Here is my progress thread for the game I am slowly making. Last updated: Jan 25, 2024.
- Concept: You learn a basic, simplified version of the main Eskimo-Aleut inuit languages (Inupiaq, Inuktitut, Greenlandic, to some extent Yupik) as you go through an rpg-like world set in the polar north. You travel across the territory and end up needing to fend for yourself in a hunter-gatherer scenario like The Long Dark or Survival Kids.
- Game Mechanics: 1) Fighting enemies 2) Trading system 3) Onscreen inventory 4) Day/night or seasonal system 5) vehicle system.
- Estimated Time to Completion: Over a year.
- Bitsy used: Bitsy Color+.
Tutorials made while working on this game thus far:
1. Coding nests in nests
2. Adding more than 3 colors in Bitsy Color
Current Progress:
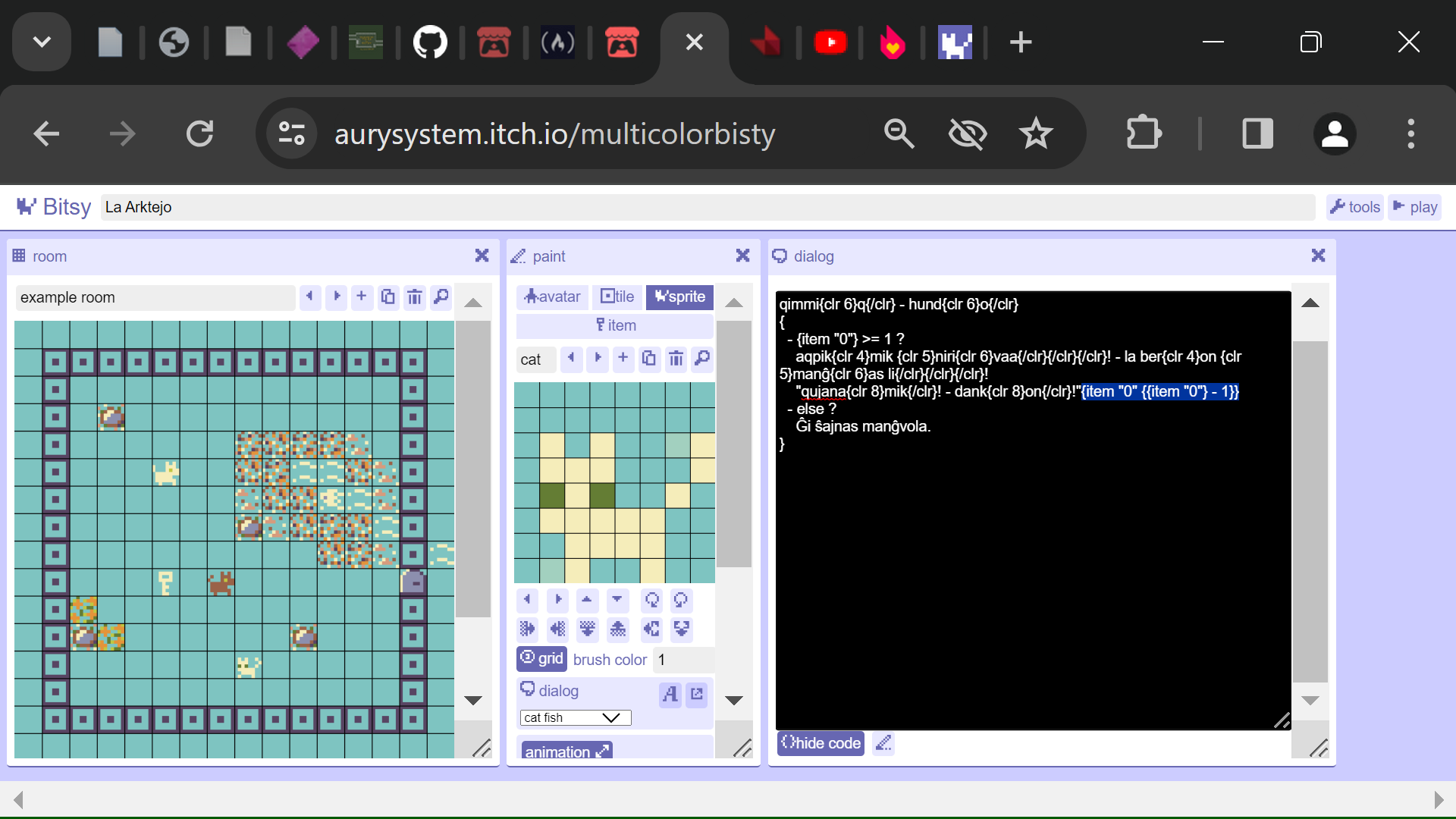
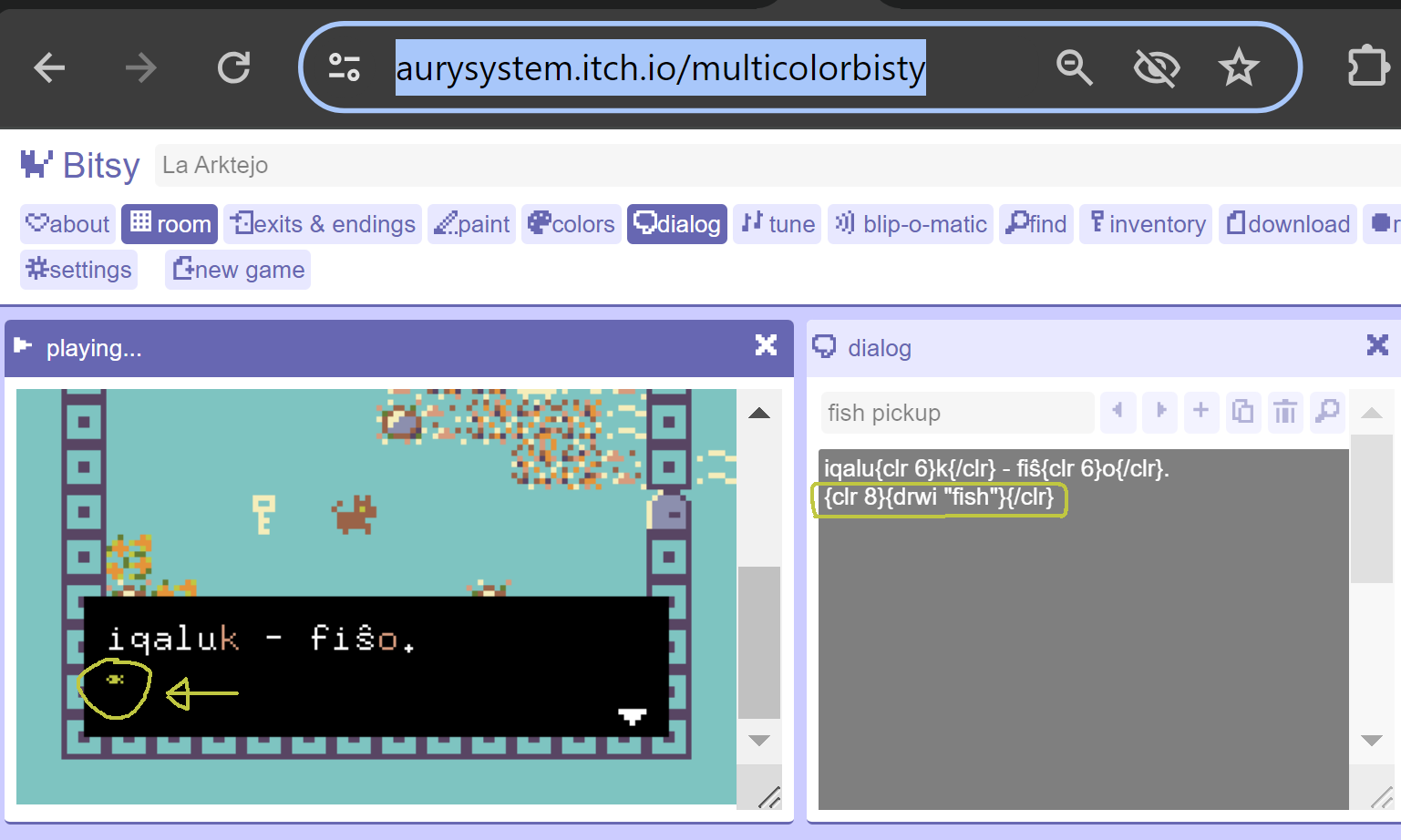
Basic trading system & setup for how to teach words created.
