Thank you all for the positive feedback!
Day 02:
Today we had a bit of support from an Onion-friend coding-wise. And we got permission from jays head to use their track "I'm Floating!" in our game after finding their music through the MFGJ-Discord!
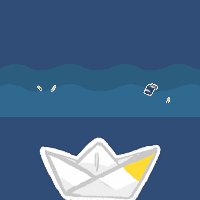
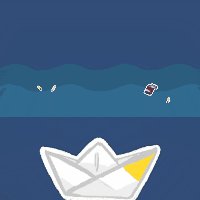
In terms of coding, today Onion wanted the boat (and the trash objects) to be smaller when they're further back/up on the screen and bigger in the front/bottom.

Had some mishaps there, but worked it out - or so we thought.
The boat does change size when it's moved along the y-axis now, but moving diagonally is causing trouble because the scaling is tied to the travelspeed up- and downwards and moving diagonally is slower along the y-axis... giving the boat more time to grow and shrink and turn upside-down.
So that's something he still needs to figure out properly.
Also started watching tutorials on how to spawn and collide objects in preparation for the trash spawning and collecting.
Art-wise, the trash objects are pretty much done and I've started working on the background isle in it's starting, polluted state. It's not all done yet and the imagery isn't very subtle, but I'm liking how it's turning out so far:

It's a bit of a challenge to try and keep things in a generally simplistic style, yet add details to make it all seem coherent and lively.
I also saw Trello being used in several projects in this community and after we mapped out our To-Dos on paper, I began transferring them:
https://trello.com/b/f7H4jaZ6/plastic-sea
Since I didn't clarify it before, I'll also add some info about who does what in the first post, though generally it can be assumed that most art-stuff, logging and social media-ing is done by me, "Bean", and most coding is done by "Onion".
I'm also interested in the coding side of things, so hopefully once all the art is done, I can try and get a bit more into understanding how it all works, too.
Overall, these first two days have been great already! Though there's been some moments of feeling lost or overwhelmed, it's motivating to have a community to share progress and to interact with.

