I've been adding some final areas and fixing up old code this week - still aiming to have the first draft done by the end of the year but I'm trying to make the 'demo' into its own independent game so that might take a bit longer than expected.
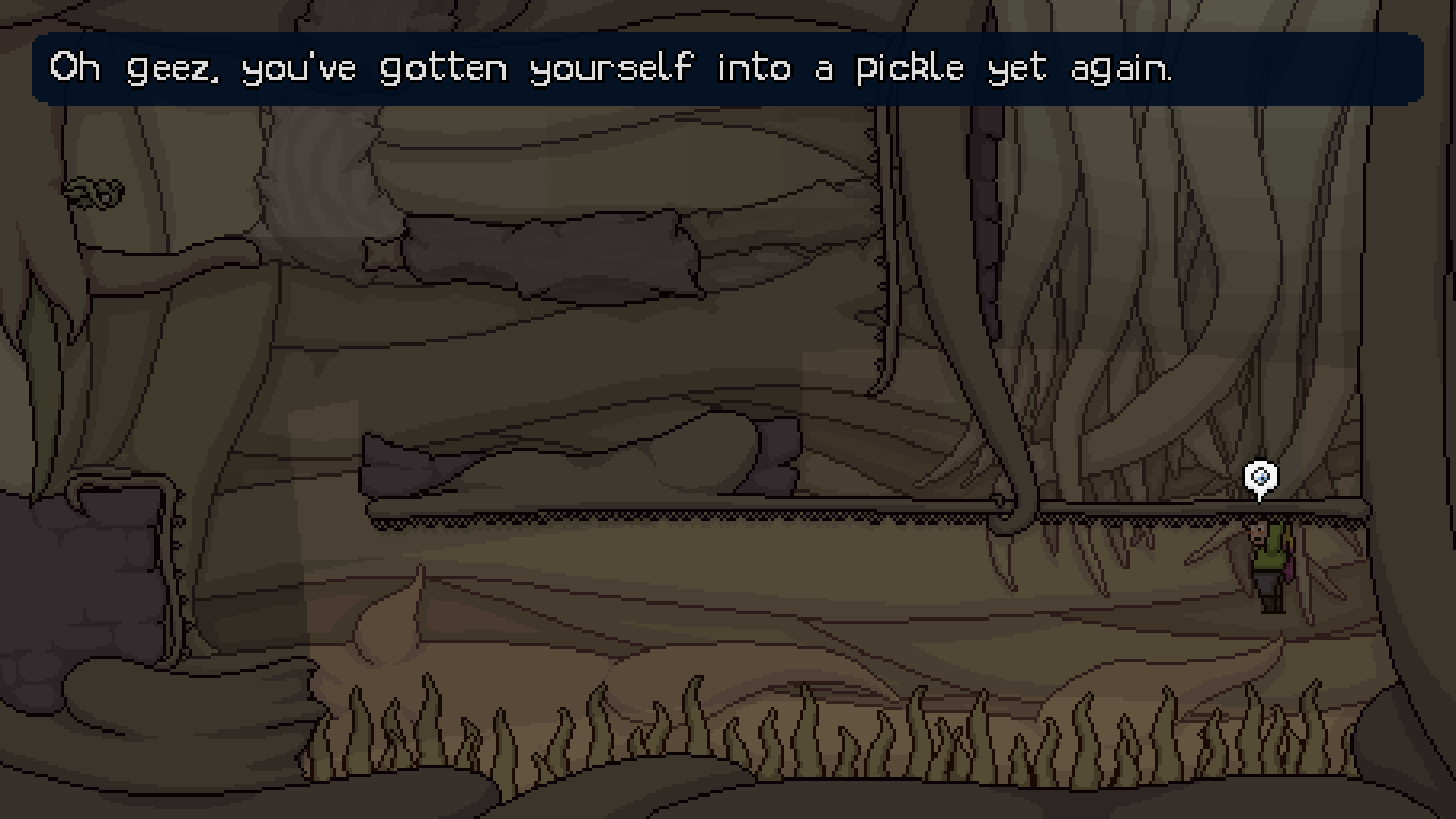
Here's an example of a dynamic bridge in action! And also a dorky bit of dialogue involving fonts!
