Is there a chance you have the "Infinite Boost" skill equipped? It prevents you from collecting rings.
Randomocity Gaming
Creator of
Recent community posts
Hey, I'd have to look into this and I'll be honest and say I'm not 100% sure. This is my first full scale GameMaker game so I'm still learning. I was under the impression streamed audio would result in the game's audio files being placed in a separate folder accessable by players and I didn't want them tampering with them. I'd love for you to be able to put the game on a handheld though so I'm willing to try and work something out.
Also, I didn't even know putting GameMaker games on handhelds like that was possible, I love retro handhelds (I built a handheld RetroPie a few years ago and use it to play GBA, SNES, NES, and Genesis games). What handheld do you use?
Hey all. I'm a developer with experience in both audio, particularly music (I have a music portfolio here), and programming. I worked as an audio programmer on a 3D Unity horror game called Impasto and am also currently developing a Sonic the Hedgehog fangame in GameMaker Studio. I've never used Godot before but thought this Jam might be a good opportunity to learn the engine as it seems pretty cool.
I'd probably be able to commit around 2 to 4 hours a day to do work. I have a prior commitment next weekend though so I wouldn't be able to work for the last two days of the jam (i.e. the 13th and 14th). If anyone is interested in collaborating hmu.
I played this game with a friend for a couple hours last night and actually had a ton of fun! I was surprised how entertaining it was and I love how the sus abilities for so many of the characters were references to other fighting games (bonus points for Tan having Phoenix Wright's objection ability from MvC3, lol)
My friend and I agreed that the full screen laser super felt a bit busted (since the hitbox is so big you can't jump over it and the game also features chip damage there's seemingly no way to avoid it other than parrying although I admit I may have missed it if there is). I also felt like Olive's command grab is REALLY strong and I was able to consistently wipe the floor with opponents with it, lol.
Other than that, though double thumbs up! I saw your guys' studio is also developing an original fighting game now, so I'll definitely be keeping an eye on it, you all seem really talented. Cheers!
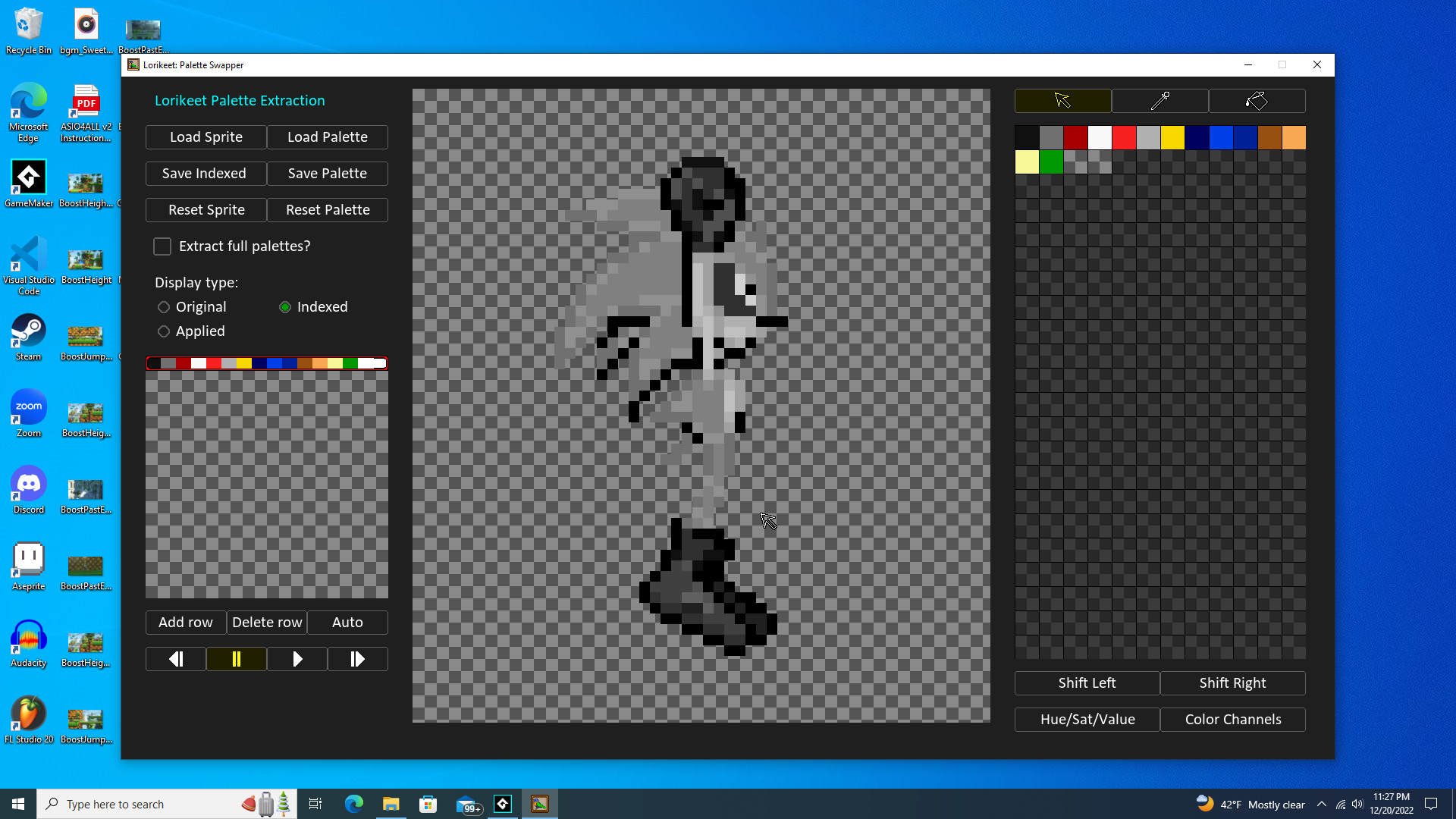
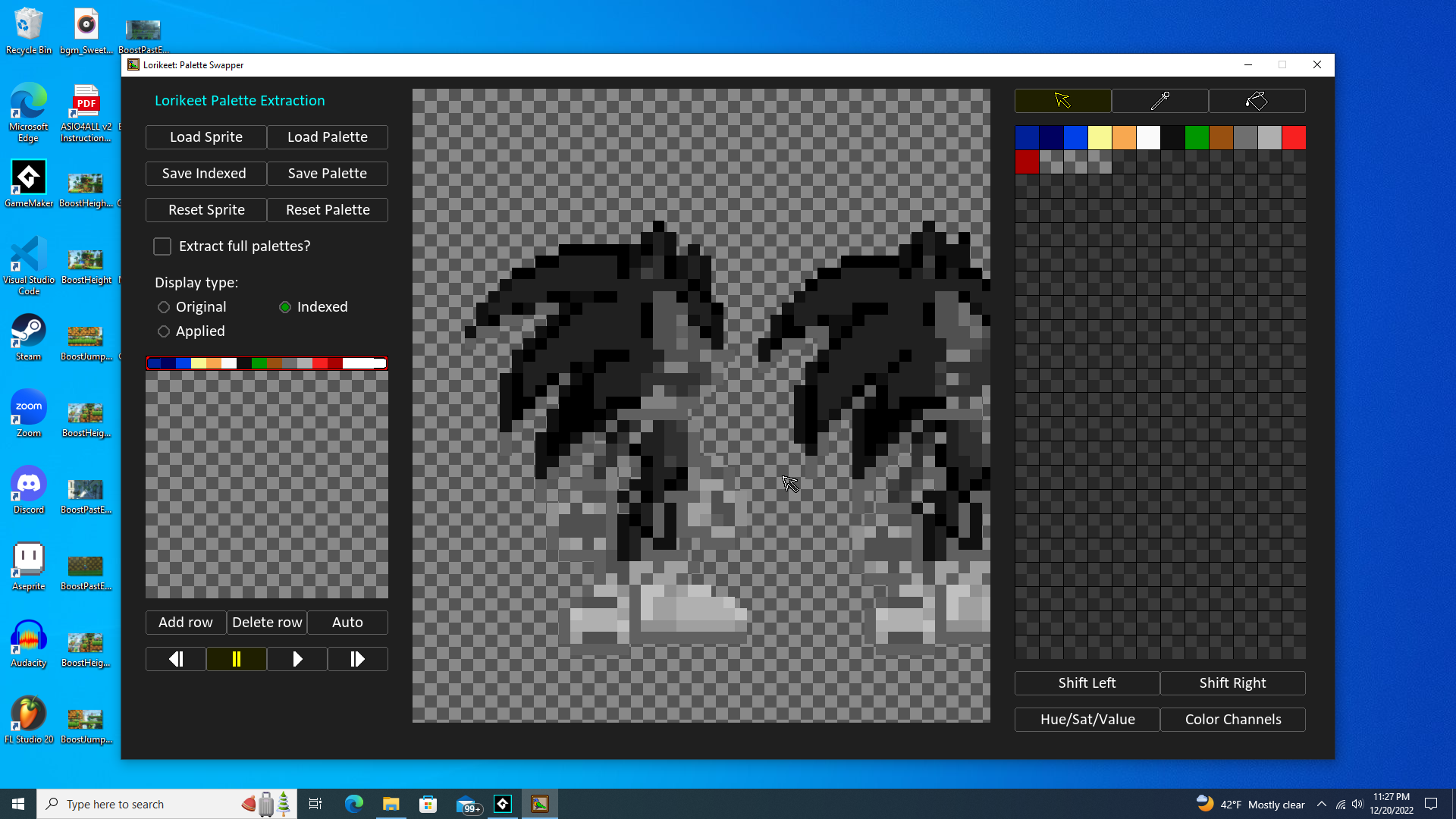
Hi, I'm sorry to bother you again but I was doing some more work with Lorikeet and had a quick question. In the game I'm developing, my player character's sprites are separated into different strips based on animation (i.e. idle, jumping, running, etc.). Because of this I was planning on exporting each strip individually, importing it into lorikeet to get it's indexed equivalent, and then reimporting the indexed sprite back to GameMaker.
I noticed, however, that despite the fact that all the sprite strips share the same color palette, lorikeet has been giving each one I import a completely unique indexed equivalent which I wasn't expecting. You can see it in the following pictures:




I was wondering, when making the indexed version of the duck sprite in your demo project, did you index an ENTIRE singular sprite sheet for the duck and then cut it up later in engine? Or did you have all the different animations as separate sheets and index them individually (like I was trying to do). I have a sinking feeling you did the former, which would mean the only way around this would be for me to export all the animations in my game, consolidate them to a single sheet, index them, then reimport and cut the sheet in-engine.
Hi Yal! I was interested in purchasing this Engine but had some questions about the licensing. I understand that you allow any games built with your "Stuff" to be legally distributed for free or commercially; but I was a little confused about section 22 of the licensing document, which states the following:
"Games and such made using Yal Stuff is considered to be derivative of Yal Stuff, not each other."
Is this essentially saying that any game's built off of your Stuff MUST be attributed as derivative works of your Stuff? So, as a hypothetical, if I were to build a game using this engine as a base, I have to attribute it as a derivative work of your original engine (in the credits for example). And then years later if I made a sequel to this game built off of the work of the original title, I still have to attribute that eventual sequel as a derivative work of your original engine?
Also, for the second part of this section:
"Modifications made to Licensed Stuff in order to produce a derived work must be authorized by the intellectual property rights holders in possession of every intellectual property or license used within such modifications."
