I can do Discord, or maybe in a GitHub Discussion. Or anywhere else where the stuff can be discussed.
nnda
Creator of
Recent community posts
Hi again! No problem! Don’t hesitate to ask anytime. First off, that’s a cute adaptation of the styles! I really appreciate the attribution and the shout-out!
Addressing your issues:
- For sizing the ‘Support Us’ icons, you can increase the
heightattribute of the<img>element. Or, you can set them in CSS to avoid having to set the height for each images manually:
.custom-cb > img {
height: 35px;
}
- And for the off collection box background, set the
heightof the.collection_row::beforeelement to 100%, minus the space that it takes by its heading/title:
.collection_row::before {
height: calc(100% - 3.5em);
}
The calculation is just speculation: 100% of the height minus 3.5em—around the height of the collection’s heading/title, you can readjust it to your liking.
Sorry I didn’t put many documentations/comments in the SCSS source code T^T
Also, if you wish to, I can help you guys set things up with the CSS directly :)
You can try:
https://itch.io/jams/hosted-by-USERNAME
For example: https://itch.io/jams/hosted-by-kenney
Ah, that little off spacing to the right of the video?
Try this:
.right_col > .video_embed {
/* Center video embed */
margin: auto;
/* Bottom spacing */
margin-bottom: .5em;
/* Video embed maximum width */
max-width: 700px;
}
Its just the margin: auto; that centers it, the rest is optional to tidy things up.
Hi, sorry for the late reply!
I assume you meant having the screenshot like in the mobile layout of the page?
You can force the mobile layout by setting it as flexbox and reverse the direction:
.columns {
/* Reverse the direction (screenshot column on top) */
flex-direction: column-reverse;
}
.columns > .column {
width: auto;
}
/* Set the screenshot list to display as if its on mobile layout */
.view_game_page .screenshot_list {
white-space: nowrap;
overflow: auto;
text-align: center;
font-size: 0;
}
.view_game_page .screenshot_list img {
display: inline-block;
margin: 0;
}
Glad it helped! :)
Yea, for my profile page’s CSS, you’d have to build the CSS from the repo first. I’ve put the installation section for that in the readme. Its quite a mess of a system, because I want to save characters count. itch.io limits profile page’s CSS to 5120 characters for some reason :/
And yep, you need your itch.io’s username, instead of the display name for the Author Badge.
Thank you for the comments!
For the main projects section, I used Grid layout, and for the collections, I used List layout in the page’s theme editor.
As for the two-column layout of the collections, that was done through this custom CSS:
@media (min-width: 780px) {
/* Split collections row into two-column layout on desktop */
.collections {
display: grid;
grid-template-columns: 50% 50%;
padding: 2em 0 !important;
}
.collections .inner_column {
height: 100%;
display: flex;
flex-direction: column;
}
/* Fade out gradient */
.collection_row {
position: relative;
overflow: hidden;
margin: 0 0.8em;
}
.collection_row::before {
content: "";
position: absolute;
bottom: 0;
box-shadow: inset -13em 0 9em -2em #0f1116; /* Match the background color */
pointer-events: none;
width: 100%;
height: 76%;
z-index: 2;
}
.collection_row:first-child {
padding-left: 1.2em;
}
.collection_row:last-child {
padding-right: 1.2em;
}
}
Thank you for the comments!
I’ve been a little hesitant on adding hover effects or animation-related stuff. Since I’m aiming more on CSS stuff for the page’s content.
But I do plan on adding more decorations, including animation-related tweaks.
And if or when there’s the components/tweaks like you’ve described, it’ll probably be under the ‘Decorations’ or ‘Tweaks’ section/category :)
No. It already is pinned on the top.
Ow, I meant on top top. Top of the page, not top of the viewport. Because the user tools is following the viewport, at least on my end.


So what kinda works is making the tools static. For whatever reason, it creates a new section with only the tools in it and the rest of the page below.