Game page: https://eddyparanoia.itch.io/inquisitive-dave
Wishlist on Steam: https://store.steampowered.com/app/1689370/Inquisitive_Dave/
EddyParanoia
Creator of
Recent community posts
I've actually been getting close to the end of my first draft - I'm aiming to go over it again and smooth out all of the rough edges soon enough. I've also got super secret plans for the demo, but TBC!
Here's a clip from near the end of the game where you solve a puzzle as part of your progression to the final area!
Game page: https://eddyparanoia.itch.io/inquisitive-dave
Wishlist on Steam: https://store.steampowered.com/app/1689370/Inquisitive_Dave/
The last couple of weeks I've been cleaning up the Inquisitive Dave UI a bit more. Now there's a fancy item wheel so you know when you're holding an item and what you can cycle through!
Game page: https://eddyparanoia.itch.io/inquisitive-dave
Wishlist on Steam: https://store.steampowered.com/app/1689370/Inquisitive_Dave/
Code clean up done
It took a while, but I finished cleaning up the most egregious examples of inflexible five year old code. Text boxes can now be placed much more dynamically and transitions between different layers of screen are far smoother!
As a reward to myself I spent a bit of time writing dialogue for some side characters, so here's a series of increasingly strained puns!
More UI stuff
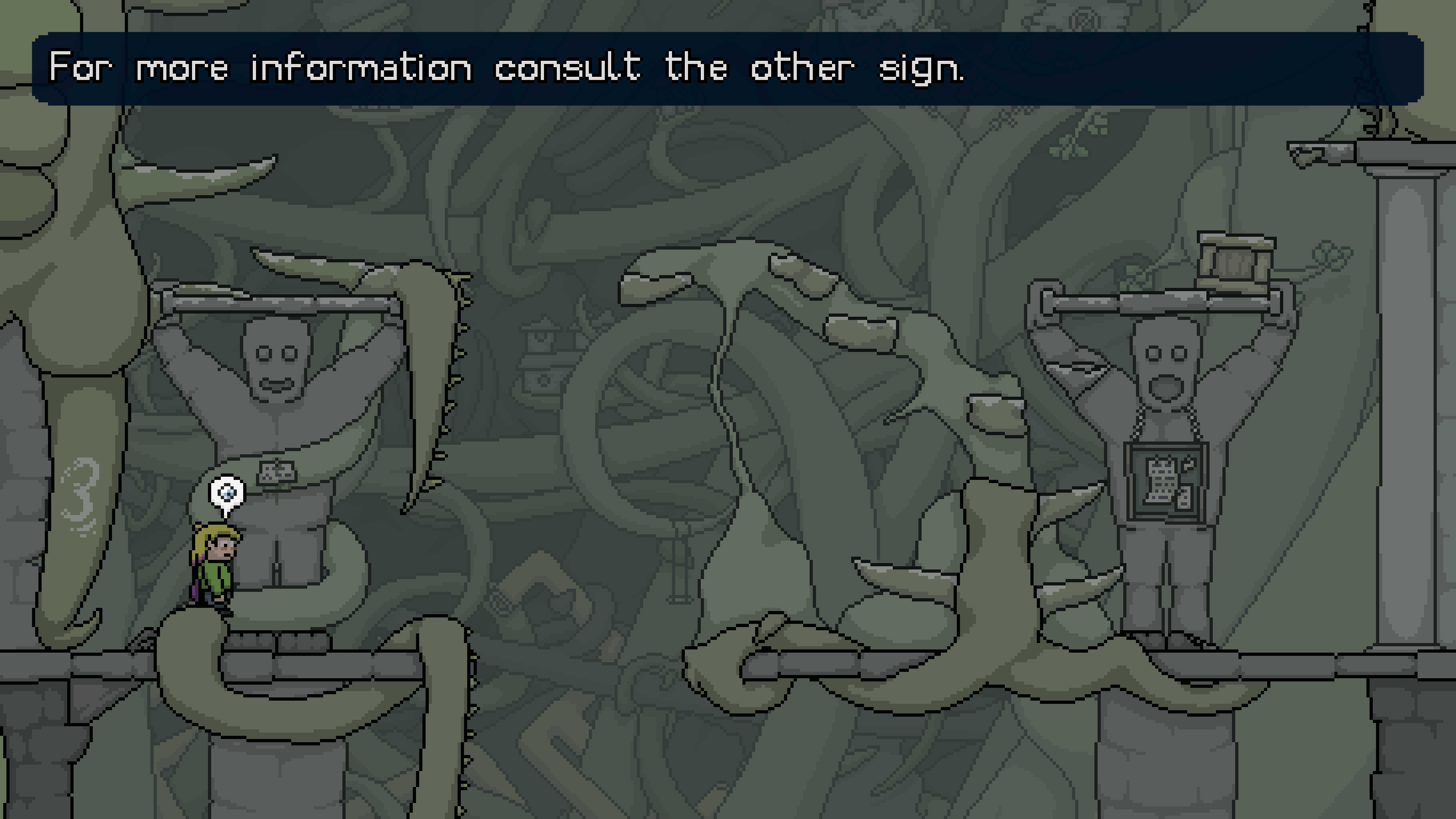
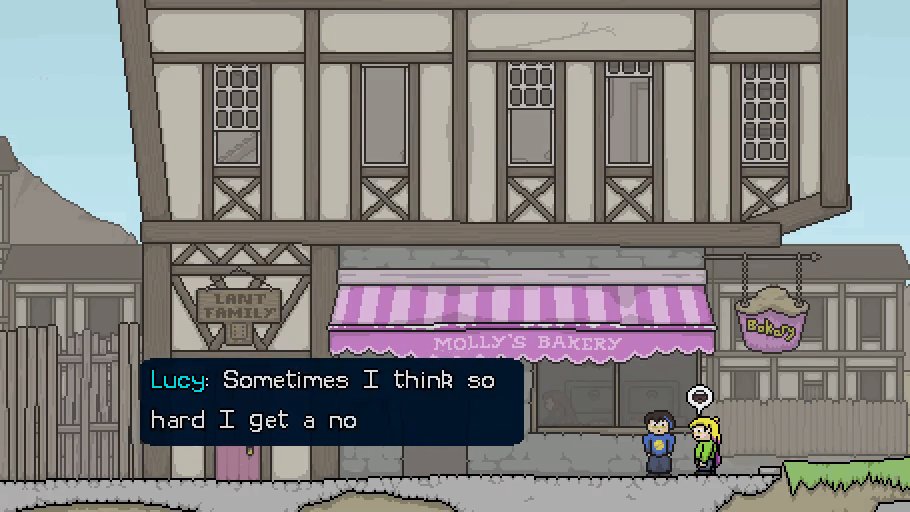
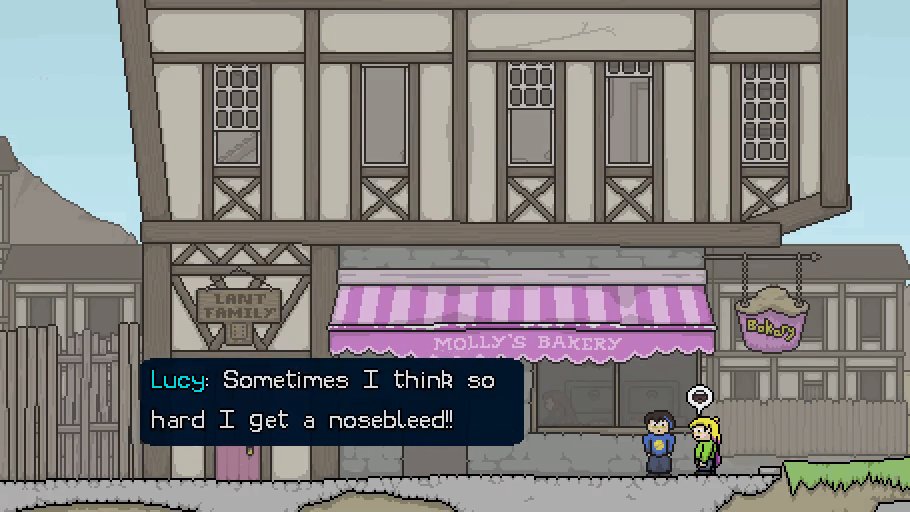
One last weekend fully refactoring my janky old text box code! I spent a lot of time on it, but since this is an adventure game where the story is communicated through text boxes I thought it was a good idea to get them looking a bit less boring than they were before!
