Thank you for the response, it's really easy to follow and I've learned a lot from it!
I never thought of caching a node to a singleton like with GLOBAL.CAMERA, that'll definitely be useful in my projects! I use the $ method to assign nodes to variables like you mentioned, but it'll be very useful to globally cache nodes in case I need to rearrange.
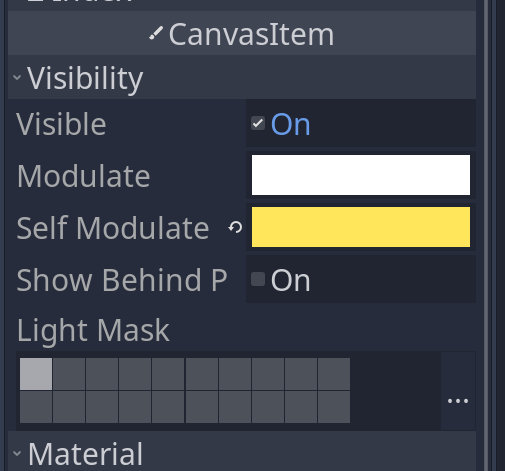
That suggestion about the art seems like a lifesaver, but to clarify is it done through shaders? And could you clarify how I'd set the color of a sprite if it's not too much trouble (or point me in the way of the documentation)?
I love tweens, I started using them to add screen shake and make health bar animations more satisfying, but I feel like I'm only scratching the surface!