Hmm.
Decker's canvas widget essentially has four "blend modes": Solid (opaque), Transparent (let pattern 0 show through), None (invisible) and Invert (xor the pixels of the canvas image against whatever's underneath). For black and white, the Invert option could sort of do what you're talking about without any code:

Color (or patterns) make this trickier, since we don't have any kind of multiplicative blend mode as a primitive.
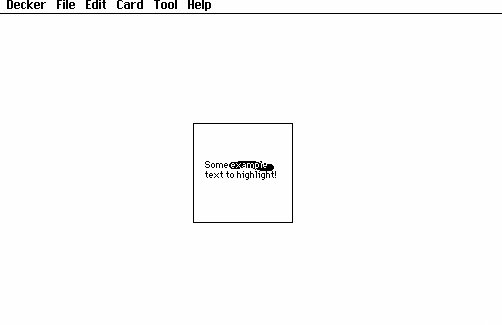
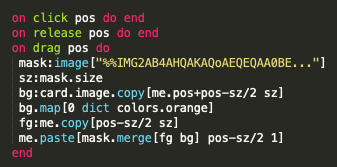
We can, however, use a trick similar to the Interior Contraption: grab a chunk of the card background as an Image Interface, repalette it (turning some colors into "highlighted" versions of themselves), and use a mask image to blend the repaletted image onto the current contents of the canvas:

The mask image is just a black-on-background-color blob in some appropriate size; you can draw something, copy it to the clipboard, and then paste a string like the above into a script.

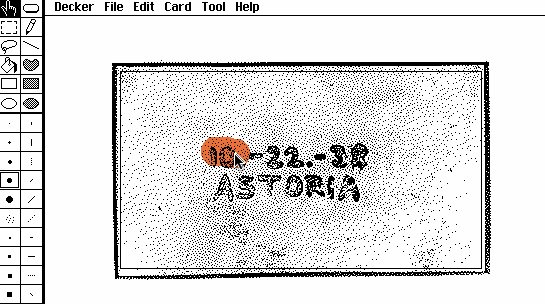
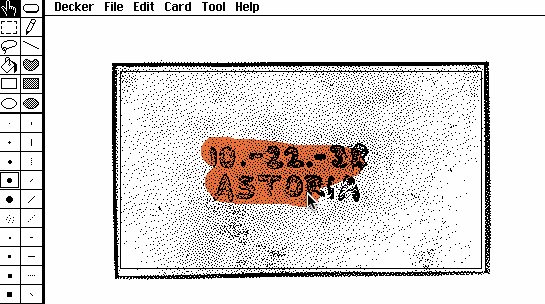
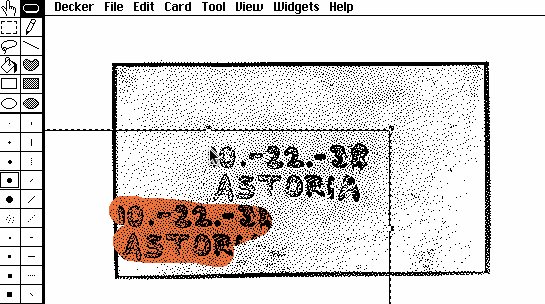
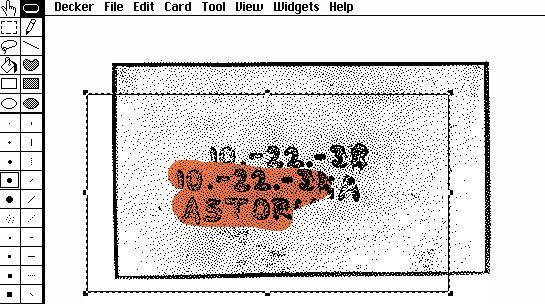
It would be equally possible to splat the highlighting directly onto the card background, but we need a canvas to get drag events anyway, so there's no harm in using it. This example intentionally uses a pretty big "brush"; for smooth coverage with fast or small lines we'd need a fiddlier, more complicated approach to stamp the mask down multiple times and interpolate over each stroke. Finally, this approach only works for drawing over a card background (or, with adjustments, another canvas); it won't be able to "see" any widgets between the canvas and the card background.
For convenience, here's a canvas set up like the above in a form you can copy and paste directly into a deck, with its associated script:
%%WGT0{"w":[{"name":"c","type":"canvas","size":[362,198],"pos":[42,95],"script":"mask:image[\"%%IMG2AB4AHQAKAQoAEQEQAA0BEgALARQACQEWAAcBGAAFARoABAEaAAMBHAACARwAAQH/AQ8AAQEcAAIBHAADARoABAEaAAUBGAAHARYACQEUAAsBEgANARAAEQEKAAo=\"]\n\non click pos do end\non release pos do end\n\non drag pos do\n sz:mask.size\n bg:card.image.copy[me.pos+pos-sz/2 sz]\n bg.map[0 dict colors.orange]\n fg:me.copy[pos-sz/2 sz]\n me.paste[mask.merge[fg bg] pos-sz/2 1]\nend\n","show":"transparent"}],"d":{}}
Does that help at all?

