Hi! I have a thing in mind and I'm wondering what the best way to do it is.
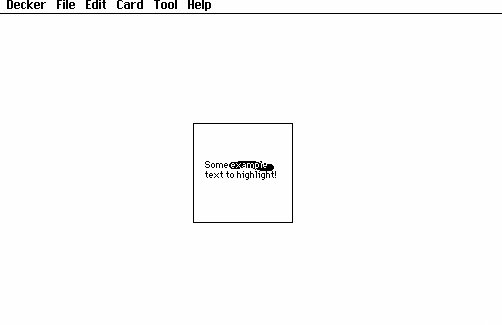
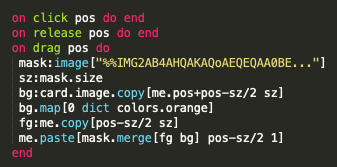
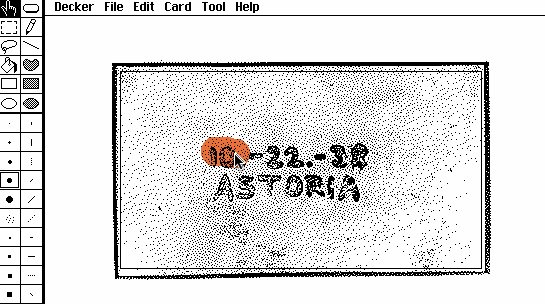
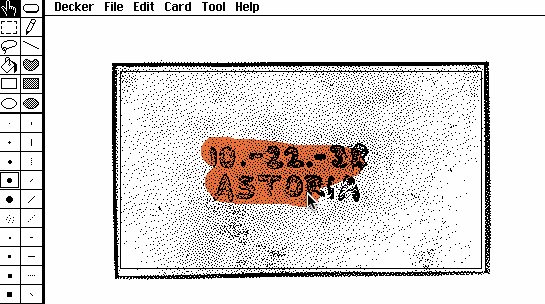
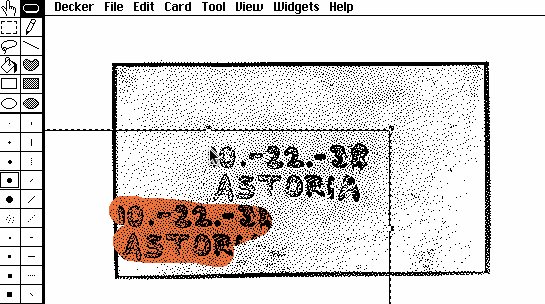
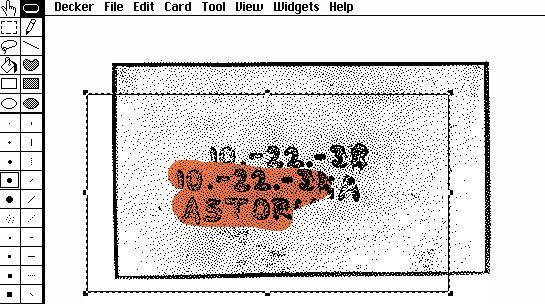
The idea is you have a xeroxed page of something and then add color using highlighters. In an image editing tool this would be a B&W layer with a color layer on top set to multiply.
In my testing I keep running into patterns working as a whole and not at a pixel level—is there a good way to do something like this?