You want to pin it to the top?
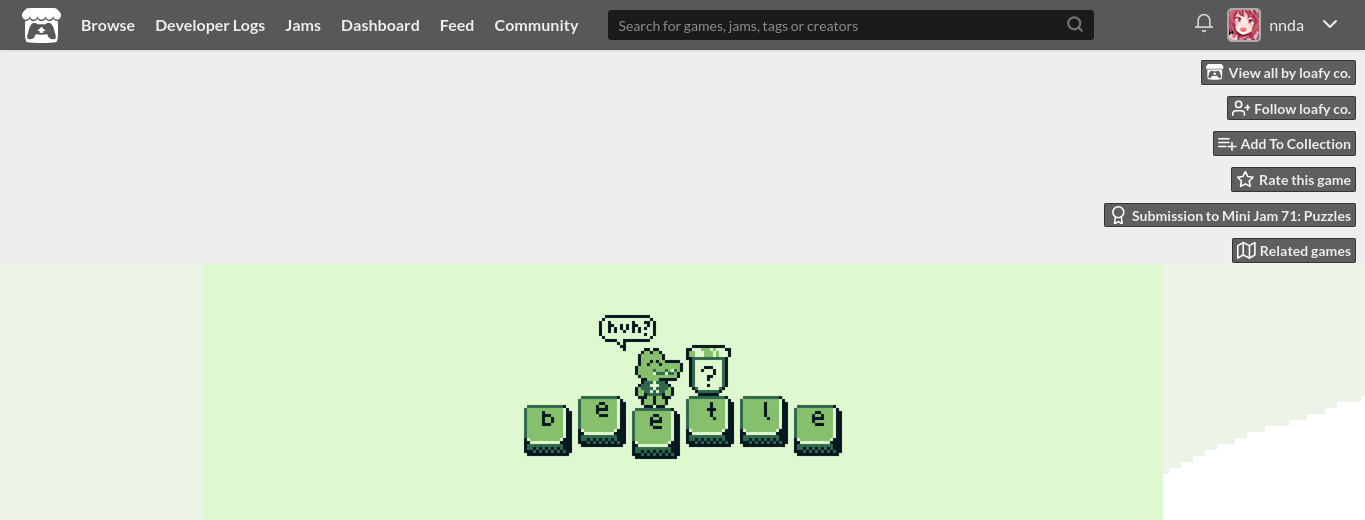
No. It already is pinned on the top. The responsive design on your view is different from mine. Try making the screen smaller or rather increase the zoom %.
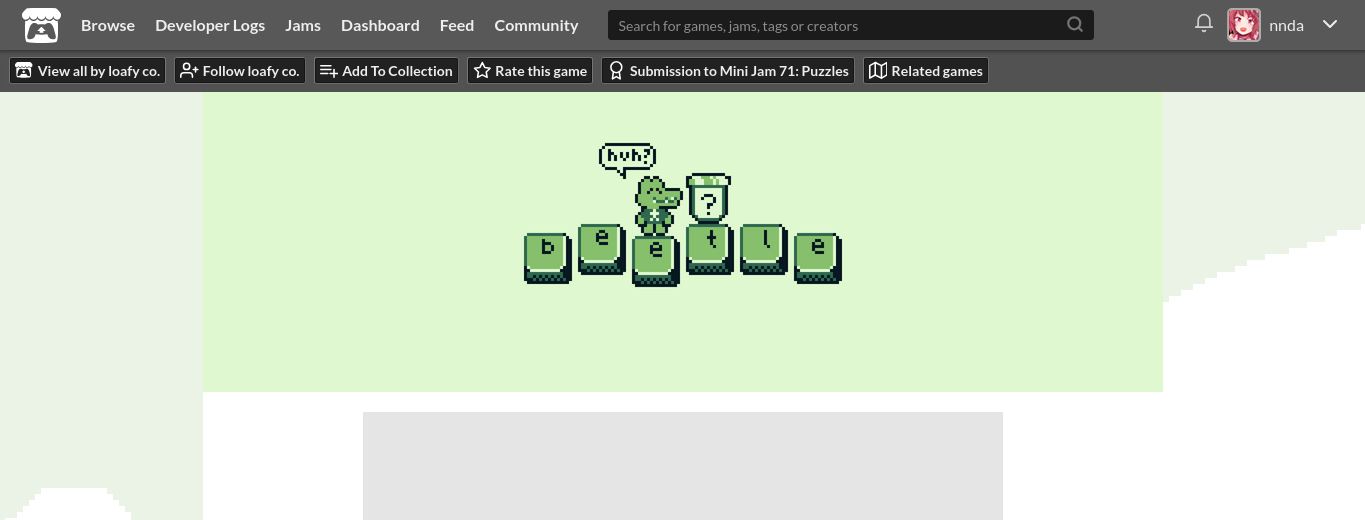
I want to move it out of the way. You will find several forum threads about this issue. If a page does not have a banner on top, the user tools obstruct view, which is bad for a web game. The usual client side solution for web games is to play them in full screen. You yourself reduced them to icons so they would not obstruct that help button. The usual publisher side solution is to use a banner on top.
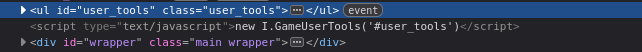
So what kinda works is making the tools static. For whatever reason, it creates a new section with only the tools in it and the rest of the page below.