This is simply stating that if a work is produced using your "Stuff", the developer has to have legal ownership or permission to use whatever other assets or concepts they put into it (so, for example, if one was to develop an original title this point would be moot since they would obviously hold the rights to all of their own ideas.)
I just wanted to ensure I understood the legality of your software before purchasing it in case I ever end up making something with it in the future. Thanks!
Edit: Also, just to be doubly sure, this asset is considered a "Resource Licensed Stuff" as stated in section 2.2 of the full license; NOT an "Executable Licensed Stuff" as state in section 2.1, right? I know the latter can't be used in commercial projects while the former can, so I wanted to make sure.
Hi everyone! I've just posted the demo for my fangame Sonic Colors Demastered here on Itch! Check it out here: Sonic Colors Demastered by Randomocity Gaming (itch.io)
Sonic Colors Demastered is a fangame inspired by both the Nintendo Wii and Nintendo DS versions of the original Sonic Colors. The current build of the game is a demo containing four stages, customizable skills, achievements, and a fully original soundtrack produced by KITSUN3POWR, Randomocity Remixes, and Mr_Shoemonster.
If you're a fan of Sonic the Hedgehog or just 2D platformers in general I'd really appreciate you giving the game a shot! The game is being actively worked on and will receive progressive updates until it reaches completion.
I get that the color index is being stored in the grayscale value. I was just curious how the grayscale value itself is being calculated. I'm definitely not asking you to do any more work with the shader, but I figured that if I knew what calculations were being performed to get the indexed grayscale version of the sprite then I could write some additional shader code myself to do that conversion before calling the lorikeet shader code.
If that's not possible (or overly difficult) I could definitely look into using PixelatedPope's system instead.
Would you be able to explain how the conversion of the default sprite to its indexed format is performed? Lorikeet looks like a great tool and I wanted to integrate into a project I'm working on, but I'd like to create an "all-in-one" shader that first performs the index color conversion on a sprite's pixel and then calls the "GetLorikeetColor" function on that converted pixel value to get the correct palette value. Basically, I'm trying to do everything at runtime instead of using the editor to convert my base sprites to their indexed versions first (there are a quite a lot of sprites in my project and it would take a while to do that for all of them).
I tried combining the Lorikeet shader with the standard NTSC accurate grayscale shader on GameMaker's website, but I quickly realized that isn't what you used to perform the index conversion, so it didn't work. I'd appreciate some insight!
Thanks for such the prompt response! I noticed that in the "create" event, two additional surfaces are created ('emissionSurf' and 'blrSurf') but they never get used anywhere. the circle drawing code in the draw event also doesn't seem to render anything in my game, I'm assuming that maybe it's supposed to be drawing to a separate surface other than 'lightSurf' but I'm not 100% sure. I also noticed that in the for loop at the end of the create event, the array names for the Gaussian blur arrays were both missing the 'u' at the beginning.
