Title and Menu Screen

Summary
I was itching to get back to game development after a week away, but I am glad I was able to take the previous week to dive into the vector art for the game. As you have been able to see in the previous posts, I arrived on the title text and a cute image of the titular terrier. I really enjoyed the process of creating this vector art and I wanted to incorporate it into this game, and future games. So I felt the natural progression was to build out the title and menu screens with these features included!
A title and menu screen have never been my forte. I usually just skip over this and do a quick and easy intro to the game, but putting more time and effort into this was honestly a lot of fun! I learned how to export my vector art graphics and text using the proper resolution to unity and convert to a 2D sprite while retaining the sharpness. My previous games all leveraged TextMeshPro, but I always felt the resolution was really bad. I am so glad I was able to figure out a better pipeline using my vector art.
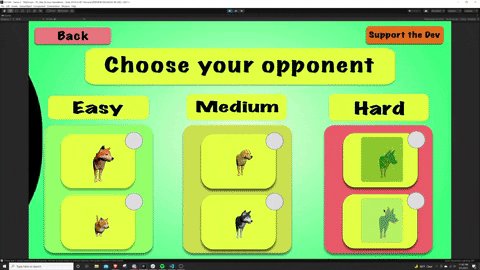
In addition to the vector graphics being included in the title and menu screen I really wanted to add some more flair. The silly animation on the title page was super easy, but I feel it sells the fun of the game. The opponent selection was a bit more difficult, but learned a lot about render textures and how to render out another camera in the scene. The end result I think is pretty snazzy and is by far the most polish I have put into a title screen. Finally, I have never done a scene transition before but it is astonishing how much of an effect it has.
Final Note
This was a lot of fun to spend more time on the title and menu screen, but I still have a lot of gameplay tweaking I need to add in order to complete this game by my deadline of September 6th. I look forward to posting more here!