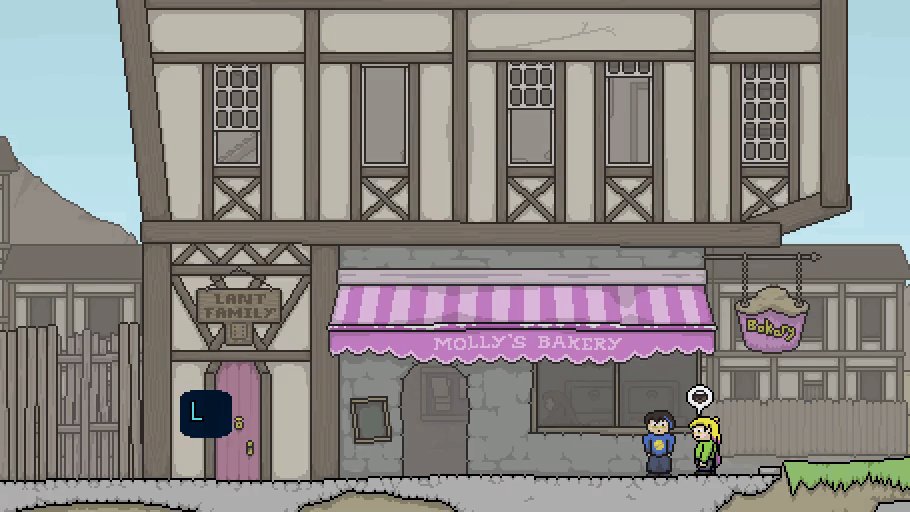
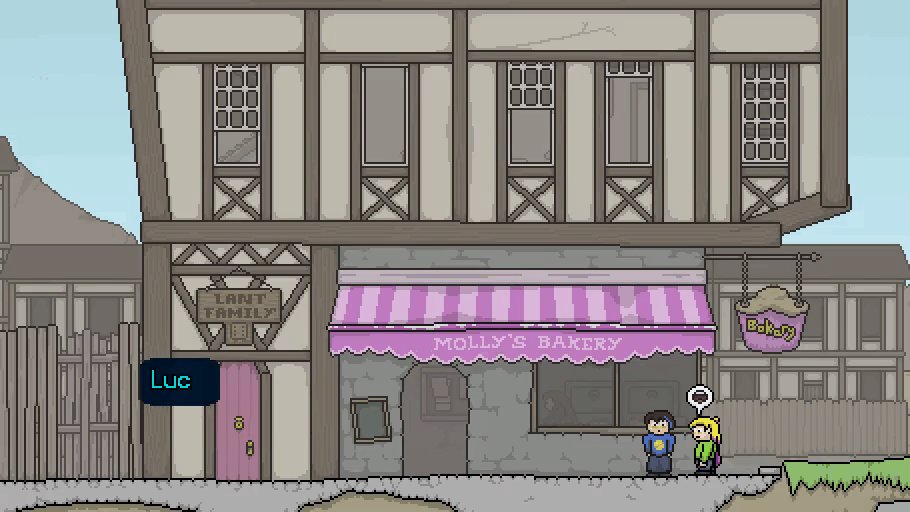
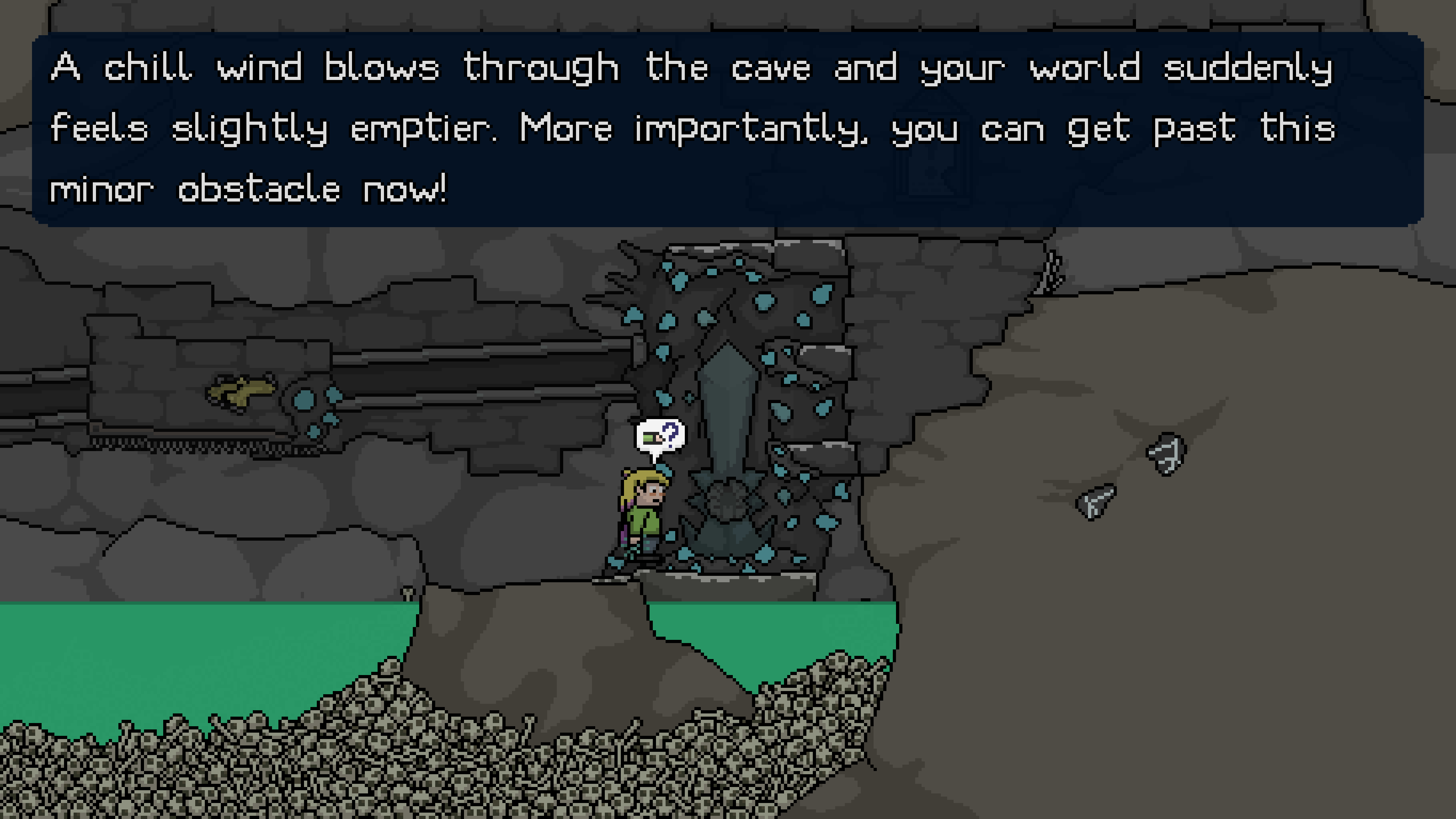
Anyway, now text can appear near the character rather than just sticking at the top of the screen. It also tries to choose a sensible width based on the text and dynamically positions itself where there's space.

I'm not wedded to any of the precise positioning parameters but the important thing is that a bunch of nasty five year old text box code is now much more flexible!
Text boxes - a work in progress
This weekend I've been spending a lot of time refactoring my messy, years old text display code. This is where I've got with showing text boxes so far:

As you can see it's still very much a work in progress!! It's not as bad as it looks, in that the code doesn't actively segfault. I just need to work out exactly what I missed while cleaning up a labyrinthine mess of spaghetti code.
I also implemented a nice little mini-puzzle where you move boxes and scales to reach a lever, but I'll hold off on showing more demos until I've got my text boxes fixed!
Thanks Grindalf!
Stabby walls and lifts
This week I was mostly concerned about making text boxes look less static and boring. Here's a quick before and after picture of what I've got so far!

As you can see they are at least 10% snazzier now!!! I'm wondering how much extra sugar I can add without them distracting from the actual text. I could probably do a lot of work on the positioning!