Since the editor demo itself runs perfectly, I'm sure the code is fine internally; but I think the code the demo is outputting may be incorrect since it doesn't work when copied into a new GameMaker project. Just for reference, this is the output I'm currently getting:
-------------------------------------------------------------------------
//Create Event
var cam = camera_get_active();
var camWidth = camera_get_view_width(cam);
var camHeight = camera_get_view_height(cam);
ambience = 0.20;
blurSteps = 8
blurIntensity = 0.50
lightStrength = 1;
uLightingAmbience = shader_get_uniform(shdrLighting, "ambience");
lightSurf = surface_create(camWidth, camHeight);
emissionSurf = surface_create(lSWidth, lSHeight); // for emissions
blrSurf = surface_create(lSWidth, lSHeight); // for blur (first pass)
uGaussSize = shader_get_uniform(shdrGaussian, "size");
uGaussIntensity = shader_get_uniform(shdrGaussian, "intensity");
//Must equal the GLSL ES constant Directions
#macro GAUSSIAN_DIRECTIONS 16
uGaussSines = shader_get_uniform(shdrGaussian, "sines");
uGaussCoses = shader_get_uniform(shdrGaussian, "coses");
var gaussInterval = 360 / GAUSSIAN_DIRECTIONS;
for (var i = 0; i < GAUSSIAN_DIRECTIONS; i++) {
gaussSines[i] = dsin(gaussInterval * i);
gaussCoses[i] = dcos(gaussInterval * i);
}
//Draw Event
var cam = camera_get_active();
var camWidth = camera_get_view_width(cam);
var camHeight = camera_get_view_height(cam);
// Subtractive Lighting
if (!surface_exists(lightSurf)) {
lightSurf = surface_create(camWidth, camHeight);
}
surface_set_target(lightSurf);
var lum = ambience * 255;
draw_clear_alpha(make_color_rgb(lum, lum, lum), 1.0);gpu_set_blendmode(bm_add);
// Draw Point Lights
var lightCol = make_color_hsv(0, 0, lightStrength * 255);
// Use below to draw a circle
//draw_circle_color(x, y, radius, lightCol, c_black, false);
surface_reset_target();
gpu_set_blendmode_ext(bm_zero, bm_src_color);
draw_surface(lightSurf, view_xview[0], view_yview[0]);
gpu_set_blendmode(bm_normal);
//Gaussian Shader
//
// Gaussian Shader
// Semi-Expensive Circular One-Pass Blur Shader
//
varying vec2 v_vTexcoord;
varying vec4 v_vColour;
uniform vec3 size; //width, height, radius
uniform float intensity;
const int Directions = 16; // must equal the GML macro
uniform float sines[Directions];
uniform float coses[Directions];
const int Quality = 8;
const float TwoPi = 6.283185307179586476925286766559; //one rotation of a circle
//Precalculate for loop constant requirements
const float qualityIts = 1.0 / float(Quality);
const float dirIts = TwoPi / float(Directions);
//Precalculate divisior of sum color product
float preSumDivisor = float(Quality) * float(Directions) * intensity + 1.0;
vec2 radius = size.z / size.xy;
void main()
{
vec4 Color = texture2D(gm_BaseTexture, v_vTexcoord);
for( int d = 0; d < Directions; d ++ ) {
vec2 displacement = vec2(coses[d], sines[d]) * radius;
for( float i = qualityIts; i <= 1.0; i += qualityIts ) {
Color += texture2D( gm_BaseTexture, v_vTexcoord + displacement * i);
}
}
Color /= preSumDivisor;
gl_FragColor = Color * v_vColour;
}
--------------------------------------------------------------------------
I'm also using GameMaker Studio 2 so I'm not sure if that makes a difference. I noticed there were a couple of deprecated function calls in the code but I updated them to their GMS2 equivalents so that shouldn't pose an issue anymore.
Hi there! I downloaded your asset and was trying to use it but I think when exporting the code there may be an error. The "create" event code makes use of a shader called 'shdrLighting' but the code for that shader doesn't get shown during exporting. The only code that gets exported is the Create Event, Draw Event, and blur shader.
Also, this is a small aside, but is the draw event code supposed to be placed inside of the draw event of every object you want to emit light? Thanks in advance!
Hey I downloaed these for my game and they worked great! Just a suggestion, but you should include a text file in the zip folder that has your username and a link to your page. I was working on my game's credits and couldn't find your info in the inclued files so I had to search on itch.io to find your page again.

