Part 5
Refining the usage of the sprite sheet using magic...or hard work.
Today we are focused on redoing the sprite sheet with a more compact and versatile sprite draw style. this one required me to do some complications to previous systems that we had.
Basically i wanted to draw my sprites no tin one large piece, but made up from smaller pieces.
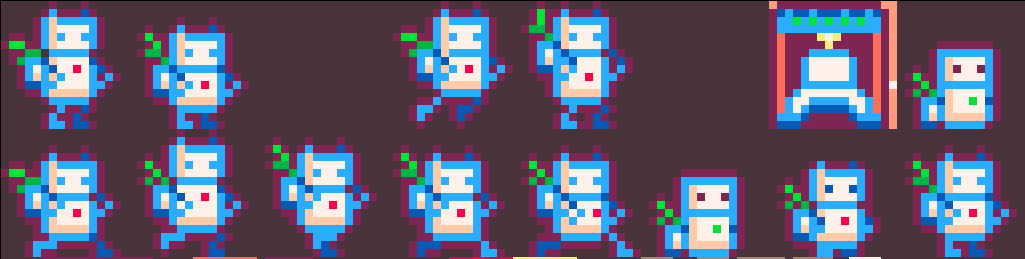
the current usage of the sprite sheet is not economical. so much empty space and also large portions of each sprite are drawn over and over. mainly the things that change when you move is the hands, back pack and plant bounce, and head bob. with this in mind i tore up my sprite sheet and arranged all the unique sets of pixels for each pose so i could call each in an sspr call.

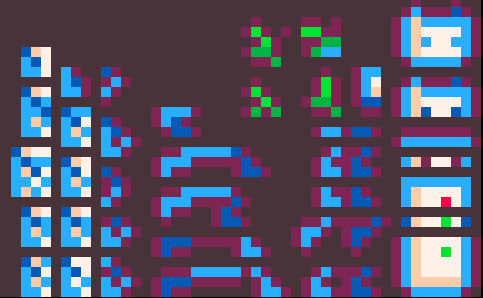
all redundant pieces removed and organized. I could pack things even tighter, but then it gets much harder to pick out the right sprite when doing the sprite making.
I put in the leg work and got every sprite written up into my data string for sprite custom sprite draws.

here's all the parts.
now the next bit. I had the function to read a string that was an array of arrays. storing large data sets at strings really helps reduce the cost of things on Pico-8.
this iterates though an array filled with arrays that are filled with arrays. so now its going to be given an array of custom sprite draws, that will look to another large set of data for the details on how to draw those. but to do that we have to figure out how to read it. so 3 dimensions of split function on 3 different separators. so 3d split calls 2d split who calls split. sure, not stupid at all whatever.
function split3d(s) local arr=split(s,"/") for i,v in ipairs(arr) do local arr2=split2d(v) for k,v in pairs(arr) do arr2[k] = split(v) end end return arr end function split2d(s) local arr=split(s,"|",false) for k,v in pairs(arr) do arr[k] = split(v) end return arr end
ok so we got that working. slight smooth brain around for loops and the pairs loop is even more so a thing havent used as much. theres like 5 for loops and i dont always know when to use the right one. gotta practice that.
I've started prototyping each new function outside of my game. it allows me a lot more clarity around how things work when i can just make a little raw math prototype. really helpful, plus then i have a little isolated tool to ad to my tool box.
so the custom sprite calls function I had was designed to look at an array for the dimensions and locations of my sprites in my sprite sheet. what I needed was to be able to run a for loop trough an array that takes the indexed sprite calls made by msspr and gives them a custom offset from center. so here is that.
the array for csspr looks like it does, so its nuts but it works. sprite,x,y and off we go.
cspr=split3d"1,0,4|7,0,0|8,5,-1|10,5,2|13,1,-5|23,2,-1|24,-2,-1/7,0,-1|1,0,2|5,0,-2|8,5,-2|11,5,1|14,1,-5|25,2,-2|26,-2,-2/" function csspr(si,sx,sy) cs=split2d(cspr[si]) for s,v in ipairs(cs) do msspr(cs[s][1],sx-cs[s][2],sy-cs[s][3]) end end function msspr(si,sx,sy) local ms=myspr[si] sspr( ms[1],ms[2],ms[3],ms[4], sx-ms[5], sy-ms[6], ms[3],ms[4],flp) if flp then sspr( ms[1],ms[2],ms[3],ms[4], sx, sy-ms[7], ms[3],ms[4],true) end end
The last thing needed was to create the array of information for csspr and bingo. Heres the result.

Im very happy, this gets me so much sprite space back on this and every other project im working on. huge win. love this.
Starting to near the halfway point of my code limits. but having all the main game systems handled and my sprite sheet cleared for use its the final runway of content. the "game" is made, but now it needs, menus, narrative, npc characters ,interactable objects, dialog and the like.

stay tuned for more.
Alice- <3

