Hello! thanks )
In the editor, this function is not provided because css gives more options for hover effects. How to do it:
1. you need to create a style.css file and add code to it:
.choice:hover { /*'choice' style name, it can be anything with a dot at the beginning*/
background-color: #ccc; /* hover color*/
}
.choice {
background-color: #888; /* main color*/
}
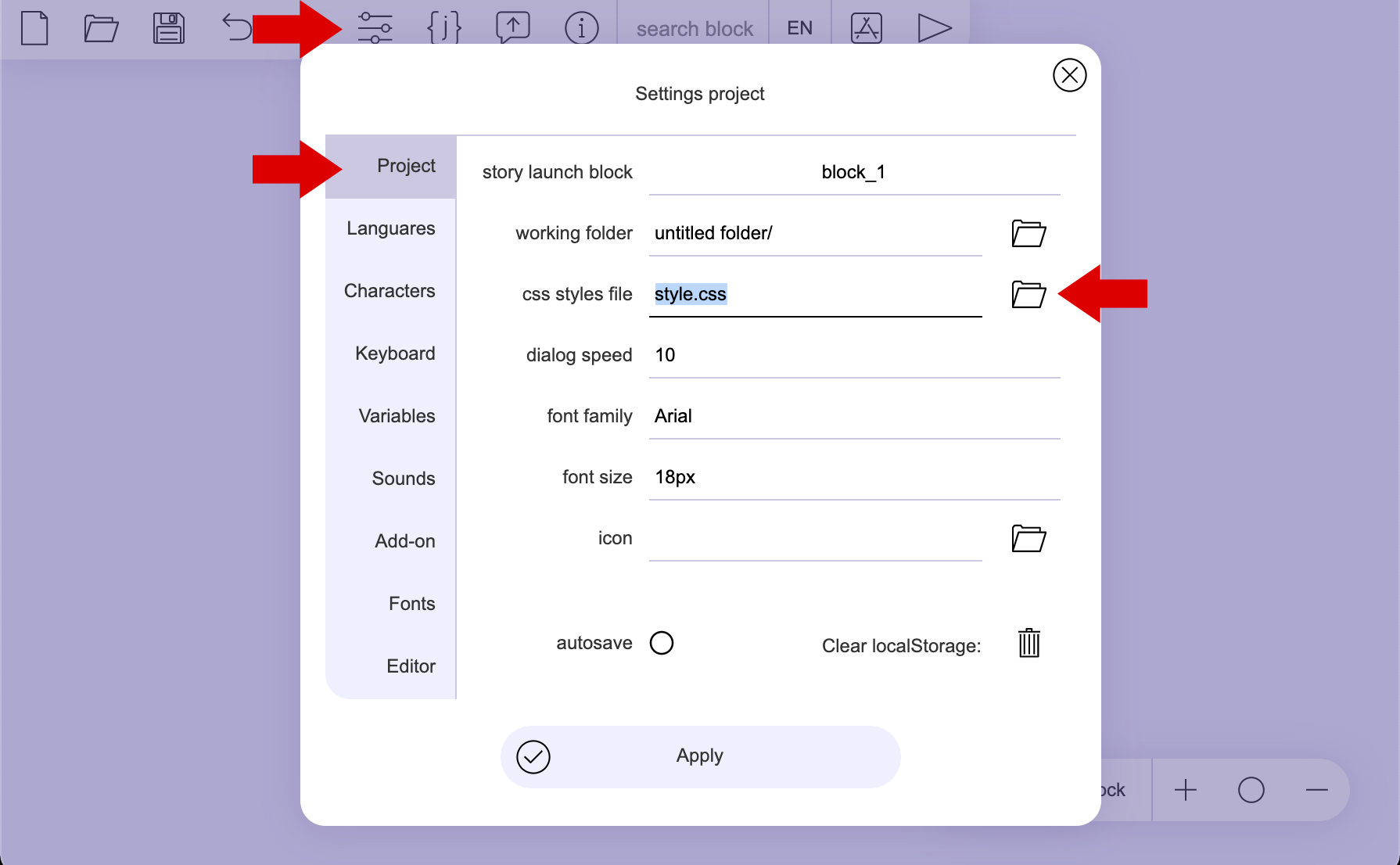
2. add the created file to the working folder and specify it in the project settings.

