Field widgets report their scroll position through their .scroll attribute. Decker doesn't trigger any events when fields are scrolled, so we'll need to somehow poll the .scroll attribute of our field and update the visibility of the button in question.
Let's say we have a field named "f" and an associated button named "b" that we want to reveal when "f" is scrolled to the bottom.
Determining the maximum scroll position of a field is a little tricky, but here's a helper function that performs the calculation based on the contents of a supplied field:
on maxscroll field do c:card.add["canvas"] r:c.textsize[field.value field.size[0]-19][1]-field.size[1]-4 card.remove[c] r end
Given that function, we can make "f" animated (See Widgets -> Animated in the menu), which will fire a view[] event on every frame, and use that event handler to .toggle[] the visibility of the button appropriately:
on view do b.toggle["solid" me.scroll~maxscroll[me]] end
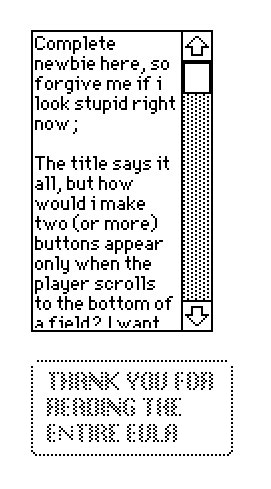
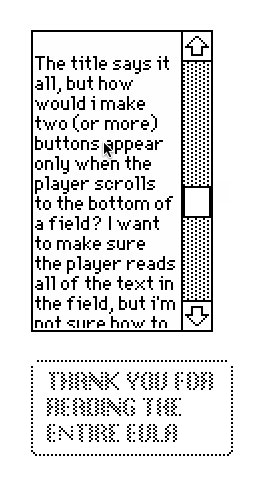
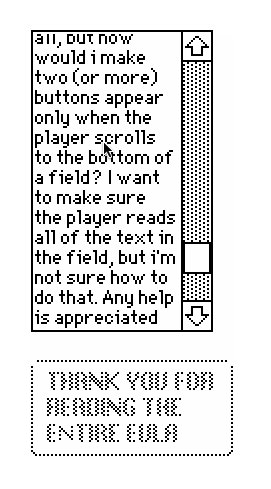
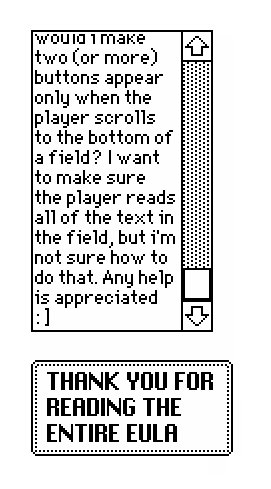
Below is a complete example you can copy and paste into Decker:
%%WGT0{"w":[{"name":"f","type":"field","size":[91,151],"pos":[26,60],"locked":1,"animated":1,"script":"on maxscroll field do\n c:card.add[\"canvas\"]\n r:c.textsize[field.value field.size[0]-19][1]-field.size[1]-4\n card.remove[c]\n r\nend\n\non view do\n b.toggle[\"solid\" me.scroll~maxscroll[me]]\nend","scrollbar":1,"scroll":83,"value":"Complete newbie here, so forgive me if i look stupid right now;\n\nThe title says it all, but how would i make two (or more) buttons appear only when the player scrolls to the bottom of a field? I want to make sure the player reads all of the text in the field, but i'm not sure how to do that. Any help is appreciated :]"},{"name":"b","type":"button","size":[101,48],"pos":[26,225],"text":"THANK YOU FOR\nREADING THE\nENTIRE EULA"}],"d":{}}

Note that instead of hiding the button, you could alternatively lock and unlock it:
on view do b.locked:!me.scroll~maxscroll[me] end

Does that make sense?