First scene ("tutorial mode") is finished, code-wise.
Foreign Vocab: Taught "cat, dog, berry, stone, water, key, thanks, it's open, it's closed, the key opened it".
Currently working on the graphics for the first and second scenes.
Current Problems:
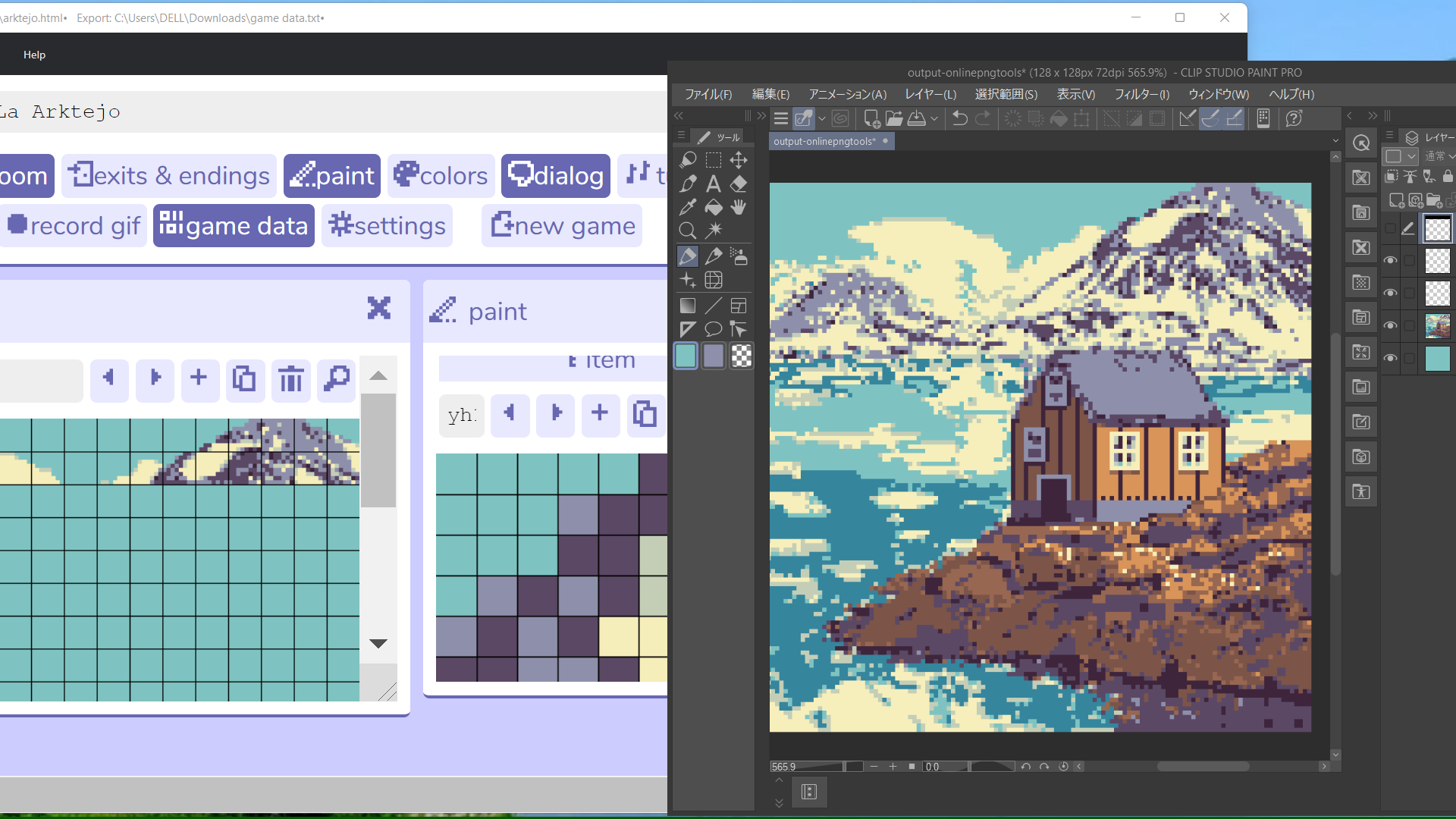
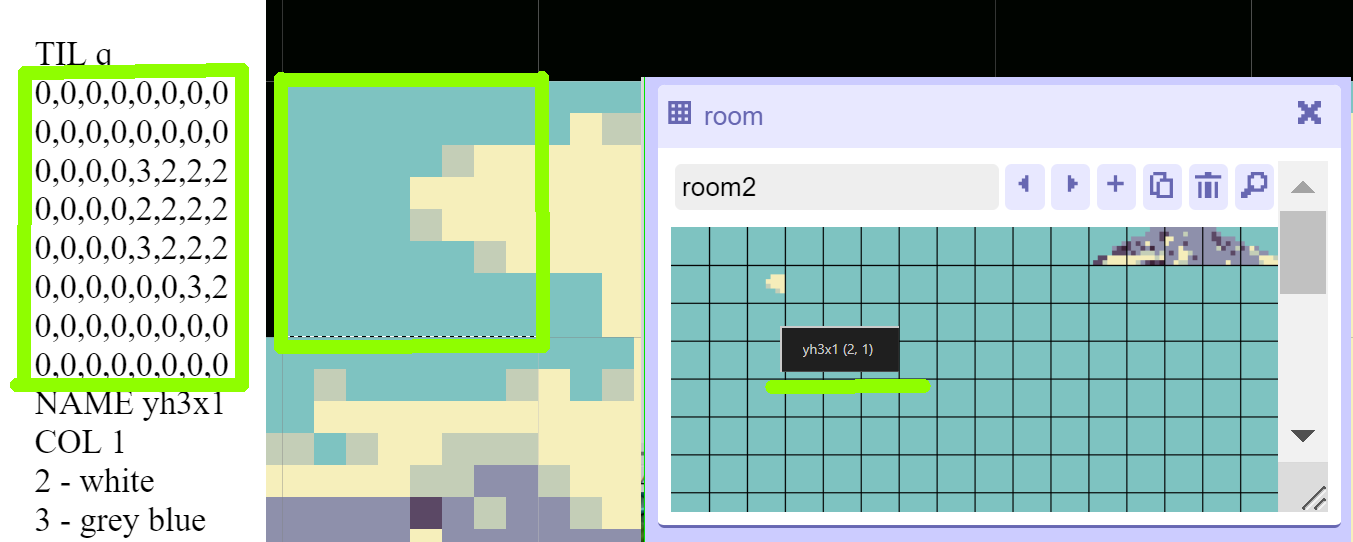
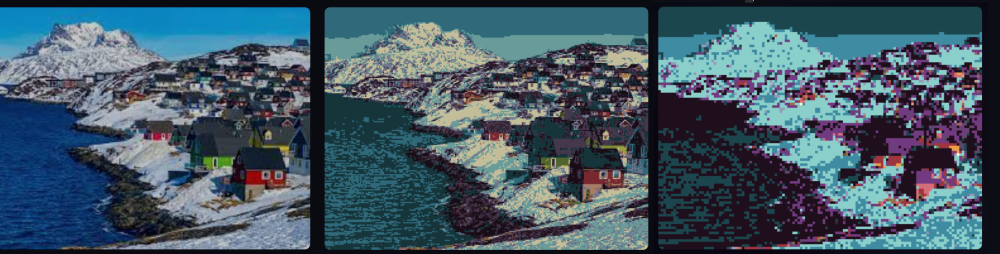
Have to color all backgrounds by hand as I could not find any background image insertion tool that works with Bitsy Color or with pre-existing game data. Due to this I need to adjust all my backgrounds to make them extremely reusable while also minimal effort. Need to implement the Permanent Item hack so the player can both get vocab info from ground tiles and still walk on them. Also the Opaque Tile hack so I can have the player go behind items in the background, and make some scenes and background images more highly reusable.
Some image progress (this is me redrawing the bg by hand - i need to go back and simplify the image now):