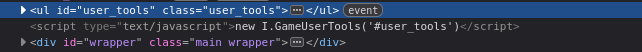
The user tools HTML structure is directly on top of the game page. So I guess if it were changed to static position, it’ll be treated as another ‘section’ of the page. Instead of floating buttons, on top-right corner.


Though, the second CSS codes I provided should be able to force it to use this layout:

For the user tools I inject
You want to pin it to the top? you can try absolute positioning instead:
#user_tools { position: absolute; }
But when this happens, the screenshots scroll sideways in a box and are above the text too.
That is just itch’s responsive design, I suppose. No spaces to the side to place the screenshots, so on top it is.
When the standard css pushes the tools above the page and flattens them, that might be better.
If you prefer that, but doesn’t want the screenshot sideways, it is possible:
.user_tools {
position: static;
margin: 0;
white-space: nowrap;
text-align: left;
padding: 8px 0 8px 10px;
overflow: auto;
background: var(--itchio_ui_bg_dark, #2b2b2b);
width: 100vw;
box-sizing: border-box;
box-shadow: inset 0 5px 5px -5px rgba(0,0,0,0.5);
}
.user_tools > li {
display: inline-block;
vertical-align: top;
margin: 0 10px 0 0;
}
That is the CSS from itch’s default mobile layout. But without the media query, so you’ll always have the user tools on top, on desktop too.
edit: removed some duplicate CSS properties.
I saw someone hiding the info box…
The… ‘more information’ section? I’ve read a post about someone wanting to hide it, but never seen it implemented myself. That is frustrating.
Just like with other powerful tools, there’s always great responsibility with it.
And what would developers do, when they realease the same game on Steam… If their design is in the css, they are out of luck.
I guess that’s just the quirks of different platforms. Different layout, different way to present your project.
I haven’t browse Steam in ages, but from what I remember, the designs there (in the project description) mostly relies on raster images (PNGs, GIFs) isn’t it? which is what people without CSS also relies on here.
Nothing beats the absolute consistency of raster images. But I still prefer CSS. CSS loads way faster than images (internet here sucks). And I can update its design whenever, just with text editor, without opening any design software, and then re-uploading the images.
What can they not achieve with the given tools that would not also be tinkering with the ui?
Many things. Though mostly tiny, cosmetic adjustments. You can make a static PNG image jump, without the hassle of making it a GIFs. And even things as simple as changing color of a portion of text.
I’ve seen some game pages, where there’s long, long update logs, from the beginning to the latest. Had to scroll my way way down to the download section and info box. I thought it would be nice to have these massive information condensed into collapsible, toggle-able sections.
(I guess this example is not very fitting, since the proper way should be using devlogs as the update logs.)
And also its just fun tinkering with things (reasonably) :)
Update: I’ve managed to create an interactive carousel, by using the ~ and :active CSS selector, with <a> tags using its name attribute:
https://codepen.io/nnda/pen/LEPgvYJ
Though, it require more configurations compared to the previous automatic carousel. And I consider this to be quite a hacky approach.
There’s also a limitation: the carousel won’t work on secret project URL. Which is one of the reasons of why I haven’t tested it out on other browsers and in the itch app yet.
Ah, the Pitch’s collapsible user tools? Yeah, I’ve been questioning whether or not I should include it since I made it. I’ve decided to add it because I’ve seen other people tweak it too, and its obstructing the ‘help’ button of my app on the top right corner. I’ll reconsider.
I try to keep the CSS stuff there to be used only within the project’s description section/column (aside from the user tool tweak).
I’ve definitely come across some crazy (as in not very ideal) CSS use too. You made a good point about consistency, I agree with that, but I also think devs/creators can still have this freedom for their design (within reason). This creative freedom is one of the main reasons I choose itch over other platforms.
I do agree with some of that. I’m not really a big fan of interactable either (which is why I rarely use hover effects).
