6 Games in 12 Months
Summary
I’m a hobbyist game dev and love making games for the fun of it. However, I continually strive to improve my skills. This challenge is just for that.
This Devlog is quite simple. I want to do a year long game jam which will require me to complete 6 games in 12 months. There are no rules or themes other than completing the 6 games in 12 months... and having fun of course!
The purpose of this game jam is to hold myself accountable to completing 6 games and having fun throughout the process. This Devlog will be used to keep me on track throughout the jam as well as help myself keep record of what I am working on and new things I am learning in my game development experience.
Progress
See the latest post here!
- Game 1: Free Range - Completed July 12th, 2021
- Game 2: Terrier Tennis - Completed September 5th, 2021
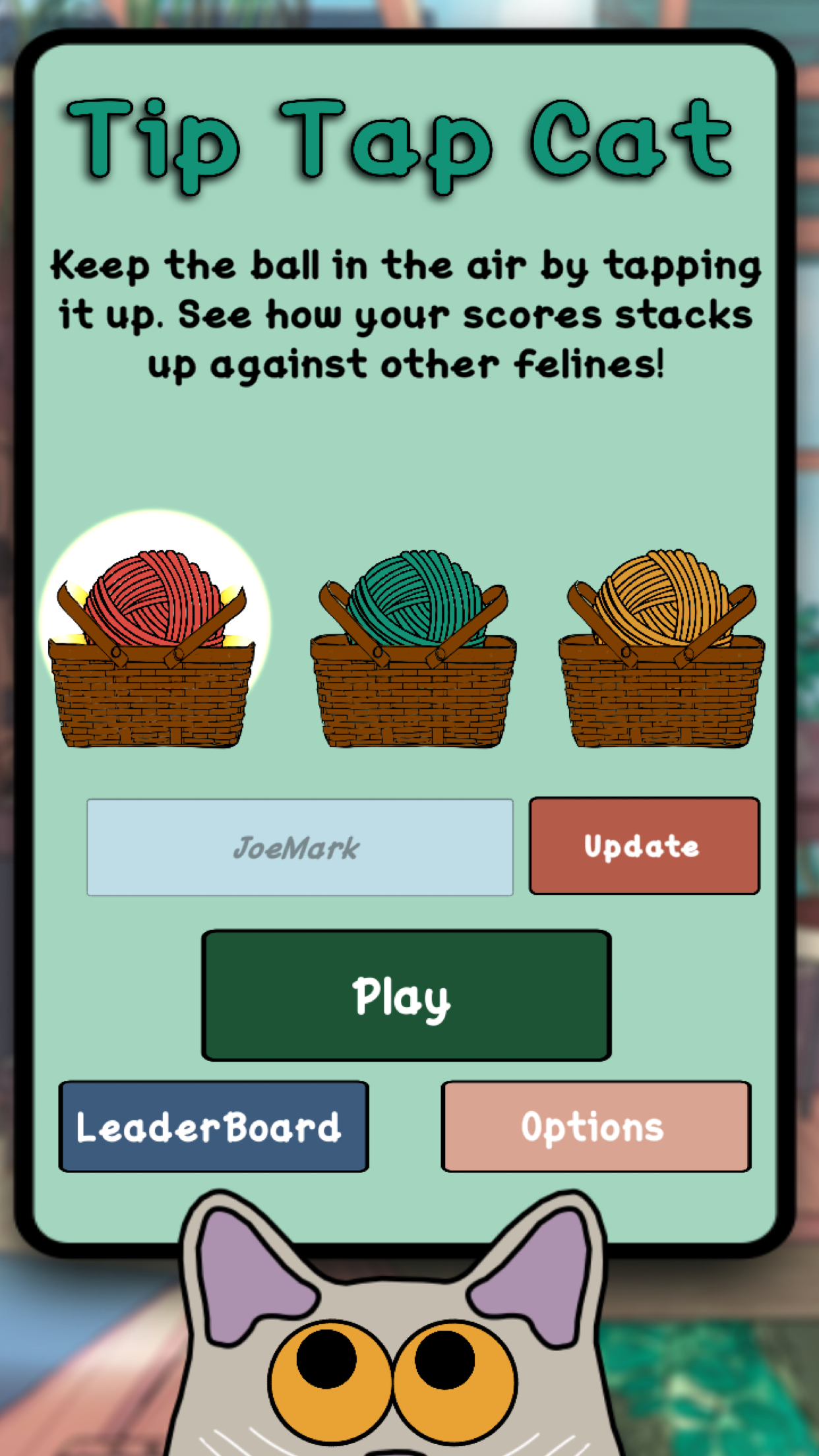
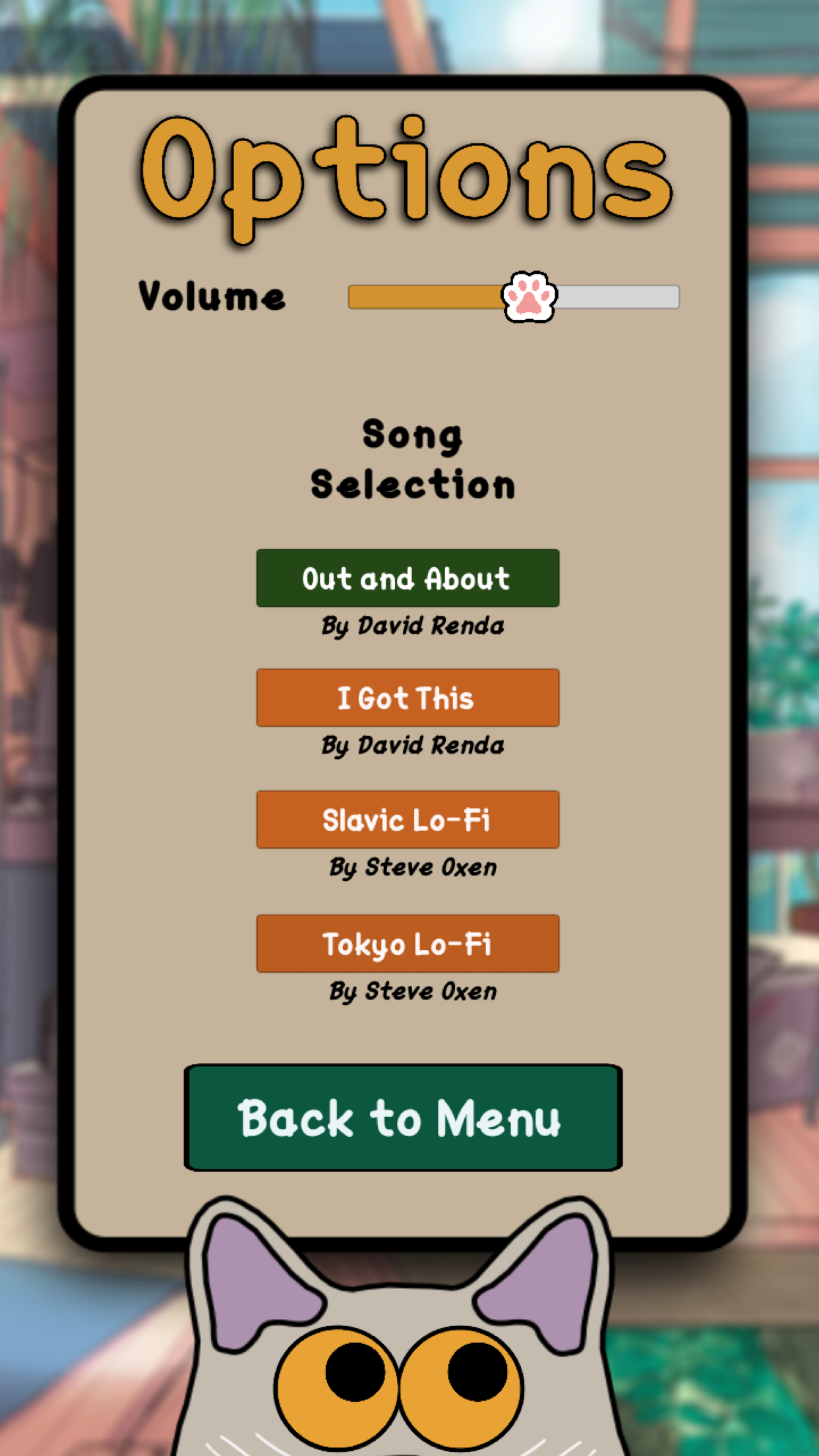
- Game 3: Tip Tap Cat - Completed November 14th, 2021
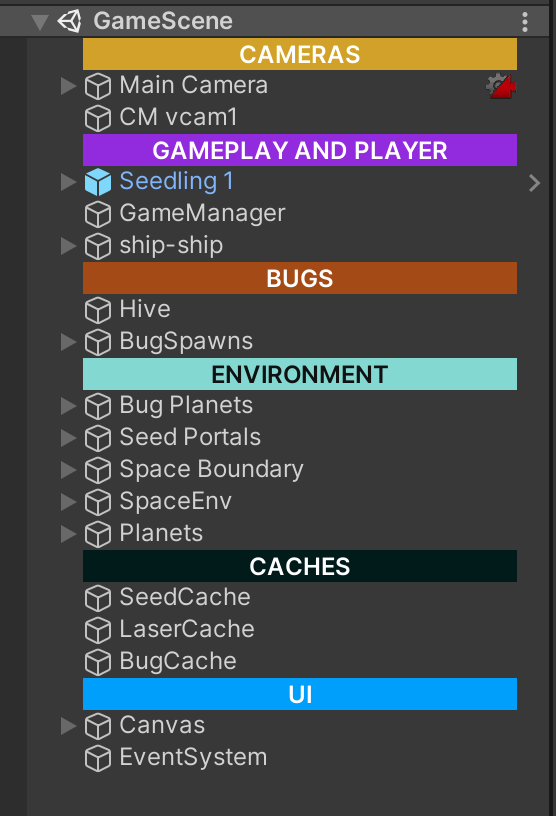
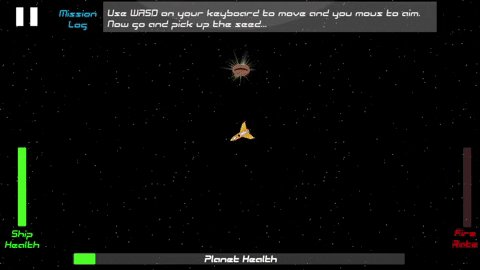
- Game 4: Planet Recovery Force - Completed December 31st, 2021
- Game 5: Birds are Real -Completed February 27th, 2022
- Game 6: Not yet started.
Join the Fun!
If you would like to join the challenge or just hangout and chat about games with me then I would be happy for you to join the Cedar Cat Studios discord server. I also have been posting frequent updates and chatting with others on Twitter. Follow me @cedar_cat and we can chat more about games and my progress on this game jam.