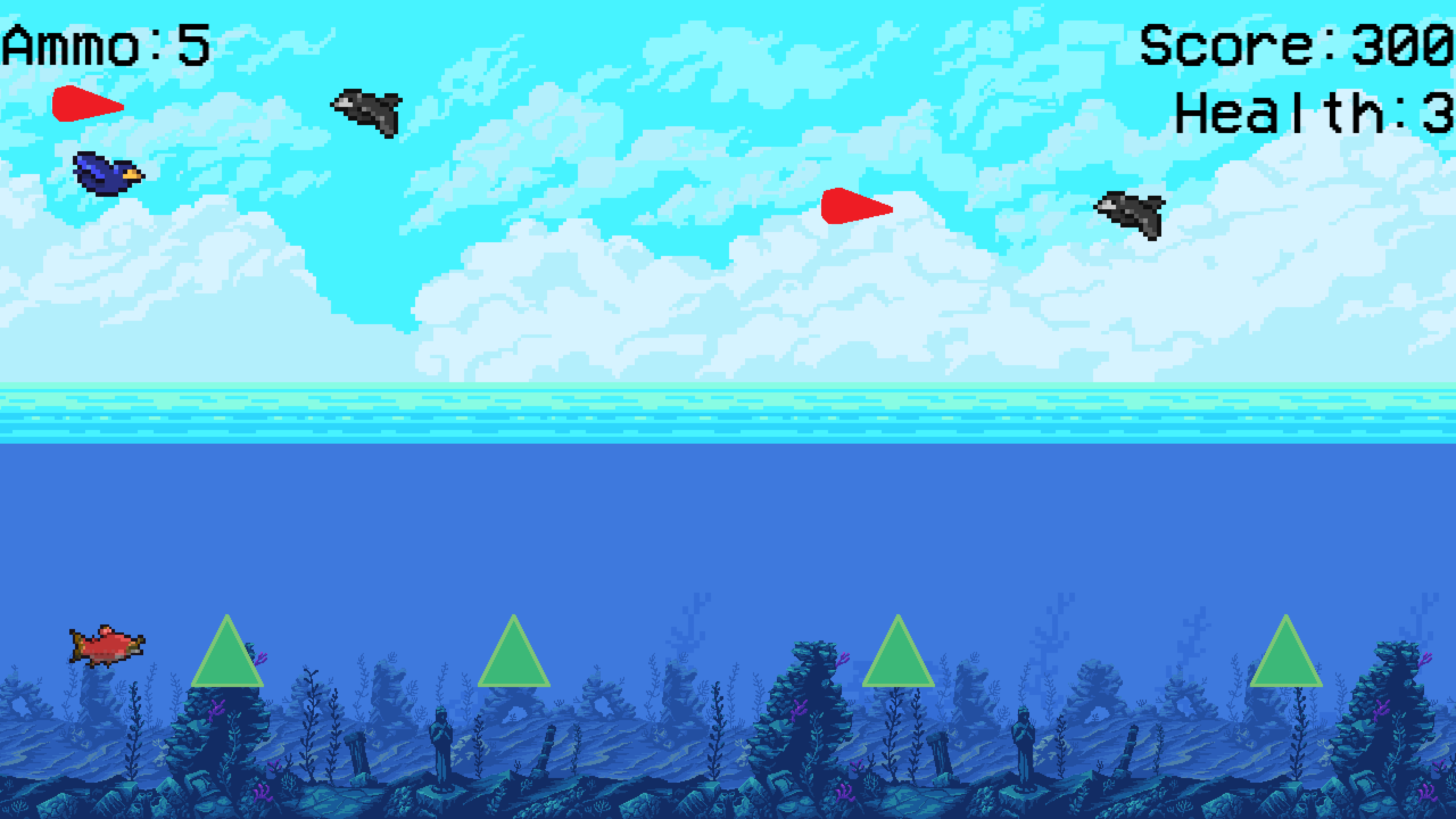
Hey all, this past weekend I participated in the Global Game Jam 2022 and developed a co-op infinite runner to fit the jam's theme of "duality". The game is designed so that player 1 (the bird) and player 2 (the fish) can play the game together on the same keyboard. I'd really appreciate everyone checking it out!
You can play the game here.