This thread is for small questions about Lil, the Decker scripting language. If you have a more involved question, feel free to start your own thread. If we accumulate enough information for an FAQ I'll edit this post to include a link.
The Lil manual can be found here.












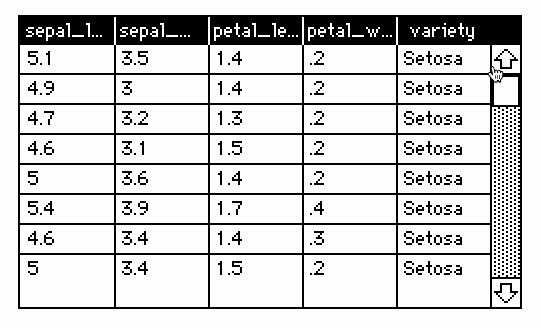
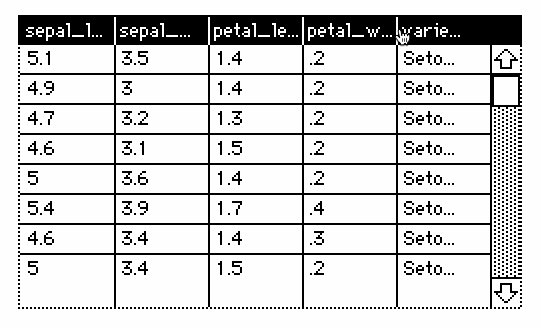
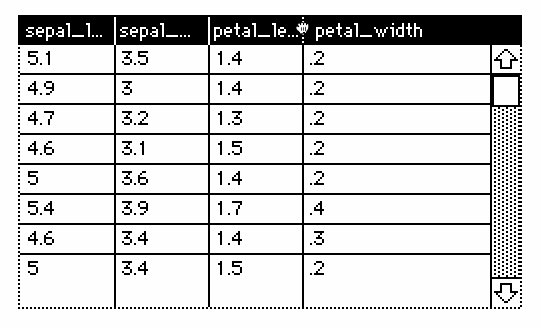
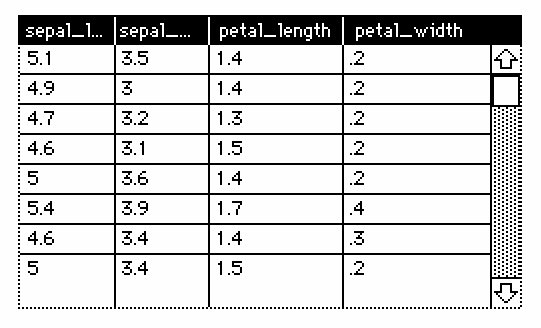
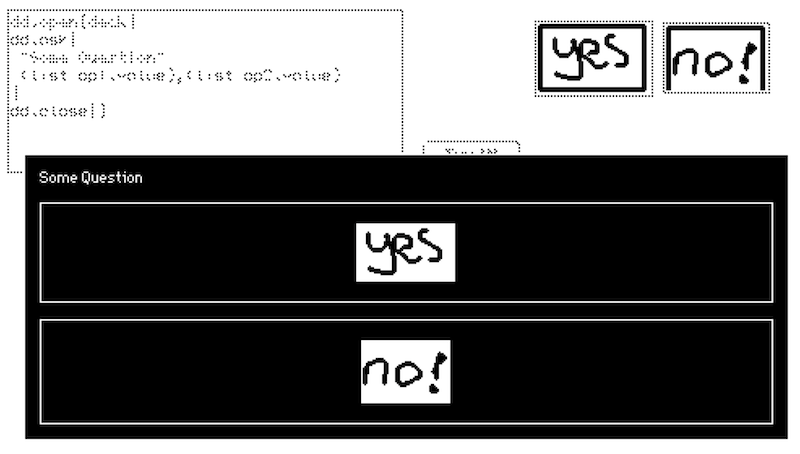
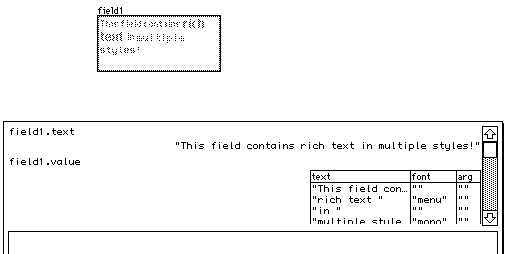
 Menu is the font name. Do you have any ideas what could cause this?
Menu is the font name. Do you have any ideas what could cause this?