It don't think it's due to my buttons alone, since it seems to apply to all on-screen text. Here's the simplest example I could come up with:
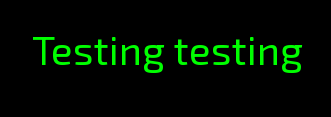
text _("Testing testing") align (0.5,0.5) color "#00FF00"
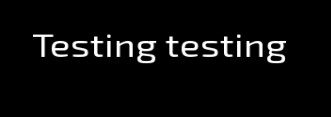
text _("Testing testing") align (0.5,0.5) color "#00FF00" at RGBColorize(gray=["#ff33fb", "#000000"], gray_thresh=[255, 0], green=["#ffffff", "#000000"]).transform

It does the same with labels, textbuttons, and Text() displayables too. I tested the same transform with an image, and that one showed up correctly, though!
Are you able to replicate this? I tried to disable all styles and shaders that could be conflicting with it, but it's possibly still an issue on my end.

