💯 Thank you.
Kartik Agaram
Creator of
Recent community posts
Thanks! That's perfect. Just the F1/F2 hotkeys are a huge improvement.
The thing that's been tripping me up the most: "whitespace" (the boundary between function args) has lower precedence than everything else, including comma. The right-to-left precedence only happens within each function argument, right? So in this line:
canvas.text[somestring margin,margin,me.size-margin*2 "center"]
..the 3 arguments are first split up, and then operations within them are run independently. Is that an accurate mental model?
I gravitated toward editing the script for the whole card because that's the model I'm used to. I started out trying to draw directly on the card, and later realized I needed to add widgets to get the script to work. Procedural drawing must go on a canvas, is that right?
It's easy to bounce between editing and running the whole card by hitting ctrl+e and escape. Do you use any hotkeys for switching between editing a specific widget and running the whole card/deck?
One thing I didn't share was that the string I make to dance is much longer and wraps. And I was using the 4-element position when drawing text to make it wrap. This works beautifully now:
local margin:15 me.text[y (margin,margin,me.size-margin*2)]
I don't quite see how to make center alignment work with 4-element positions and text wrap. This doesn't do any centering or wrapping at all:
me.text[y (me.size/2, me.size) "center"]
Does text wrapping work with center alignment?
Does the choice of anchor affect how the `pos` argument of canvas.text is interpreted? The only way your code makes sense to me is if I assume that the pos is specifying the center of where to draw the text and not the start..
Nothing great, I made dancing text that randomly changes case while learning Decker. I don't know the best way to share it, but here's my code (just at the card level), I'd appreciate comments and critique:
local s: "abcdef" on view do if ! sys.frame < next_frame.text canvas.clear[] local t: flip (list "" split s),(list random[2 count s]) local y: "" fuse each u in t if u[1] "%u" else "%s" end format u[0] end canvas.text[y (50,50, 200,100)] next_frame.text: sys.frame + 5 end go[card] end
I just tried Decker on a web browser on the phone, and while it works, a couple of seemingly superficial properties make it much less usable than it could be:
- It wastes a lot of space in the margins, more so than on my large laptop screen. This waste extends on all 4 sides, so it doesn't seem to be just to preserve an aspect ratio.
- It doesn't use the system (soft) keyboard, and instead splits its already in-use area to show its own keyboard.
I'm curious to learn what the design considerations are that led to the current state. Is there a major obstacle here, do people actually prefer this, or is the small-screen experience just lagging other devices so far?
I'm confused by the following session at https://beyondloom.com/tools/trylil.html
# This is from the tutorial local x:(list 1,2,3) local y:(list 4,5,6) print[flip x,y] # => 142536 # So far so good local s:"abcdef" local l:"" split s print[l] # => abcdef print[typeof l] # => list print[keys l] # => 012345 local r:random[2 count s] print[r] # => 100111 say print[typeof r] # => list print[keys r] # 012345 # so l and r are both lists with 6 elements each print[flip l,r] # abcdef100111
I expected the last line to show something like a1b0c0d1e1f1. I can't tell what difference there is in the shape of the arguments to the two calls to flip.
I just tried running it on Linux and ran into the same error.
As the above conversation hinted, even though Moonring.exe is an exe, I'm able to treat it as a zip file and unzip it to a directory. Searching that I find no mention of firstDungeon-01.png
Looking at the files and line numbers mentioned in the above error, it looks like the code at the point of the error is trying to _create_ a file called data/save/firstDungeon-01.png. In LÖVE writes typically don't go into the directory containing the source code but a separate "save directory". On my system (and according to https://love2d.org/wiki/love.filesystem), the save directory is at ~/.local/share/love. Putting all this together, I tried creating a directory from the terminal:
mkdir ~/.local/share/love/data/save
And it seems to work! At least I'm able to get to the start of the game. I hope that helps you @berru_dev and anybody else on Linux. Feel free to ask if you run into any more issues. I love how open the devs have been with this game, and I'd be happy to give back in any small way I can.
Now, time to try it out!
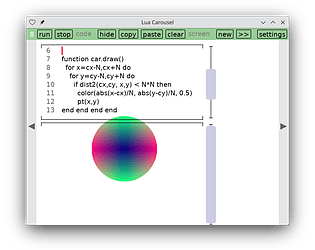
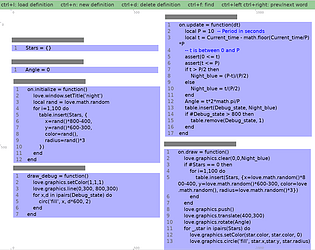
That is a good question, if I understand you right. The above program keeps the top-left corner of the viewport fixed. Is that what you meant?
Since then I made a change to it to keep the centroid between fingers fixed:
function car.touchmoved(id, x,y, ...)
if start[id] then
curr[id] = {x=x, y=y}
if s then
local oldzoom = v.zoom
v.zoom = dist(curr[f], curr[s])/dist(start[f], start[s])*initzoom
adjust_viewport(oldzoom, v.zoom)
elseif f then
v.x = initpos.x + iscale(start[f].x - x)
v.y = initpos.y + iscale(start[f].y - y)
end end end
function adjust_viewport(oldzoom, zoom)
-- ensure centroid of fingers remains in view
local c = centroid(curr[f], curr[s])
v.x = v.x + c.x/oldzoom - c.x/zoom
v.y = v.y + c.y/oldzoom - c.y/zoom
end
function centroid(a, b)
return{x=(a.x+b.x)/2, y=(a.y+b.y)/2}
end
function iscale(d) return d/v.zoom end