Looking into this! Looks like the clamp arithmetic might be somewhat off somehow, or the incoming coordinates are being handled wrong. How are you generating your UV texture? It might be handling the UV coordinates differently, such as by having the 0,0 pivot being the top-left rather than the bottom-left. Causing the Y axis to be flipped.
You say that if the UV texture is smaller than the sampled texture, that it gets cropped. Can you explain this a bit? Is this still in relation to the `clamp` arithmetic?



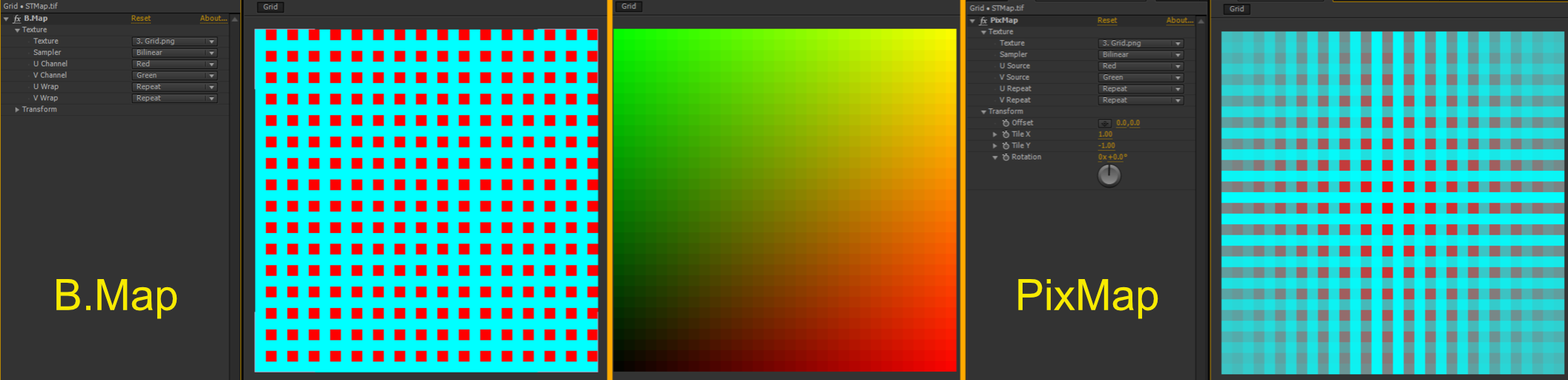
 Great work, anyway there's one last thing wrong with PixMap compared to B.Map, it's the coordinate mapping. The B.Map correctly maps UV coordinates to pixel position, while PixMap does not take account for the half-pixel offset in the UV space, as the center of first pixel is 0.5/Dimensions.
Great work, anyway there's one last thing wrong with PixMap compared to B.Map, it's the coordinate mapping. The B.Map correctly maps UV coordinates to pixel position, while PixMap does not take account for the half-pixel offset in the UV space, as the center of first pixel is 0.5/Dimensions.