I gravitated toward editing the script for the whole card because that's the model I'm used to. I started out trying to draw directly on the card, and later realized I needed to add widgets to get the script to work. Procedural drawing must go on a canvas, is that right?
It's easy to bounce between editing and running the whole card by hitting ctrl+e and escape. Do you use any hotkeys for switching between editing a specific widget and running the whole card/deck?
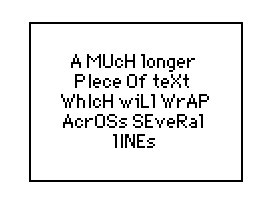
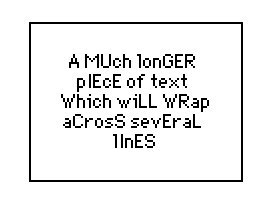
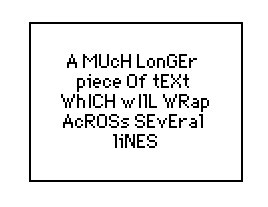
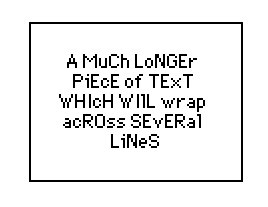
One thing I didn't share was that the string I make to dance is much longer and wraps. And I was using the 4-element position when drawing text to make it wrap. This works beautifully now:
local margin:15 me.text[y (margin,margin,me.size-margin*2)]
I don't quite see how to make center alignment work with 4-element positions and text wrap. This doesn't do any centering or wrapping at all:
me.text[y (me.size/2, me.size) "center"]
Does text wrapping work with center alignment?
Does the choice of anchor affect how the `pos` argument of canvas.text is interpreted? The only way your code makes sense to me is if I assume that the pos is specifying the center of where to draw the text and not the start..