Make your deck teem with activity using
The Turtle Contraption:

Just like its namesake animal, the Turtle Contraption is a little triangular critter that moves around. If you drag them around manually you can reposition them on the card.
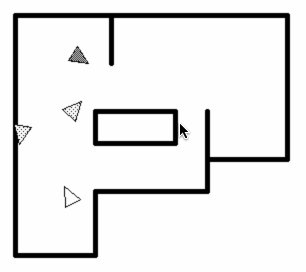
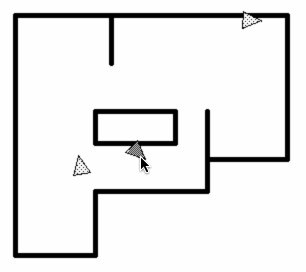
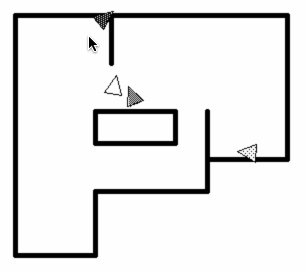
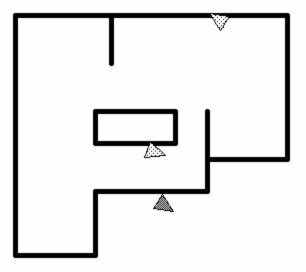
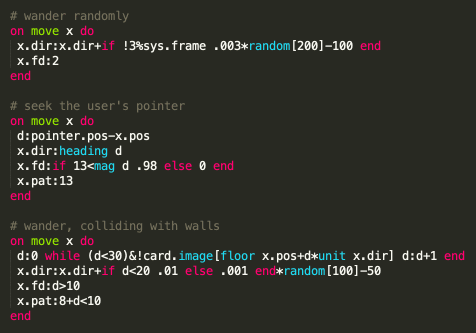
The behavior of each turtle is controlled by their script. The "move" function is given a dictionary containing the turtle's "pos" (position) and "dir" (direction). This function should return a modified dictionary containing a new position and direction, and can optionally set "pat" (a pattern number for drawing the turtle in) and "fd" (a number of pixels to move forward in the current direction). From these building blocks, many interesting behaviors can be built, as demonstrated above:

The definition below is pre-loaded with the last of the above behaviors, which is perhaps the most interesting: it wanders around and avoids any "walls" that have been drawn on the card background. These turtles aren't extremely good at solving mazes, but perhaps you could improve their performance?
%%WGT0{"w":[{"name":"flatlander","type":"contraption","size":[30,30],"pos":[219,59],"script":"on move x do\n d:0 while (d<30)&!card.image[floor x.pos+d*unit x.dir] d:d+1 end\n x.dir:x.dir+if d<20 .01 else .001 end*random[100]-50\n x.fd :d>10\n x.pat:8+d<10\nend","show":"transparent","def":"turtle","widgets":{"c":{},"s":{}}}],"d":{"turtle":{"name":"turtle","size":[30,30],"margin":[0,0,0,0],"description":"a programmable embodied agent.","script":"on get_state do s.text end\non set_state x do s.text:x end\n\non view do\n # state management\n os:\"%j\" parse s.text\n offset:card.size/2\n center:card.pos+offset\n is.pos :os.fp+center\n is.dir :os.dir\n is:card.event[\"move\" is]\n c.pattern:os.pat:32 unless is.pat\n if \"fd\" in is is.pos:is.pos+is.fd*unit is.dir end\n os.dir :is.dir\n os.fp :is.pos-floor is.pos\n card.pos:(512,342)%is.pos-offset\n s.text:\"%j\" format os\n \n # rendering\n tri:4 take flip offset+flip(14,10,10)*unit os.dir+(.666*pi)*range 3\n c.clear[]\n c.poly[tri]\n c.pattern:1\n c.line[tri]\nend","template":"on move x do\n x\nend","attributes":{"name":["state"],"label":["State"],"type":["code"]},"widgets":{"c":{"type":"canvas","size":[30,30],"pos":[0,0],"locked":1,"animated":1,"script":"on drag do\n card.pos:pointer.pos-me.size/2 \n me.pos:0\nend","show":"transparent","border":0,"draggable":1,"scale":1},"s":{"type":"field","size":[100,20],"pos":[57,-4],"show":"none"}}}}}