I think of it as just a neat way to organize and present information. Like with an accordion or collapsible element, I can pick and decide which info I want to see rather than scrolling through an entire wall of text. Just like with the “More information” button.
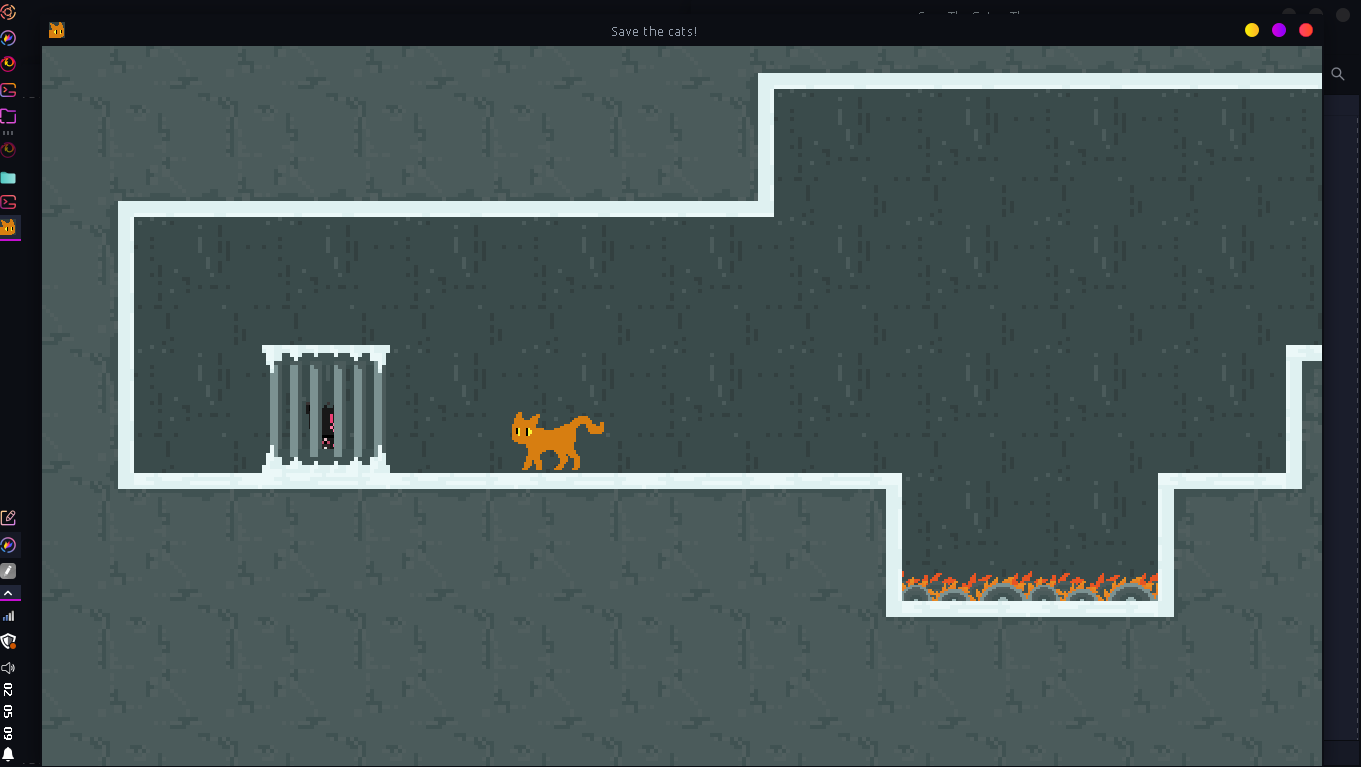
As for the silly stuff, I assume you meant the cat-image-carousel thingy? I apologize if it doesn’t look right on your browser or machine. Since it’s just a prototype made in about half an hour, I didn’t have much time to consider how it would look on the itch app or other browsers.
Also, thank you for the suggestion for stopping/pausing the animation, I forgot about it. I updated the carousel/slider CSS to be paused on hover.
