I'm deeply unsettled, thanks!
chilly_durango
Creator of
Recent community posts
No worries. If you haven't used Blender much it's intimidating, but you only need the most rudimentary functions. Google is your friend, but keep an eye on version numbers when looking for help there. Depending on your use-case you could skip Blender entirely - assign materials a texture in SketchUp, export as Collada, import to Unity/Godot and they should have UVs - but surface normals, especially smoothed, aren't often carried over. Good luck ^_^
I didn't finish texturing them - I'd post WIPs for download but the machine the files are on is bricked, and I haven't found time to pick through its hard-drive yet '^_^
If you want to try something similar yourself, my process for things like this is pretty simple:
- Greybox in Sketchup (look for the free 2017 desktop version - works great, easy to learn, ideal for simple geometry)
- Export as Collada files, import into Blender, group into objects, then use 'Smart Project' to get UVs
- Head to Screaming Brain Studios for textures (consider tipping the bellhop while you're there, they do God's work)
- Rotate/stretch/wiggle your UVs around on them until things 'look right'
I'm self-taught, only ever learnt C# (and a little C/CPP), work alone, and only been programming for 5-6y - so I will often do things in bad, wrong, or stupid ways, depending on what seems to work. Take anything I say with a hefty slab of salt.
My current thingamajig is a node that manages a fairly big queue - not using a Queue collection as a fundament seemed silly, and Queue/Dequeue operations on large collections are very fast compared to the equivalent ops on an array. I don't need serialisation, so all I do is initialise the collection as null, assign it during '_Ready', and I can depend on it being available for the remainder of operations without throwing any untraceable errors.
It's not *too* onerous in terms of boilerplate if you *do* want serialisation; something like what's below does the majority of the heavy lifting, you've just got to assign cached_Vecs using queue.ToArray() at some point.
[Export] Vector3[] serialised { get{ queue ??= new(cached); return cached; } set{} }
[Export] Vector3[] cached = Array.Empty<Vector3>();
Queue<Vector3> queue = null;
I just thought I'd come back here to mention - I've made a few discoveries of my own. I'm still trying to pin all of them down, but the big one I've found is that although you can't serialise C# collections using [Export], provided they are initialised as null they're fine to use as a field in a plugin. You can Export access to a cached Godot collection as well - the getter for the Godot collection can instantiate the C# collection, effecting serialisation without throwing an error (unless something else asks for the C# collection *before* the Godot collection is requested, obviously - so this may necessitate some null checks you wouldn't otherwise use). I've used this outside Editor plugins just for the convenience of using C# collections, and was pleasantly surprised to find the same method works in this context.
Nevermind - I went through and found a bunch of cases where I was violating other rules on your list here, corrected my errors (thankyou for this documentation, it's really been invaluable) and after restarting the editor - no more of those error messages. So that same (or very similar) error *can* be caused by (for example) leaving statics lying around willy-nilly, as far as this anecdote goes.
Is there any chance you can speak more on point 4?
"Don't [...] use C# event Actions - They lead to really helpful single-line error messages like 'modules/mono/managed_callable.cpp:92 - Condition "delegate_handle.value == nullptr"
I'm not specifying any C# events (or even any custom signals) - I've even disabled all references to normal signals - my plugin is throwing this error, and this is the only place where I've found someone tell me what it means 😅
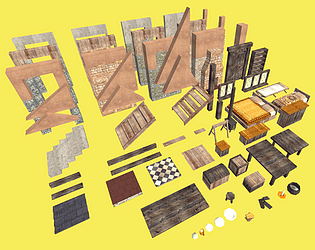
Hey, thanks for asking! These are really simple luckily - if you check the 'Sources' post under the Development log you can see links to the original images. I find photos and chop them up in Photoshop to lay them out for the mesh. Sometimes you have to get creative - the body of the pump is actually side of a jerry-can. The hub of the turbine is actually the wheel-hub of a tank - and so-on. Imagine it like you're kit-bashing models - just grab parts you need from other photos and stick them together - the pixellation hides a lot of sins.
