refer to the calling object and/or instance directly:

If you want to do something slightly more complex, you can bind the function to a specific instance via a method. For example, if there are three obj_Player instances, you can dynamically create three buttons in a panel, each of which rotates a specific obj_Player instance:

For the last example, I have attached a very small project here.
Please, share your code and or detail your use cases and I will happily guide you.
Thanks for playing it and your comments. I used a version of the OPTED dictionary and tweaked it.
Hi and thanks!
Not entirely sure of what are you trying to do with UIText. However, I *think* you are trying to create a button that has an icon and text on it, right?
If so, you can easily do this with the UIButton and leveraging Scribble's inline images:

on mouseover:

However, in case you *do* want to use UIText for other uses (for example, for creating a text label to display the price of the upgrade, on the right grid cells) you can use it:

Indeed, the UIText does *not* currently have a .setTextFormat() method (I will consider adding it or at least mentioning it in the docu, however the text string itself can be formatted with any Scribble tag. For example:

Note also that this formatting is independent of the position of the UIText within the grid cell, which you can control using the relative_to argument when creating the UIText element.
Here's a sample project with all the code.
Hope it helps, let me know,
Hi and thanks for using the library.
What gooey version are you on? I reckon 2024.6, over Gamemaker's 2024.6.1, right?
In any case, it seems there is indeed a bug when you try to use a UI widget in the same frame as creating the gooey object automatically. Given there's been an Scribble update just today, I've gone ahead and released 2024.7, which should fix the above. Can you please try and let me know if it works?
Thanks
Hi and thanks for using the library! Hope it's useful.
You can use the .setTextFormat() method to fix it:

var _textbox = new UITextBox("Test_Textbox", 80, 30, 150, 50, grey_button08);
_textbox.setTextFormat("[fa_left][fa_top][c_black]").setPlaceholderText("Hello World");
_panel.add(_textbox);
Full code for example above:
var _panel = new UIPanel("Test", 40, 40, 300, 400, yellow_panel);
_panel.setTitleFormat("[fa_center][fa_top][c_black]").setTitle("NEW GAME");
var _label = new UIText("Test_SeedText", 30, 30, "[fa_left][fa_top][c_black]Seed: ");
_panel.add(_label);
var _textbox = new UITextBox("Test_Textbox", 80, 30, 150, 50, grey_button08);
_textbox.setTextFormat("[fa_left][fa_top][c_black]").setPlaceholderText("Hello World");
_panel.add(_textbox);
var _button = new UIButton("Test_Button", 0, -20, 280, 40, "Start game", yellow_button00, UI_RELATIVE_TO.BOTTOM_CENTER);
_button.setCallback(UI_EVENT.LEFT_RELEASE, function() { show_message(UI.get("Test_Textbox").getText()); });
_panel.add(_button);
Let me know if there's anything else I can help with!
I just tested in on mobile and it should work. You can:
- upload it somewhere then paste the link here
- log in to Discord and contact me (manta.ray) (mantaray#2771)
- send it to biyectivo@gmail.com
There's a bug I found where clipped grid elements are still being taken into consideration for mouseover purposes. I'll fix that when I can.
Hi, hope you're fine!
I have published a 2024.1 version which (hopefully) fixes the scroll bug. I also updated the online documentation and generated an offline version of the HTML documentations (you can download it as well).
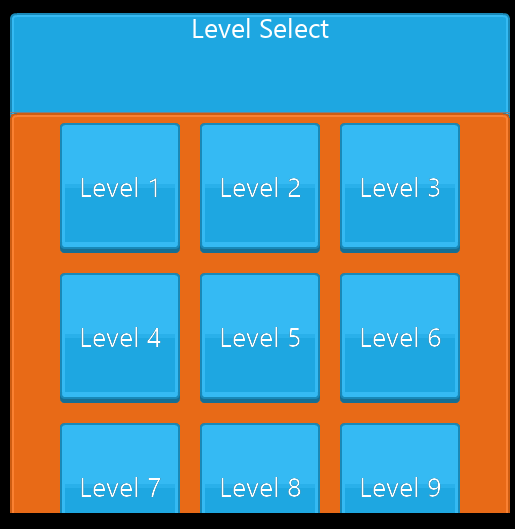
With this version, using a somewhat "creative" approach, you'll be able to create a scrollable grid like so:

Test code is as follows:
if (!UI.exists("LevelSelectPanel")) { var _num_levels = 30; var _columns = 3; var _panel = new UIPanel("LevelSelectPanel", 500, 200, 500, 500, blue_panel, UI_RELATIVE_TO.MIDDLE_CENTER); _panel.setTitle("Level Select").setTitleAnchor(UI_RELATIVE_TO.MIDDLE_CENTER); var _container = new UIGrid("ContainerGrid", 2, 1); _container.setRowProportions([0.2, 0.8]); _container.setShowGridOverlay(true); _container.getCell(1,0).setClipsContent(true); var _cnt = _container.addToCell(new UIGroup("GridContainer", 0, 0, 500, 1500, red_panel), 1, 0); var _grid = new UIGrid("LevelsGrid", _num_levels div _columns, _columns); _grid.setSpacingHorizontal(20).setSpacingVertical(20).setMarginLeft(50).setMarginRight(50).setMarginTop(10).setMarginBottom(10); for (var _level = 0; _level < _num_levels; _level++) { var _button = new UIButton("Level"+string(_level+1), 0, 0, 0, 0 , "Level "+string(_level+1), blue_button00, UI_RELATIVE_TO.MIDDLE_CENTER); _button.setInheritWidth(true).setInheritHeight(true).setCallback(UI_EVENT.LEFT_RELEASE, method({level: _level}, function() { show_message("You selected level "+string(level+1)); })); _grid.addToCell(_button, _level div _columns, _level % _columns); } _container.addToCell(_cnt, 1, 0); _cnt.add(_grid); _panel.add(_container); } if (keyboard_check(vk_down)) UI.get("ContainerGrid").getCell(1,0).scroll(UI_ORIENTATION.VERTICAL, -1, 5); if (keyboard_check(vk_up)) UI.get("ContainerGrid").getCell(1,0).scroll(UI_ORIENTATION.VERTICAL, 1, 5);
Hope you find it useful!
Hey, I apologize for the delay. Currently, documentation in HTML format is only available online. However, HTML documentation is generated automatically from the JSDoc comments on the Gamemaker script itself (above each function/method), using another tool I wrote named GMLDocMaker. So, this means that all documentation is essentially inside the gooey script. You can use the find functionality (or middle click a function name in Gamemaker) and it will show you the explanation.
If you still need the offline documentation I could try to generate an offline version in a format like PDF or so. It won't be pretty, but it might work.
Let me know if I can further help!
Hi again,
UIPanels are not meant to be nested (at least I didn't design it that way!), so I'm interested in your use case for that and how are you implementing it. I can see you would have problems destroying them, but there might be other things that don't work as you think, just because again, when I thought about UIPanels I always conceived them as top-level widgets.
It would be really useful if you could share your code and/or images to see how you are using them nested.
Best,
manta ray
Hi, regarding the library import, can you please post the exact error? What do you mean by "installing" the local package? You should import it into your project by using Tools > Import Local Package instead.
Regarding the demo project, I actually saved it in 2023.8 by mistake, so that's why you couldn't open it (you seem to be using a 2022 Gamemaker version). I uploaded the LTS version of the YYZ demo project. Hope it helps!