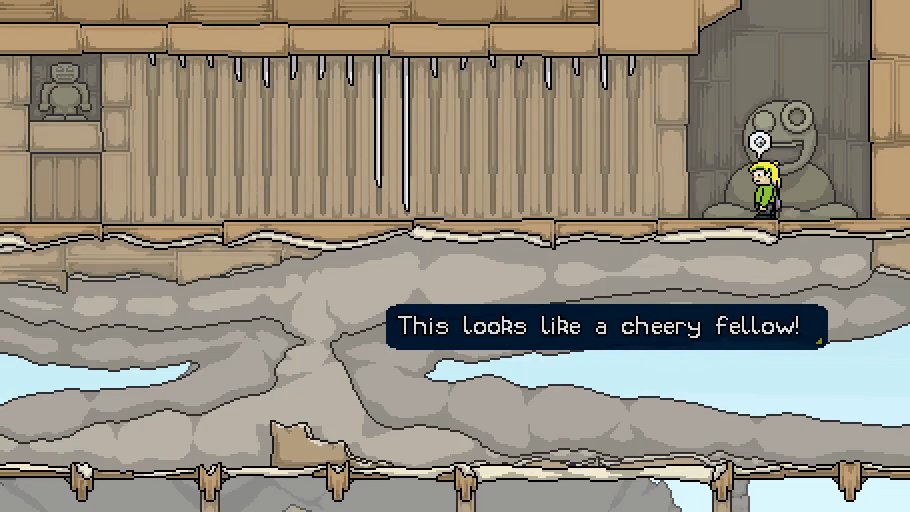
Other than that I added an extra effect for objects that only appear as you get close, and a lift that tries to kill you:
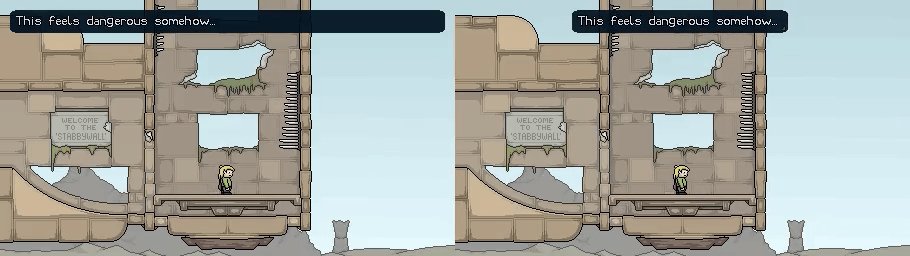
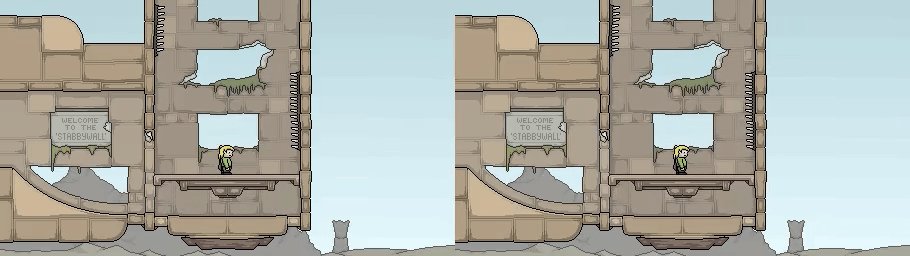
The Stabbywall
This is another quick update since I just got back from holiday, but it does pretty well illustrate my process for designing sceens!
I found this particular patch of wall I'd drawn to be really dull and boring:

The obvious thing to do it add a bit of decoration. I could just throw in some moss and call it a day, but I think it's better to tie everything in a level together if at all possible.
As luck would have it, there's a spike wall trap just to the left of the boring wall, so why now add a warning?
This simultaneously solves the problem of a badly decorated level while also giving the player advanced warning of an old trap. Why solve one problem when you can solve two?
Mostly though I'm just bringing this up because I find the word 'Stabbywall' inherently whimsical.
I've got a lot of old Flash Games that I'd love to bring to a hip new young audience now that Flash is officially deprecated. Is anyone aware of the best tools / wrappers for achieving this?
Sub question is anyone aware of a good way for decompiling .swfs in case, hypothetically, my dad had thrown out the ten year old hard drives containing the original source files and they weren't backed up?
Mini Update
I'm still on holiday at the moment, which means my official devlog is largely being used to document cool stuff I find instead of promote my actual game!
Also used some spare hours to do a bit of like drawing, but I'm trying to avoid that getting in the way of my time off.
