Hi, I'm sorry I should have linked the Upwork page! Here it is.
chess
Recent community posts
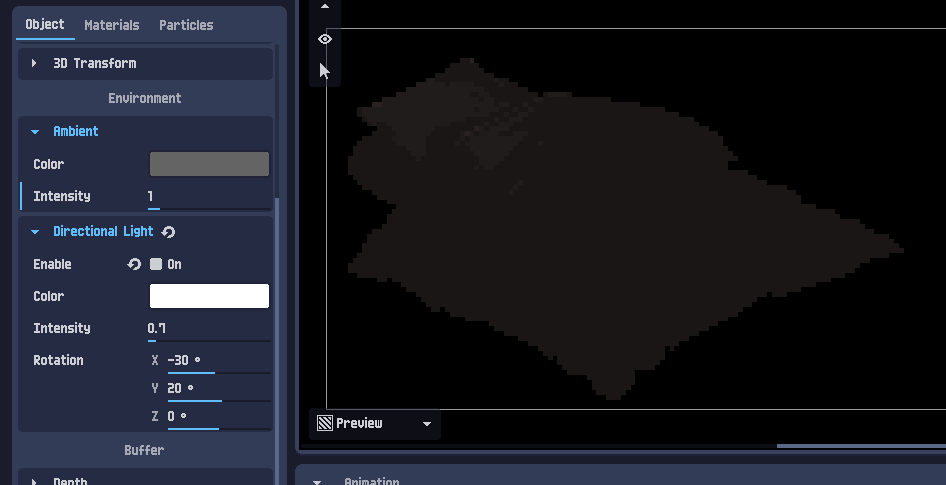
In our workflow we'd like to render a scene in Blender with our own lighting setup, then import those objects to PixelOver to turn them into individual sprites in an isometric 2D setup.
The problem with PixelOver 3D objects is that we can't remove the lighting—when we turn off the directional light it's too dark, and if we try to make the ambient light brighter it blows out the colors. Is there any way to keep the lighting exactly as it was in our modeled scene?



Here's how Unity's default sprite slice handles all the road chunks: https://imgur.com/a/NRp4YxM
You can tweak it so it includes a larger border, but then you have gaps between your tiles you have to hack around.
More importantly, there are inconsistencies in size even among things that should be on the same grid. For example the sidewalk_chunk is 89 pixels tall when sliced to remove all transparency. This has the same not-divisible by 2 issue, but it's also 4 pixels taller than the road chunk. So putting them on the same grid doesn't work well.
:) Yep, I'm attempting to use those sprite slicers now and that's where I'm running into inconsistencies. For level design in 2D games a common approach is "tile-mapping," and one of the golden rules there is to pick a uniform tile size and then stick to multiples of that for your larger sprites.
When things are uneven numbers, or not multiples of one another, it gets much harder to lay them out on the grid. You can bail out of the grid system, but this creates a new set of woes in 2D games.
Of course, this isn't your fault. MagicaVoxel only knows how to export sprites at the canvas size, and certainly isn't built for creating grid-based sprites. Just something to be aware of when converting 3D assets into sprites.
OK after more experimentation I'm realizing it's not that I need a sprite sheet, it's that the assets don't use a consistent grid size, or a traditional 2:1 tile size (32x16, 64x32, etc.). I'm finding cell sizes to be around 161x85, with some variance in the y-dimension. Buildings and props don't adhere to a grid system, so you can't add them to your tile-map easily.
The assets are gorgeous and well-made, just want to give a word of warning for game devs attempting to drop these into a traditional 2:1 iso setup. It is not straightforward and you will get aliasing artifacts due to things not being a power of 2.