We've submitted our game!
https://itch.io/jam/my-first-game-jam-summer-2018/rate/282947
Thanks to everyone supporting, helping and following us through as we made our first game ever!
---------
Hello everyone,
this will be our first Game Jam and the very first game we'll be making.
We're absolute beginners in the field, but we're looking forward to learning a lot, even if we might not be able to complete our vision!
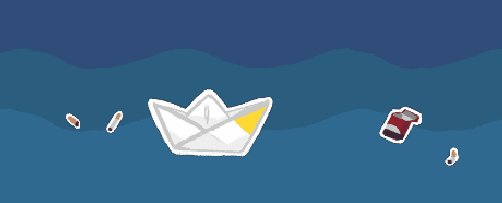
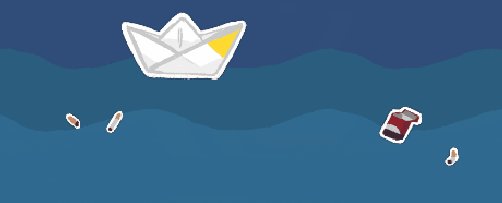
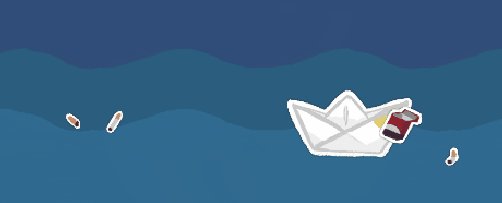
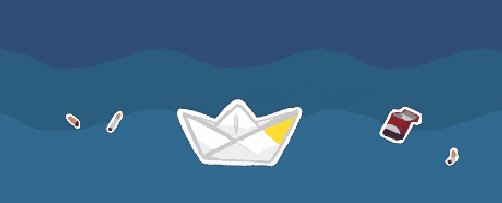
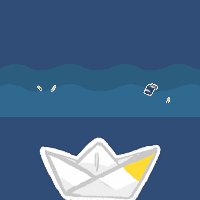
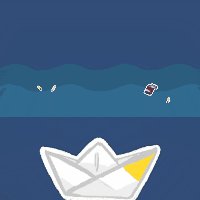
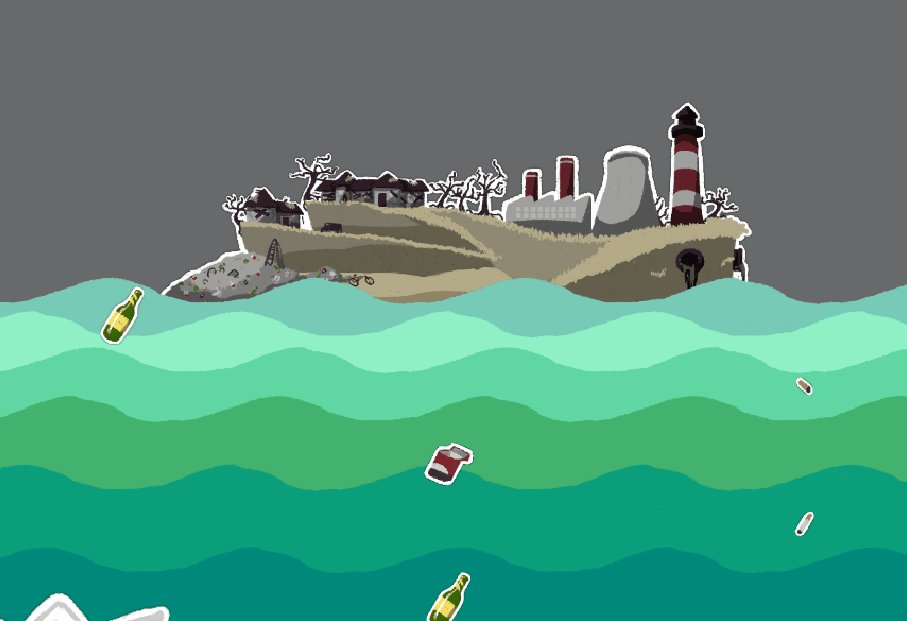
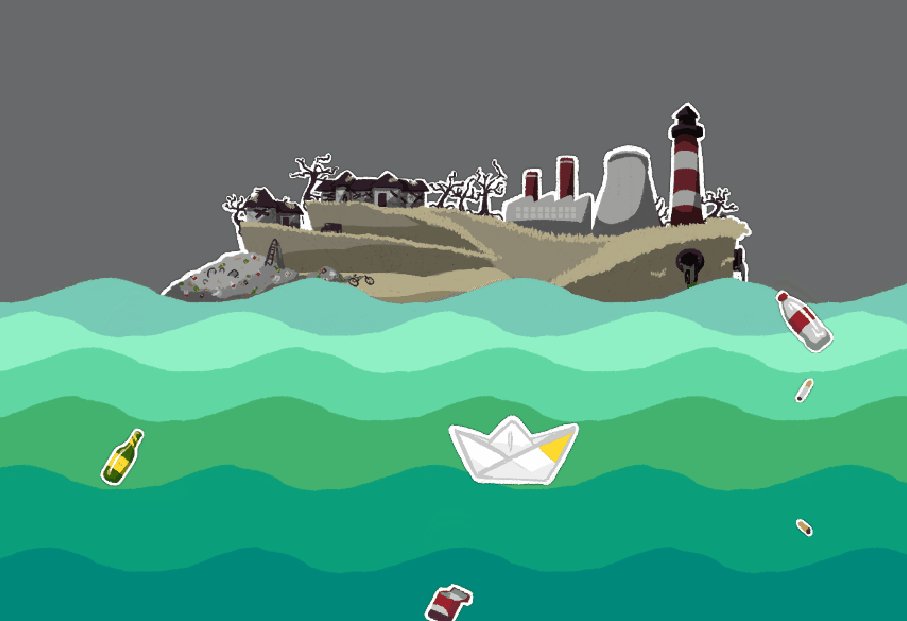
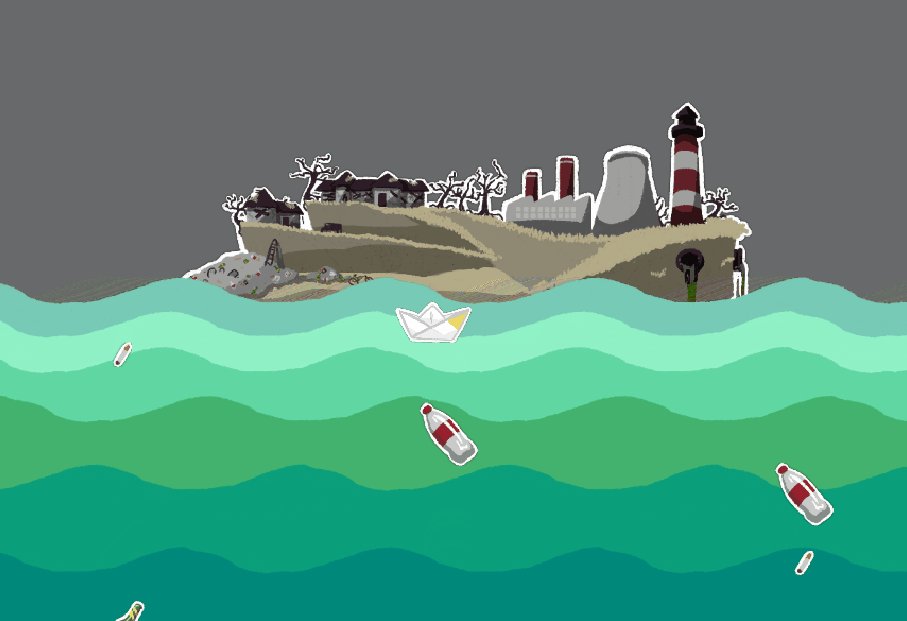
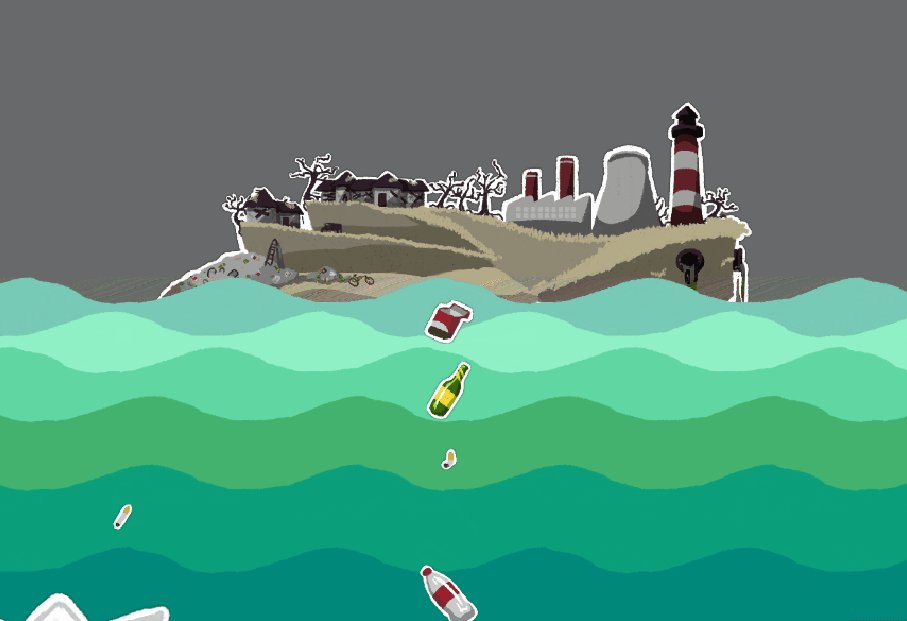
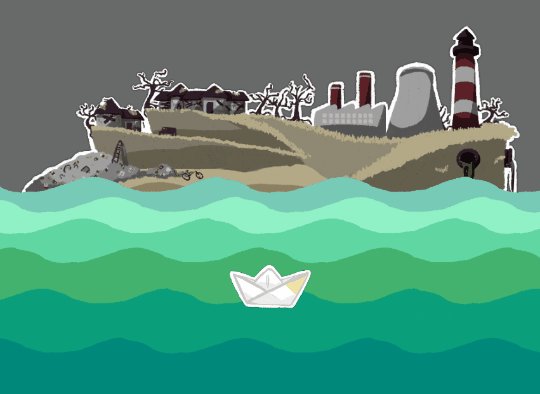
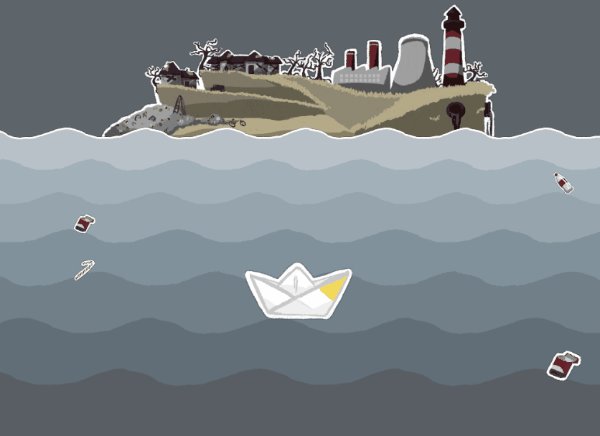
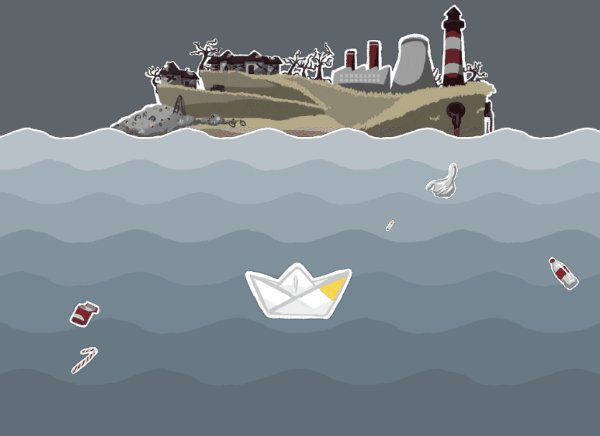
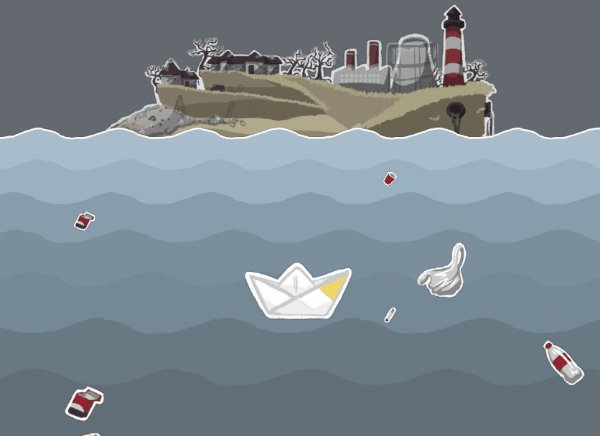
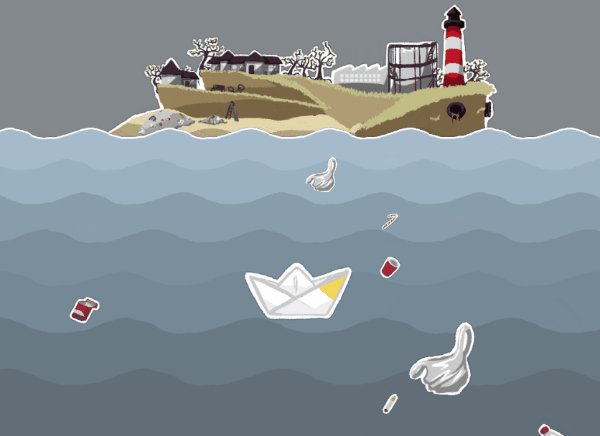
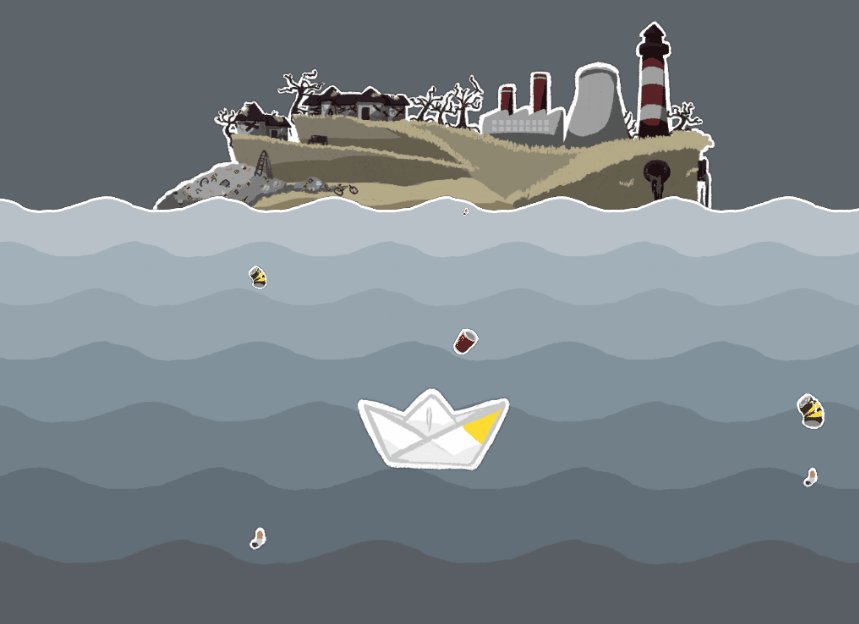
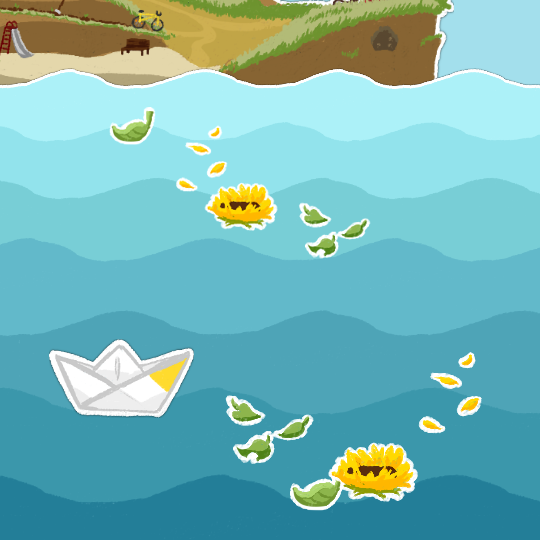
Plastic Sea
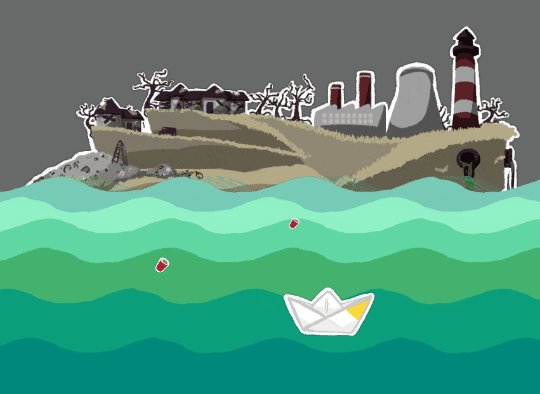
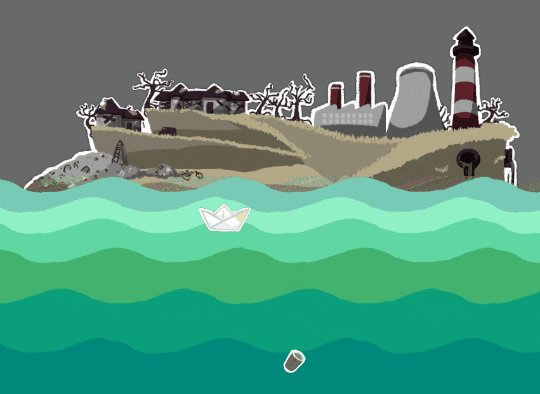