Mini Update
For the next two weeks I'm visiting family for the first time in well over a year! I'm looking forwards to how much drawing gets done during holiday hours of 'only do game stuff when nobody else is awake and you're having fun doing it'.
Maybe I'll experiment with some new quick flame animations in any spare time I have. Or just draw some new screens I can post pretty pictures of. Either way I'm not putting any pressure on myself to actually get anything done!
Mini update
This week I actually invested some time making a presentable trailer, as the last one was pretty terrible!
I wouldn't say the new iteration is superb, but it's a definite improvement and the game's Steam page already feels more slick with the old trailer out of the way.
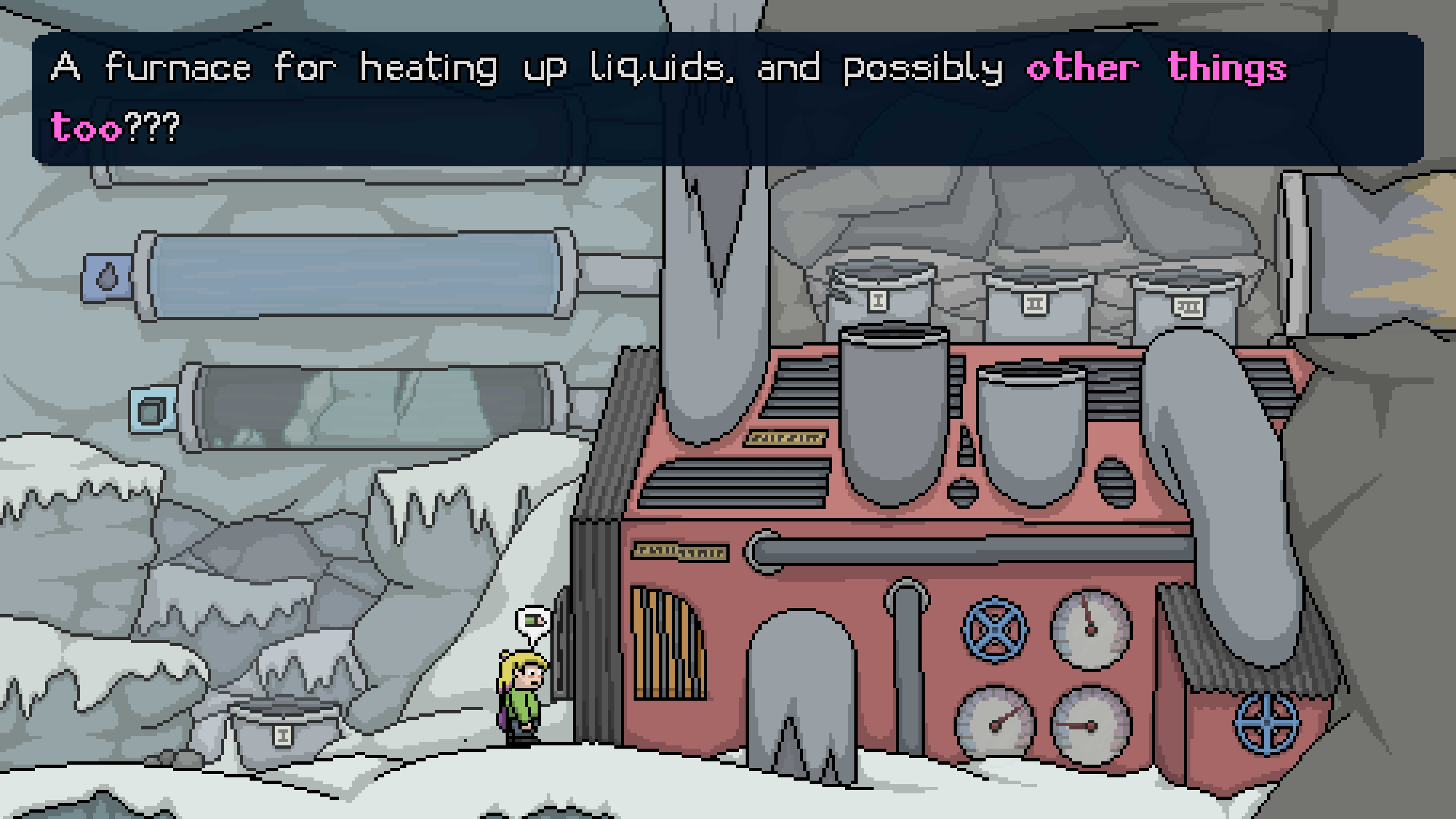
This week has been all about getting a cool fire effect working!