I'll usually keep images in their original dimensions during modelling, and use brushes to add shading or detail. When I'm happy with the overall look, I'll export those images downscaled to an appropriately low resolution using 'Nearest Neighbour' downsampling for jaggy edges. You might have to tweak the pixellated image a bit after that, but it usually comes out quite tidy.
Best of luck!
Well, I am quite the muppet. When I disabled save/load, I used a quick fix that would just reset the game after death to bypass the load menu. That reset apparently includes the seed of the random generator - meaning you always see the same level. I cannot believe I missed that. Regardless - I really appreciate you taking so much time with my little game, and giving so much valuable feedback. I haven't sat down to do any dev stuff since the end of this jam, but I'll open the project later and see if I can fix a few bugs to make the current version a little more enjoyable.
You should be able to find an altar which will accept a sacrifice of a given type of corpse. Find the right kind of corpse, bring it to the altar, and the shrine will crumble. Apologies that this wasn't made clearer - but thanks for playing! I really appreciate the feedback. A lot of things got left on the cutting room floor, one of which was a 'quests' dialog which would track these things for you - I'll try and make it a priority to bring that back in the first post-jam update, along with a bit more variety in how to unblock barriers.
I have this on some of my games that have never been downloadable. I THINK it's something to do with the itch.io desktop companion? https://itch.io/app
Actually kinda fun! I tried it a bunch of times and didn't complete it, but I don't usually try something more than once if I don't enjoy it, and I'm not usually a fan of platformers either. The basic premise is really engaging and the mechanic is well executed. The flashing is a lot to look at though - and my eyes kept darting from the timer at the top, back to where the action was. Maybe making the player pulse instead of the background, and keeping the timer near the player, would ease the fatigue on the eyes. The color palette is also pretty sharp - it's clear and easy to read, which is good - but the clashing primary colours are hard on the eye too. Maybe check out coolors and try some of the palettes there? I don't think the game needs sprites, but animating the player with a little bit of squash and stretch might be nice, and pretty easy. I really like that there's different ending messages depending on how far you got; that's a really nice touch. Don't take the criticism to heart if you're happy with where the game is at; for something made in such a short amount of time, it's good fun :)
I don't think so - it was written in Costruct 2 though so there's no code, per se. Realistically, it only took two or three days to make (IIRC) with me just adding features as they seemed necessary, so it's almost definitely easier/better to just write it from scratch than try and reverse-engineer anything. Thanks for the interest! If you've got any specific questions I can probably answer them still.
Hey, thanks Verser! I can recommend this video by Miziziziz, which was what got me excited about this particular style. He's got full courses on Udemy as well - although I haven't checked them out he's not the kind of guy to waste people's time or money so I would trust that they're pretty high quality.
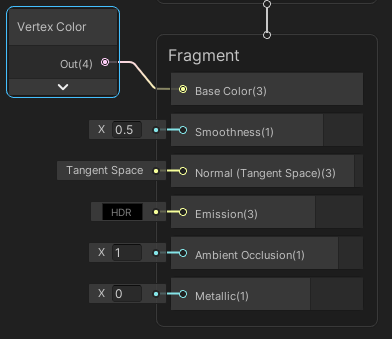
This was basically me finally sat down and learning retro texturing, so I'm not an expert at all. If you're already familiar with Blender it shouldn't be too hard for you. If not, this style is a great way to start learning, as the models required are so low in detail that you can put them together with a few rough shapes. I made the texture sheets for these by using Blender to project and pack the UVs, then I used Photoshop's layer styles to texture custom shapes for each face. This is kinda overkill, and only really the sort of detail you'd see on main characters from this era - as the video points out, most textures in older games are reused in creative ways. If you check out the other asset packs I've posted since, you'll see examples of textures designed for more 'abstract' use like this.