1. Hi there! What's your name? Want to introduce yourself?
Hey, we're Bean and Onion, partners in crime.
Bean is an artist (mostly digital) and has experience as a product manager. She'll be in charge of doing concept art and some of the art assets, taking care of our trello board and documentation (here and on social media).
Onion is also artistic (mostly pixel art) and has done completed some 2,5 tutorials for making games in Unity. He'll be in charge of the coding as well as required animated pixel art and further pixel assets.
2. Did you participate in the last jam we held? If so, what do you plan on doing better this time? If not, what's your reason for joining?
Nope, the one and only jam we've participated in before was the My First Game Jam Summer 2018. It kicked us into gear to make something together and finish it in the given time frame. Onion is currently working on a bigger project, that's been slowing down a bit, so this is to get some fresh air, a change of scenery and work on something together again.
3. What games are your favorites? Did any of them inspire you, or made you want to make your own?
Onion is a gaming all-rounder, he's into simulations, tycoon games, tactical shooters. survival games atmospheric RPGs, and and and...
Currently playing: Medieval Dynasty, Escape from Tarkov
Bean is more into visually pleasing and story driven games, but will also deviate.
Currently playing: RingFit Adventure
There wasn't a specific game that inspired either of us to make our own.
4. Do you have experience with game development? What did you do/with what engine?
Our shared experience is the game we made together in 2018 (see below on question 9).
Since then Onion has gotten a little more experienced using Unity with the help of tutorials, while Bean has forgotten everything she's previously learned. (:
5. Tell us about something you're passionate about!
Games, board games, tarantulas
6. What are your goals for this game jam?
Finishing a small puzzle platformer with at least one level and some obstacles/enemies and interaction with objects.
For returning jammers:
7. Any advice to new participants?
Be aware of the limited time frame, even if two weeks is longer than many other jams. Define the minimum scope of your project to make it a complete experience, then steps that will improve on it that you can add only if there's still time.
Also try and keep your to-dos and check and report in regularly: This both helps you stay accountable and makes it easier to connect and network with other jam participants :)
8. What can the admins do to improve your jam experience?
Only thing I can think of right might be to split the getting started topic into general advice and links to ressources.
9. What are some of the past works you've made for the jam? Show off your favorites!
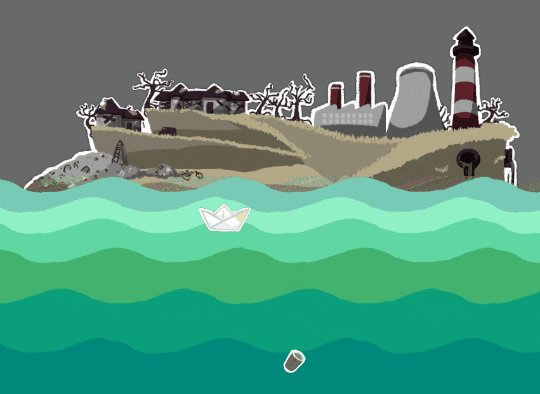
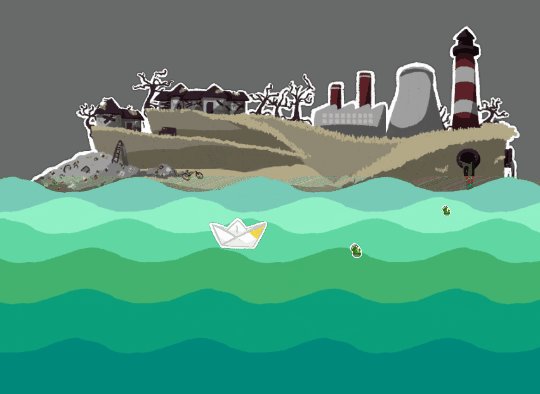
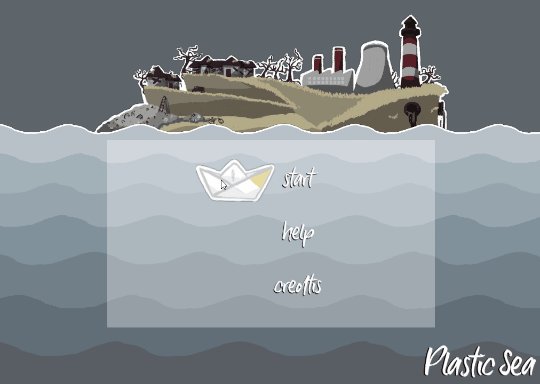
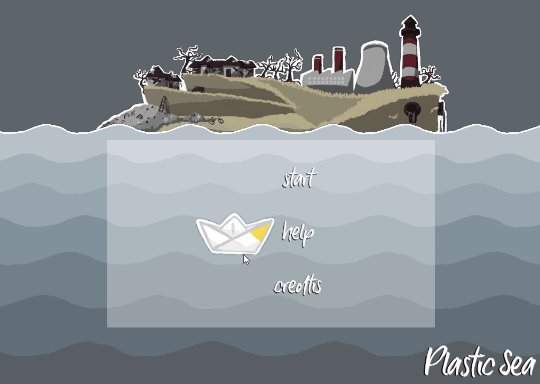
Our one an only complete game to the theme "Water": Plastic Sea
10. Bonus: Got any question suggestions? Let us know for next year!
Not yet ;)