No. It already is pinned on the top.
Ow, I meant on top top. Top of the page, not top of the viewport. Because the user tools is following the viewport, at least on my end.


So what kinda works is making the tools static. For whatever reason, it creates a new section with only the tools in it and the rest of the page below.
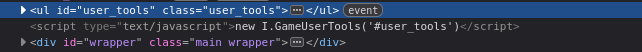
The user tools HTML structure is directly on top of the game page. So I guess if it were changed to static position, it’ll be treated as another ‘section’ of the page. Instead of floating buttons, on top-right corner.


Though, the second CSS codes I provided should be able to force it to use this layout: