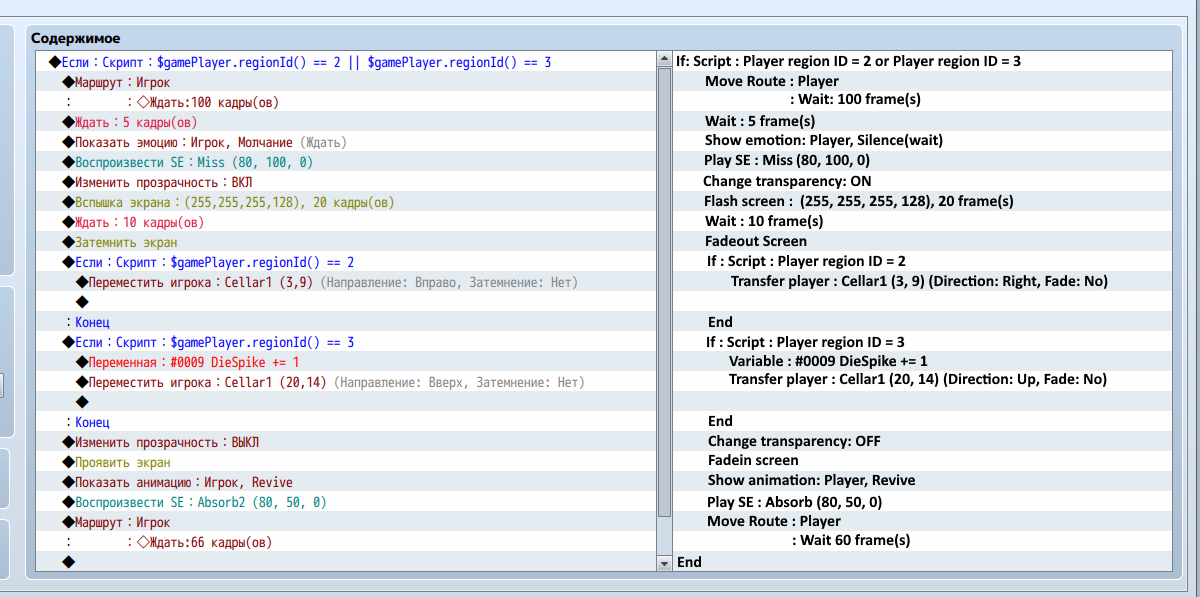
I use it in cellar event 4 and for the spikes. Why I chose to use row events is lagging: there are parallel event to get player id and then another parallel event to check if these coordinates meet the event trigger. As result I faced an issue when the player runs he may reach the next tile after the one that should trigger (as parallel events don’t freeze the player like autorun). For example if you run into the pit on spikes location you could get one more tile forward, that is not a hole and “fall” through the floor. Can it be solved?
