Update 04
Good day today!

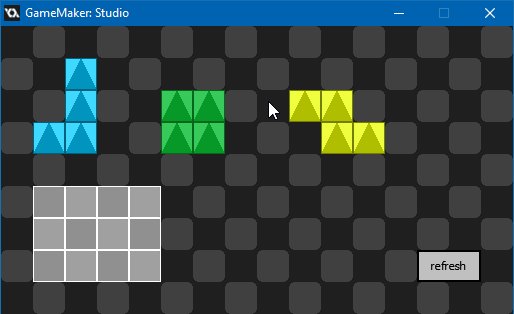
- Tetrominoes have different colours now, so that they're a bit more readable as you place them together. I'm going to add different designs to the blocks as well to make this game more colourblind-friendly, but I'm sticking with the triangle/arrowhead design for now because they'll help me keep track of how well my code is working when I have to rotate the blocks.
- I've made the background dark so that the blocks show up better, and I made the checkerboard design a bit nicer too.
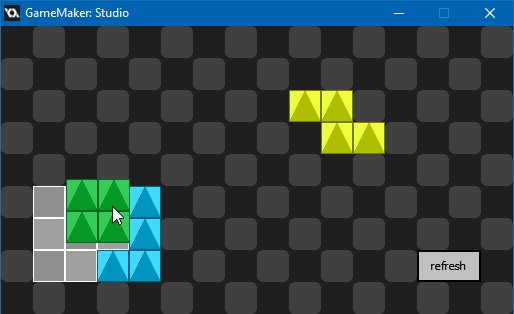
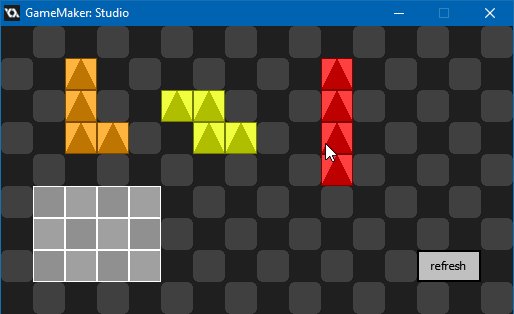
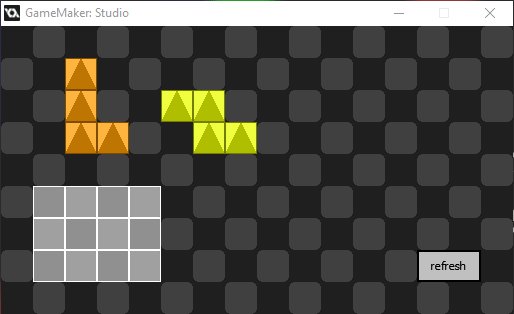
- The tetrominoes now snap to the grid. I'm proud of myself for getting this to work on my first try. The code needs extending before the jam is over, though - you can see it's not quite complete at the end of the GIF above where I place the red I-block in the corner so that it snaps outside of the game window. I need to check that block placements don't go outside the play area or overlap with other bricks.
- That mouse click tutorial I mentioned before taught me how to use "begin step" events. Now the mouse can only click on one block per step (which shouldn't be a problem since the game should run at 60fps, despite the GIF framerate), and I'm going to extend this to other objects so that the player can't, say, put a tetromino over an important button and then accidentally click the button while trying to pick it up again.
- The tetromino the player is carrying is brought in front of every other object, and sent back to its original depth when the player puts it down. For some reason its sprite gets sent to the back when it's placed on top of another block (I think it's to do with how GameMaker draws overlapping sprites at the same depth), but if blocks can't overlap in the final prototype that shouldn't be a problem.
- That white grid is the beginning of the target shape which the player needs to match. It doesn't do anything yet, I was just testing how the sprites look. (I think I'll make the white more transparent, to show the checkerboard grid background a bit better.)
- This is a small thing, but I've implemented a global variable for how big the grid is, because if I don't, at some point down the road I'm going to have to change the grid size from 32 pixels to 16 or something, and it's going to be awful going through all the code updating it.
- I've begun making a few extra assets for the game. I've made a few sounds in SFXR, and I doodled a couple of enemy sprites which I might display in a corner of the play area.
- Finally, since the code is becoming spaghetti, I've organised the project in GameMaker and started commenting the code as thoroughly as I can, especially where one script relies on code in a different object.

So the next few coding goals are to figure out shape rotation, to make the grid snapping code more intelligent, and to start generating target shapes, maybe implemented as different enemy types.
The gameplay is starting to take shape, so I'll also need to figure out how it's going to be laid out: where the tray of tetrominoes will be, where the target will be, and where I can put HUD information. In terms of game design, I was considering making this prototype into a score-attack puzzle game for the purposes of this jam, but that depends on what state the code is in a few days from now.
Just as one small gameplay note, as I play with the shapes in testing, one surprising thing is how annoying I-block tetrominoes are! They're your friends in Tetris, but here, working with small target shapes, they're very inflexible, and you have to plan around them. It'll be better once you can rotate them, but not much better. I wonder if I should tweak the randomisation so that I-blocks appear slightly less often than the others? That's something to think about once I have a game to test.