And also, I just find it fun playing around with project pages. :) itch.io is one of few places that gives that freedom.
For CSS-only slider with no input elements, one option is automatic carousel/slider. I’ve made a pen for it, designed for itch.io page, you can test it out in your page directly:
https://codepen.io/nnda/pen/KwPGgXX
Though, as the name suggest, the image will slides automatically without any user interactions.
There might be a workaround to achieve clickable/interactable elements with :target CSS selector, and the <a> tag with name attribute. As demonstrated by this project: https://npckc.itch.io/content-warning-generator
Hi, the buttons are actually just radio-type <input> elements. I don’t think you can insert it in project pages directly, since input/form elements will be sanitized.
The project is open source. Here’s the snippet of the codes that makes the buttons if you’re interested:
Script:
https://github.com/nndda/Pitch/blob/80ac0c31949f5ef281493bcbb7d416ca868be869/src/app/scripts/themes.ts#L61C1-L74C7
Styling:
https://github.com/nndda/Pitch/blob/80ac0c31949f5ef281493bcbb7d416ca868be869/src/app/styles/_input.scss#L107C1-L140C2
Try this, not a very elegant solution, but should works:
<table>
<tbody>
<tr>
<td style="border: 1px solid transparent;">
Left Column
</td>
<td style="border: 1px solid transparent;">
Right Column
</td>
</tr>
</tbody>
</table>
If you want to make the table takes the full width of the page, add style="width: 100%;" to the <table>:
<table style="width: 100%;">
<tbody>
<tr>
<td style="border: 1px solid transparent;">
Left Column
</td>
<td style="border: 1px solid transparent;">
Right Column
</td>
</tr>
</tbody>
</table>
By “home page”, I assume you mean your profile page? and by “subpages/sub-items”, I assume you’re referring to the individual project pages?
As for the clickable banner taking users back to your profile page, I don’t think that would make much sense. There’s already a link to your profile page in the user tools at the top-right corner.
I tested it, the copy button worked fine on Firefox and the itch app. But on Chrome it returned the error you mentioned.
I have a web app that also have a copy button, and it behaves the same way. But I do have fallback/workaround for this case, though not very elegant: which is just showing the text to be copied in a container, and then tell the user to manually ctrl + C it, if the copy button doesn’t works.
I found this hacky workaround, but haven’t tested it myself: https://stackoverflow.com/a/72239825
It involves creating <textarea> element, putting the text there, focusing and selecting its content, and then use document.execCommand('copy'); to copy it.
But it seems like Document.execCommand has already been deprecated.
The emojis generated on your app can still be selected and copied manually on Chrome though. Which I think is good enough.
Pretty 🔥
I love the use of the custom CSS.
Some tiny nitpicks:
-
The images could be optimized. The 2 bundle image buttons is displayed at ~300px width, but the actual file is 624px, twice the size as needed. Resizing the images and the bg could helps loading time a little.
-
The links at the top could use
inline-blockin the custom CSS. So that it won’t break awkwardly in the middle on smaller screens.Before:

After
inline-block:
The page looks pretty solid.
I appreciate that you took your time to format the text & the paragraphs. Not only on the game page, but the devlogs are pretty well-formatted too!
Though, I find the link color a little bit too hard to read against the background color. It could use some more contrast.
And I think it would be better to replace the last screenshot with another gameplay shot instead of the main menu.
Also, if you want to get feedback, I think you’d want to post it on Get Feedback instead of here.
Hello,
I’m working on some CSS-related projects, and want to create demo project pages to showcase their design and functionalities. These pages would be public but unlisted.
For demonstration purposes, I’m planning to upload placeholder files (some zipped .txt files) and categorize them as executables for platforms like Linux, Windows, etc. Just to show how the layout handles downloads section, buttons, and other elements.
I just wanted to confirm: would this approach violate any ToS, be considered misleading, or cause any other issues I might not be aware of?
Thanks in advance for your input!