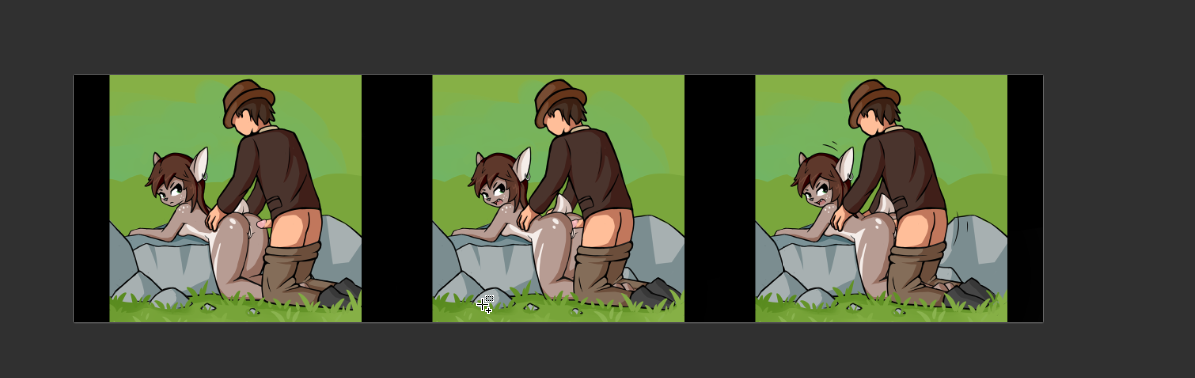
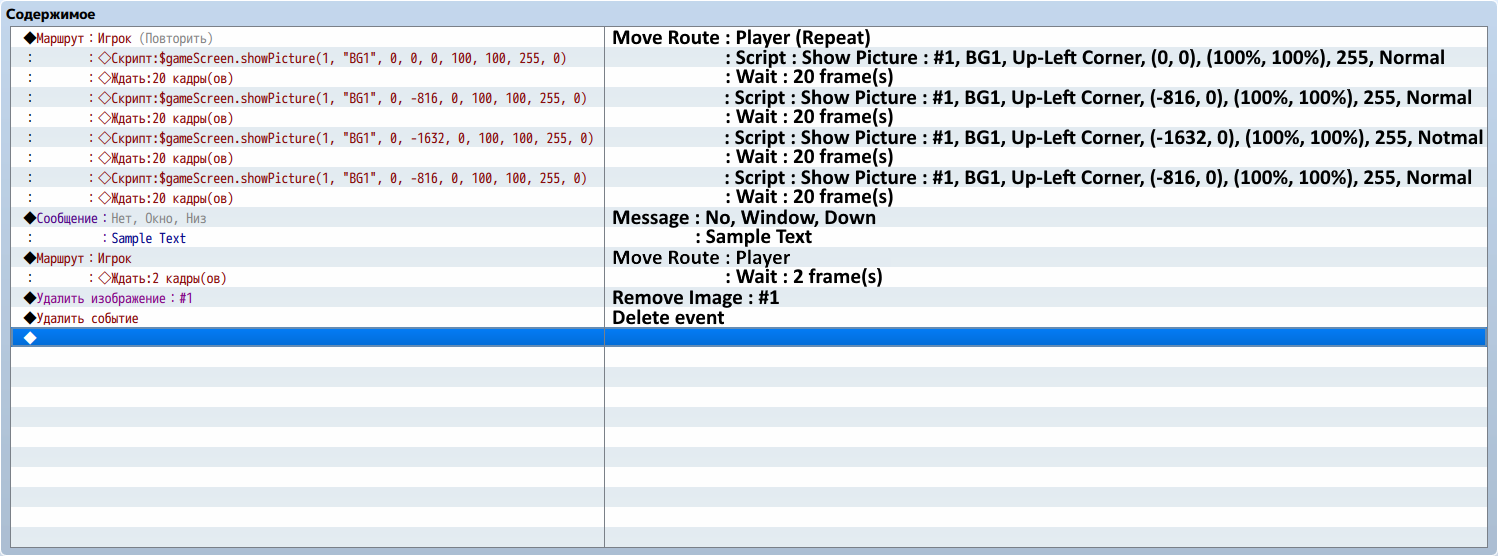
Also I’m going to make animations through the looped parallel event (all animation frames are shown as pictures one after another after a few frames wait), as the scripts for playing videos weren’t working for iOS. What I don’t like is the size of wait time between each image can be 3-4-5 frames only, which means the amount of frames in animation can be 20-15-12 per second only.
Maybe you have a more fancy idea?
My idea is close to it, but I used loop with conditional branch in the end of it with break loop. So when the trigger in dialogue turns on the animation isn’t breaking immediately but plays till the end (so the next animation can start where the first one ended and avoid tearing).
In your example the issue is the same as in mine: you use 20 wait to have 3 frames/sec, but as our animations have 15-20 frames per sec we have an issue that we can’t play 25 or 17 frames a sec for example, only 30, 20 or 15 (2, 3, 4 wait).


 Sorry for late answer.
Sorry for late answer.