Hello, I just started using this engine. Thank you for making such a convenient engine. For me who only have basic programming knowledge, this really helps a lot.
But I have a question, how do I make the button have a hover effect? I tried for a long time, but the effect is only display on the Edit screen
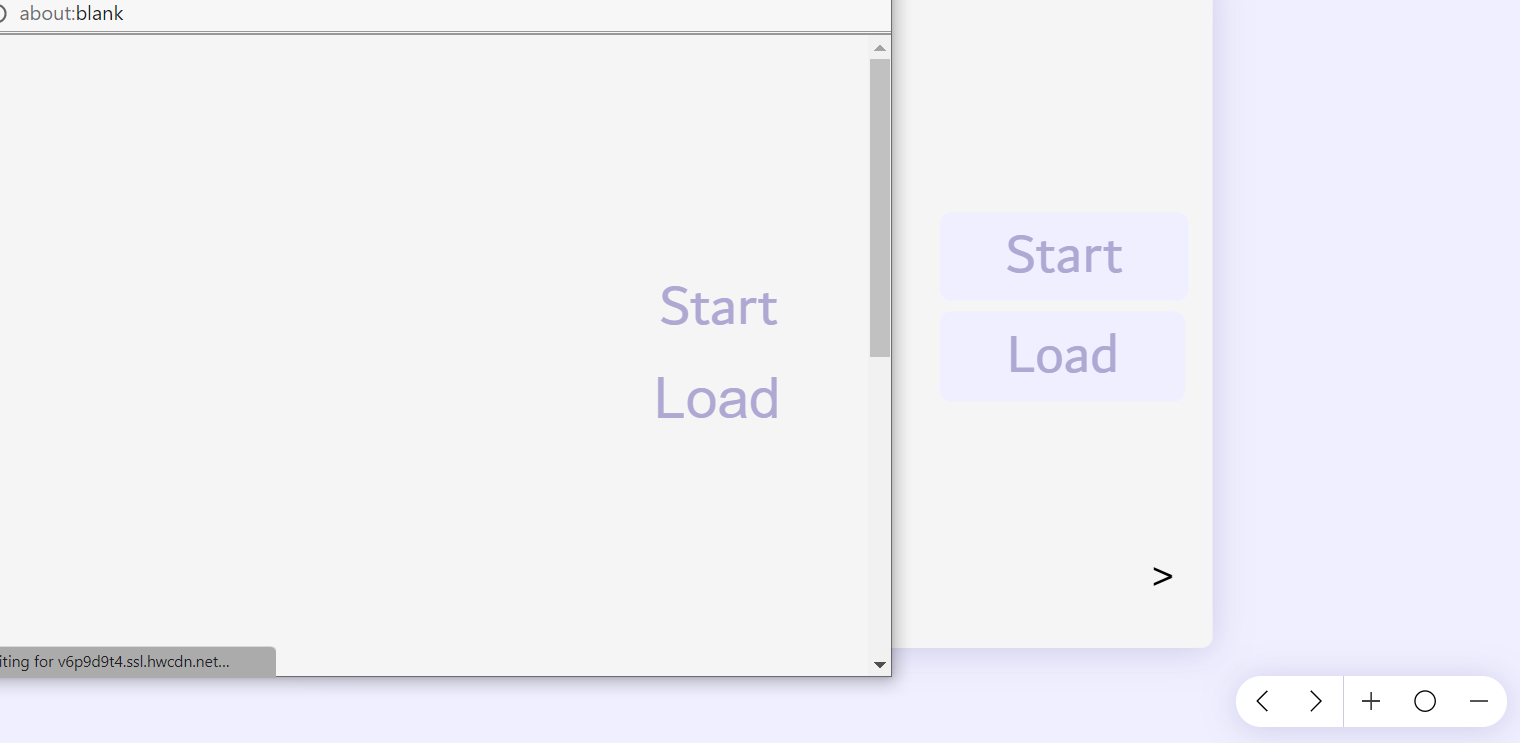
The hover effects disappeared If I run the preview Project >_<