Hrm, I am pretty sure that it's a rect mask, since those are compatible with scroll bars...
Do you possibly have a link to example code to show how this is best done? I have been looking through github to try to find examples but am having some trouble. Specifically, all examples I find online presume that all text will use rect masks, which is how I currently have it set up. They limit vertical movement automatically to just the size of whatever is contained within them, which is really nice. It seems like the size of the SuperTextMesh box is not defined in the same way as a TextMeshPro box though, which is what prevents theRectMask from recognizing where it's able to scroll to.
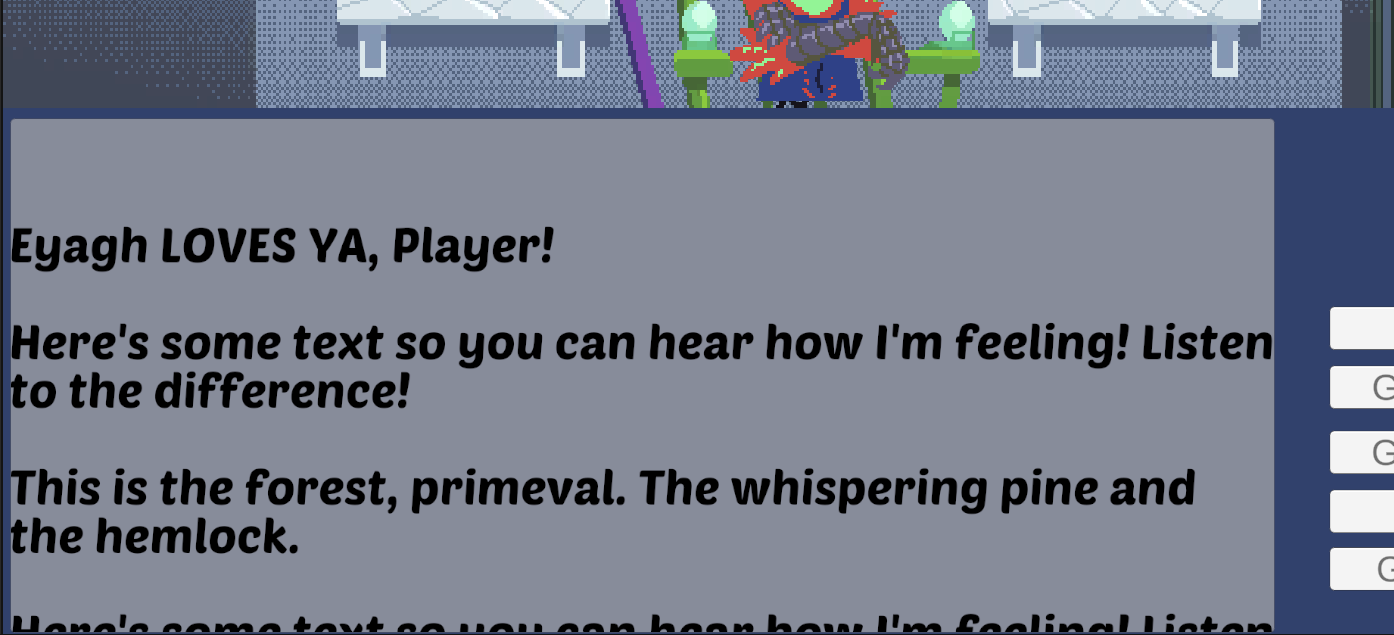
Ok, striking everything I said there... I am using a normal mask rather than a rect mask. It's not detecting that the text is longer than the current view port, so when I try to scroll down, it snaps back up. If you look at the example below, you'll see that the box never detects that its boundaries have content which has expanded past them, and the vertical scroll bar remains hidden, despite this. When I stash my current progress with git, all settings are the same, but with a TMP, and it functions normally.
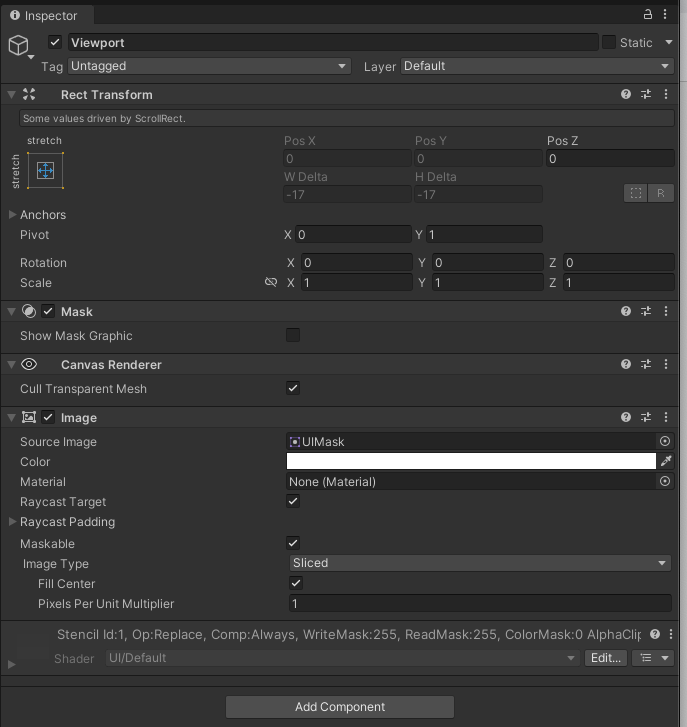
VIEWPORT SETTINGS:

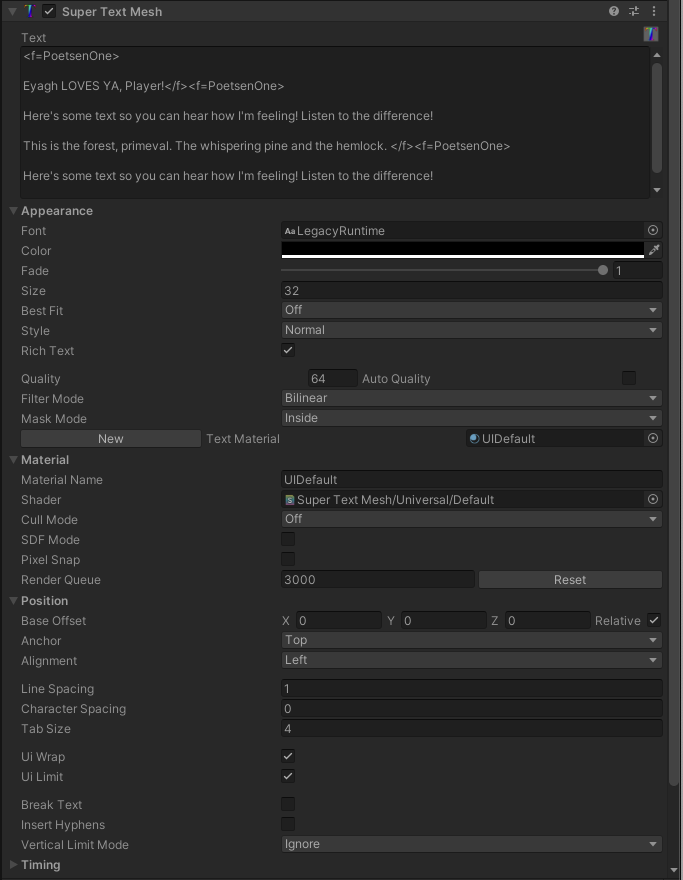
STM Settings:
RESULT:
When I try to scroll down, it moves slightly, then snaps back.

