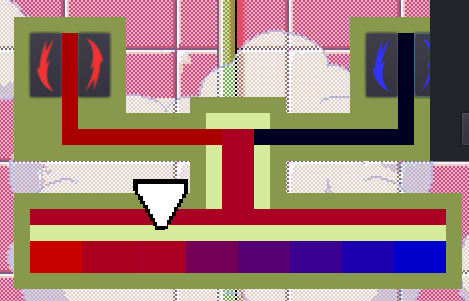
The horizontal mixture bar is just there for the "water flow" not to be abruptly cut upon entering the play area)
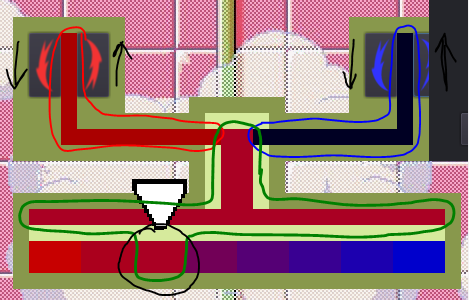
And it was unneededly hard to make she whole flow go to the correct spot, as would either need manual locating for any level and any random spot, or a whole lot of code to position all the rects via script.
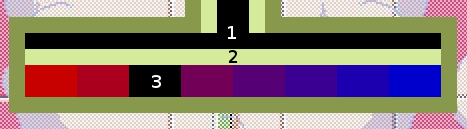
I've decided to go for compromise and make top part fully static, while the bottom play area creates itself completely automatically, based on just two variables - "quantity" and "correct rectangle".