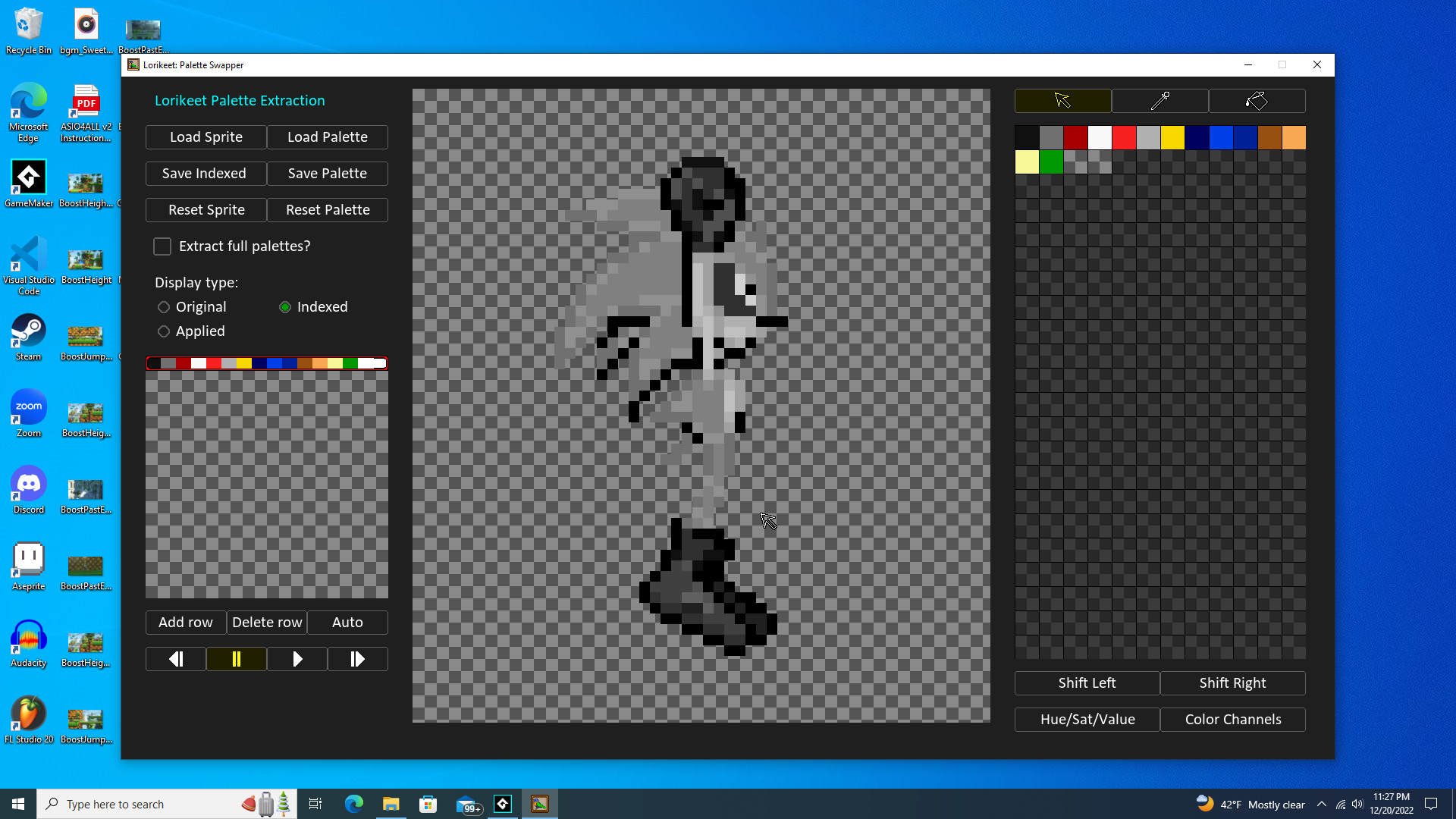
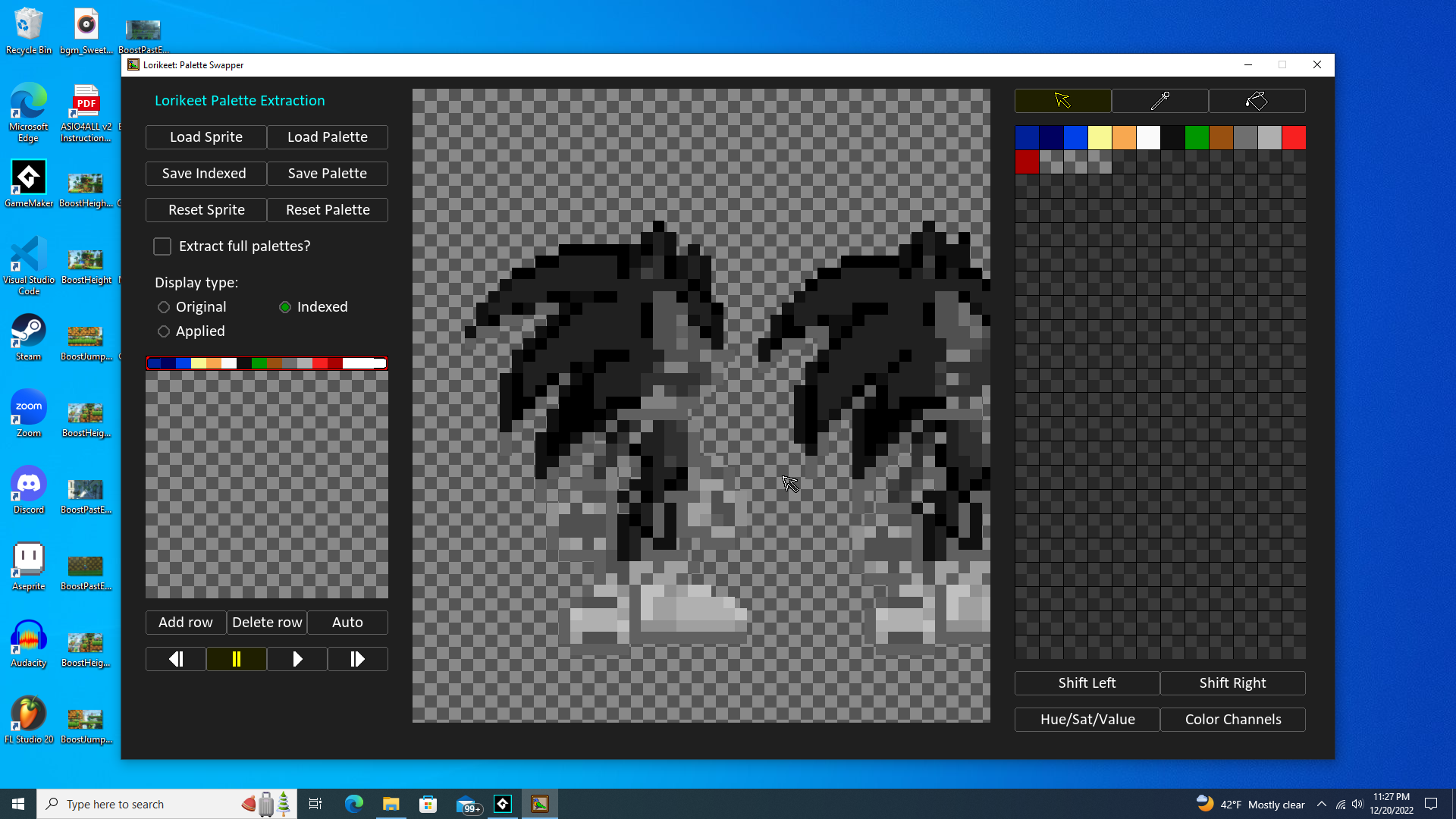
I get that the color index is being stored in the grayscale value. I was just curious how the grayscale value itself is being calculated. I'm definitely not asking you to do any more work with the shader, but I figured that if I knew what calculations were being performed to get the indexed grayscale version of the sprite then I could write some additional shader code myself to do that conversion before calling the lorikeet shader code.
If that's not possible (or overly difficult) I could definitely look into using PixelatedPope's system instead.