OMEGAT
Contrary to both memoQ and Trados, OmegaT is a completely free and open-source program. This makes it an excellent choice for people who do not need to use CAT tools everyday and do not mind having a little less options. OmegaT does feel "old" compared to proprietary programs, but it's still an excellent and powerful tool. The main difference is that you have the source and target text under each other instead of next to each other.
OmegaT does not know how to handle .js files natively, but there again, you can simply "tell" the software what to do with it.
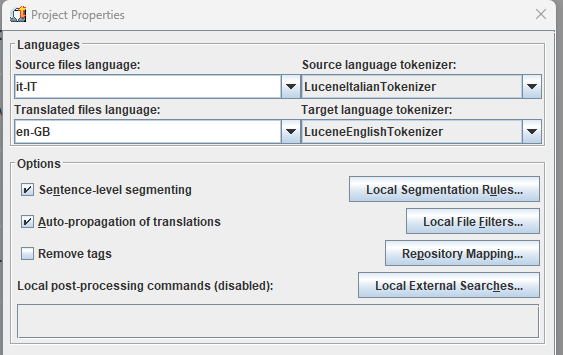
Step 1 : Open OmegaT and create your project: first, choose an empty folder to hold the project's subfolder (source, target, TMs, etc.). Set the source and target languages, then select “Local File Filters...”

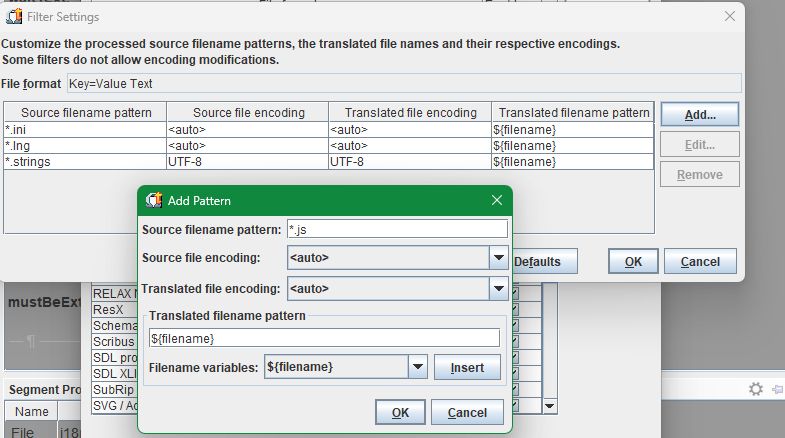
Step 2: From there, find the “Key=Value text” filter. No need to change the other settings. Simply select that filter and click “Edit...”

Step 3: In the list that opens, click on “Add…” and change the "Source filename pattern" from “ *.* ” to “ *.js ” so that this filter now applies to every file with the Java extension. No need to change anything else from the default.

Step 4: Click on OK several times to go back top your project creation wizard. Then you can simply add the file to the project's source folder, it should now be detected by the software as a translatable file. You can then translate the file in the editor.
When you are done translating, click "Create translated files" in the Project menu, and your translation will appear in the project's target subfolder.


