If you're having trouble or run into any bugs with the code, post a comment here! I will try to get back to you within a few days.

Use a shader to closely replicate hand-coloured images in-engine. · By
Hi there! I'm trying to use this tool to create UI color variants for my game, but unfortunately I've run into an issue...
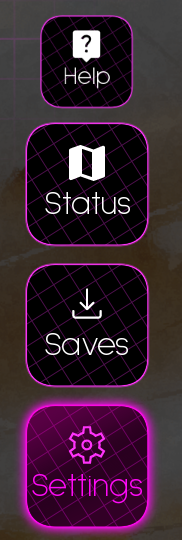
First off, this is what we're starting with:

I quickly realized the raw/pink images weren't going to work, so I recolored the icons and text to blue, and the base image to red:

Then I applied the following transform to all the buttons:
transform statusbutton(col=gui.accent_color): on hover: RGBColorize(gray=[col, "#000000"], gray_thresh=[255, 0], green=["#ffffff", "#000000"]).transform on idle: RGBColorize(gray=[col, "#000000"], gray_thresh=[255, 0], red_thresh=[200,0], green=["#000000"], blue=["#ffffff", "#000000"]).transform on selected_idle: RGBColorize(gray=[col, "#000000"], gray_thresh=[255, 0], green=["#ffffff", "#000000"]).transform
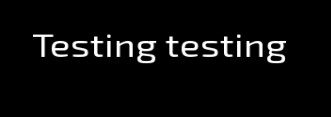
Color-wise, this works great! But it somehow seems to be squashing my text:



Is this a bug, or is something off about my setup? Thanks in advance for your help!
Without further information it's hard to say, but nothing about the shader alters the base image dimensions so I think it's unlikely that the shader is doing any kind of squishing. It would be helpful to see how you put the actual button together in screen language besides just the transform, and what it looks like with/without the transform applied.
It don't think it's due to my buttons alone, since it seems to apply to all on-screen text. Here's the simplest example I could come up with:
text _("Testing testing") align (0.5,0.5) color "#00FF00"
text _("Testing testing") align (0.5,0.5) color "#00FF00" at RGBColorize(gray=["#ff33fb", "#000000"], gray_thresh=[255, 0], green=["#ffffff", "#000000"]).transform

It does the same with labels, textbuttons, and Text() displayables too. I tested the same transform with an image, and that one showed up correctly, though!
Are you able to replicate this? I tried to disable all styles and shaders that could be conflicting with it, but it's possibly still an issue on my end.