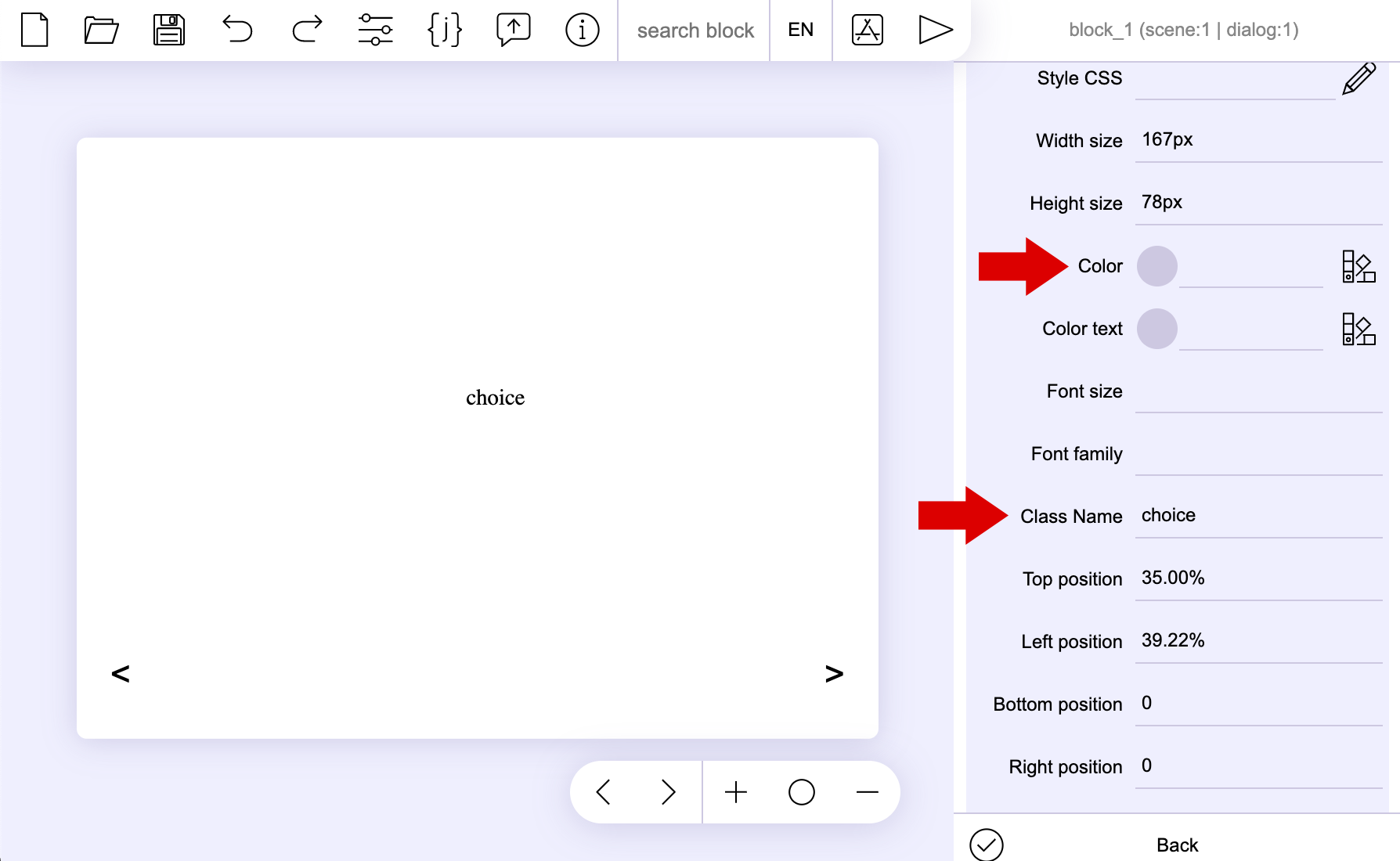
3. In scene editor, specify the name of style in the “ClassName”
It is important to remove the color from the “Color” settings otherwise it will not work.