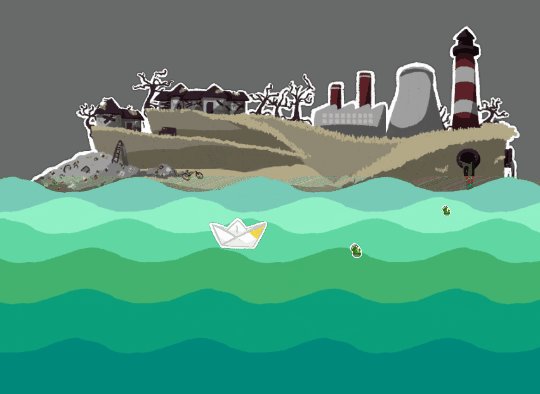
The Players controls a boat that collects various type of trash commonly found in the sea.
The more the Player collects, the cleaner the water and immediate environment (an island in the background) get.
Gameplay Goals
- Make the Player Boat move according to player input
- Spawn various trash, make it move across the screen
- Make the trash collectable
- Assign a score to the trash collected
- Represent the score visually in the background
- Startscreen
- Credits
Art Required
- Player Boat
- Trash
- Background (initial state)
- Background (progress state)
- Background (final state)
- Background Music - jays head "I'm Floating!"
- Sound Effects
Engine: Unity
Art Programs: PaintTool SAI, GIMP
Team:
Onion - Game Design, Coding
Bean - Game Design, Art, Social Media
Onion-Friend - Coding