Thanks, it's nothing big and complicated tho. Anyway if you or somebody other have idea for some improvement just send message in comments.
Viewing post in Font To Bitmap Converter 🛠️ comments
hello ! What a wonderful pièce of software ! I suggest you provide with an export module to Construct 3 sprite font. https://www.construct.net/en/make-games/manuals/construct-3/plugin-reference/sprite-font
Check for Spacing data
Inspiration may come from https://www.construct.net/en/forum/game-development/tools-and-resources-27/sprite-font-generator-v3-64038
Look for exported files.
Well it's possible that I will provide an input form to import font from url. In this way there will be possibility to create bitmap from all fonts which are accessible by any server. For example here: https://www.cdnfonts.com/grames.font you will need to copy that url on right.
At this moment if we want to use different font we can paste in browser console small js code like below:
const style = document.createElement("style")
style.textContent = `
@font-face {
font-family: 'YourFontName';
src: url('https://fonts.cdnfonts.com/s/30605/GRAMES.woff');
}
#preview {
font-family: 'YourFontName' !important;
}
`
document.head.appendChild(style)
That would be nice :)
I tested your C3 export, it works !
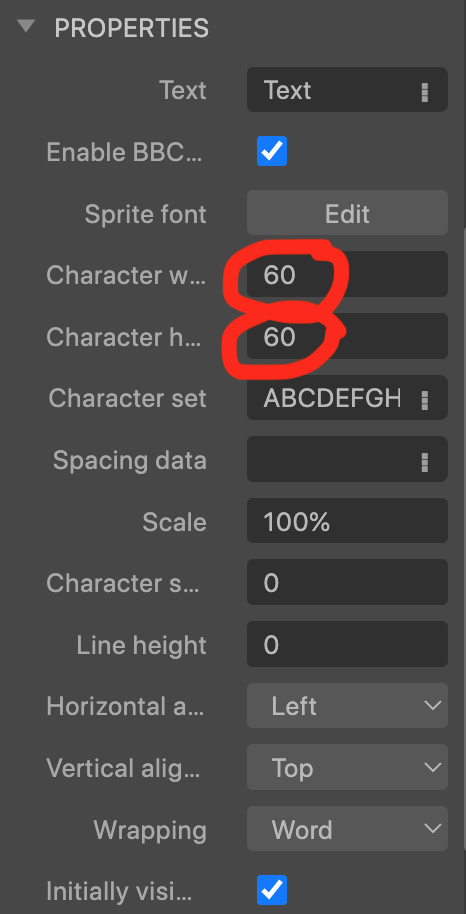
One thing about it : for given height and width value in google font to bitmap converter, these values are to be doubled in C3 SpriteFont properties. Example : in google font to bitmap converter, width and height are 30, they should be 60 in SpriteFont properties (see img)