It looks okay so far:

The basic logic behind how the fire is programmed is pretty sound as far as I can tell, but the individual flames could use a bit of work so that they animate more smoothly.
It also responds to the player's proximity, which I think is a nice touch:

I did a lot more playing around with audio, to the point of making a lengthy log post introducing non-experts to the problem and explaining what the complications are!
I'm also working on an idea for a decent looking flame effect, so this furnace will hopefully have some fire in it in the near future:

This week I finally got around to adding some sound effects to character and environment movement! This should really have been done a long time ago but since manipulating audio in SDL is... not necessarily intuitive... it kept getting put off. Anyway, now you can hear some placeholder sound effects!
I also added some new traps, including recycling an old steam trap and adding logic for dirt that falls on you if you're not careful.
Also attached is a slightly cheeky bit of game where you can accidentally decide on the side of the tower you're going to ascend later on by pulling a lever. It's just a small section but it at least adds to the idea of your every action having unintended consequences!
This week I did some more work making a screen feel more appealing by adding a bunch of animated plants that react to how close the character is.
This is honestly a lot more effort than it's worth! There were a lot of animations to do to make the foliage feel varied enough and the result probably wasn't completely worth it given how janky it still looks.
It would be cool to add to a couple more screens, and I definitely like the idea of doing some plot stuff with the "plants don't like the main character" theme, but it's probably not worth the effort of sticking this kind of effect everywhere in the game. There are other ways of adding animation and responsiveness to levels that take far less effort.
Mini-update
Today I got a 'Coming Soon' Steam page for my game.
My experience was that this process isn't super difficuly, but does require the generation of a lot of images of very specific sizes for all the different thumbnails and icons!
Here's a small subset of them, if people are curious!







On the plus side I'm now gonna use this little guy in posts a lot more often 
Another update, this time with a video!
I also moved into creating the last part of the game, where the player uses all of their McGuffins to reach the final dungeon and resolve the terrible mistakes of their past.
Am still aiming for a winnable version of the game by the end of the year, with extra endings and side levels to be added after that.
I don't have that great a screenshot for this entry, so here's some skeletons from a different part of the game!

This week I've been finishing up the last big section of game before the final 'dungeon'. In this bit the player needs to pick up an orb from a hidden chamber they've just unlocked, but before they have a chance to grab it they're dropped through a hidden hole and forced to overcome a series of obstacles!
I added a full devlog entry about it because trolling the player with hidden traps can easily go wrong and I find it really interesting to think about when it is and isn't appropriate. In this case it felt like a natural conclusion to have a series of final traps to beat in lieu of a traditional boss battle.
Also, I lied above, there is a screenshot:

I did some more non-essential work essentially just making a level feel more alive this week. Then I got over-excited and wrote a lengthy blog post about it on the game's main page
The take home is basically that I think a lot of the levels I drew a while ago feel a bit dull and lifeless, but that problem can be mitigated by tiny windmills with a bit of dynamic animation:

And player interaction:

I'll looking at other ways of spicing levels up, and also finishing up a pipe based puzzle that I started two years ago and then totally forgot how it was supposed to work.
I've also added a slightly more formal devlog on the game page - I'm not sure what the official distinction is between that and this forum, but I'm imagining this as beeing a little less dry and with more room for discussion?
Hello everyone!
Inquisitive Dave is a 2D adventure game with platforming elements (kind of like Dizzy: Prince of the Yolkfolk but with the annoying and/or cryptic elements stripped out and much more story and interactivity). Here are some of the characters!


I've been working on the game in my spare time for many years now and am at a point where it feels polished enough to share regular progress updates.
Unfortunately I'm woefully out of my depth when it comes to community engagement and talking about my own work, so if anyone has requests for what they'd like to see out of a devlog I'm completely open to them!
I'm aiming to have a stripped down demo version of the game by the end of this year, with a fully fleshed out version with a large number of optional areas and alternate endings some time later. If there's anything you'd like to see from a demo for this type of game, please let me know :D