
Hello friends and a happy new year to all of you!
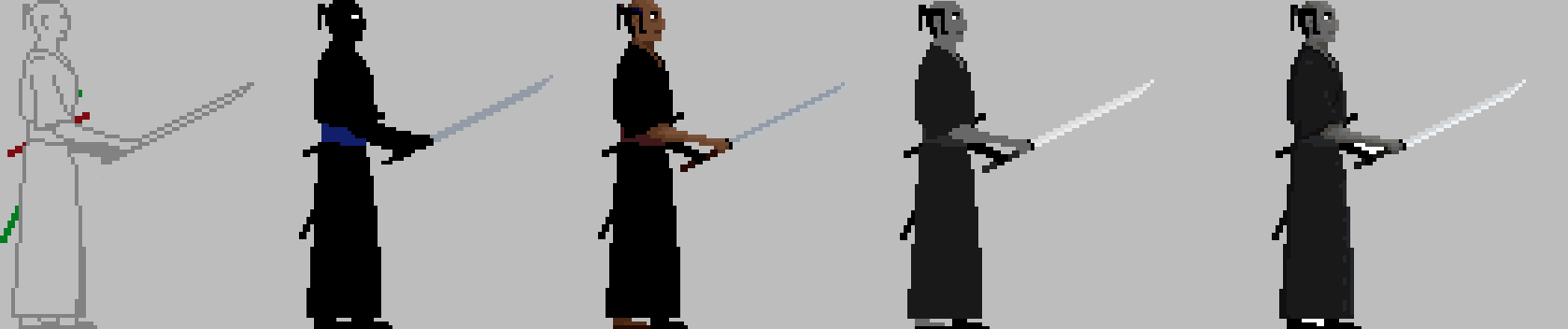
In my September post I stated the goal for the year to be the release of a first public build of 13 Ronin. I followed this statement with a list of features the release should contain, although I haven’t managed to complete all of those features I’m still happy to have something to release. Lacking from the list is a background animation of a pair of women drinking tea, the color of the opponent (it should be white, but is grey) and an idle animation variation. The idle variation and the color of the opponent will be added later on. The tea-drinking women will probably be cut in favor of some other animation.
Big disclaimer
Please keep in mind that this is not a completed game, it's not even a demo, it's work in progress and a lot of stuff will be changed, improved and added before even this first level is finished. With all that said, you're very welcome to download it and give it a go, and hopefully give me some valuable feedback. This release is Windows only.
- Click this link to go to my DropBox-account
- Download file 13Ronin, 1st Public Build.zip
- When download is finished extract the zip-folder’
- Open folder and double-click 13Ronin.exe
- Press ‘1’ to start game
When playing, press ‘ESC’ to return to start-screen, and press 'ESC' once more to exit game.
Controls
Keyboard:
Moves:
Crouch, Arrow key down
Jump up, Ctrl key
Jump forward, Ctrl key + arrow key forward
Jump backward, Ctrl key + arrow key backward
Turn around, Space + Arrow key backward
Walk forward, Arrow key forward
Walk backward, Arrow key backward
Attacks:
Head cut, Space + Arrow key up
Kick, Space + Arrow key forward and down
Throat cut, Space + Arrow key forward
Throw gravel, Space + Arrow key down
Blocks:
Block Head cut, Shift + Arrow key up
Block Throat cut. Shift + Arrow key forward
X-box style gamepad:
Moves:
Crouch, Directional pad down
Jump up, Button X
Jump forward, Button X + Directional pad forward
Jump backward, Button X + Directional pad backward
Turn around, Button B + Directional pad backward
Walk forward, Directional pad forward
Walk backward, Directional pad backward
Attacks:
Head cut, Button B + Directional pad up
Kick, Button B + Directional pad forward and directional pad down
Throat cut, Button B + Directional pad forward
Throw gravel, Button B + Directional pad down
Blocks:
Block Head cut, Button A + Directional pad up
Block Throat cut, Button A + Directional pad forward

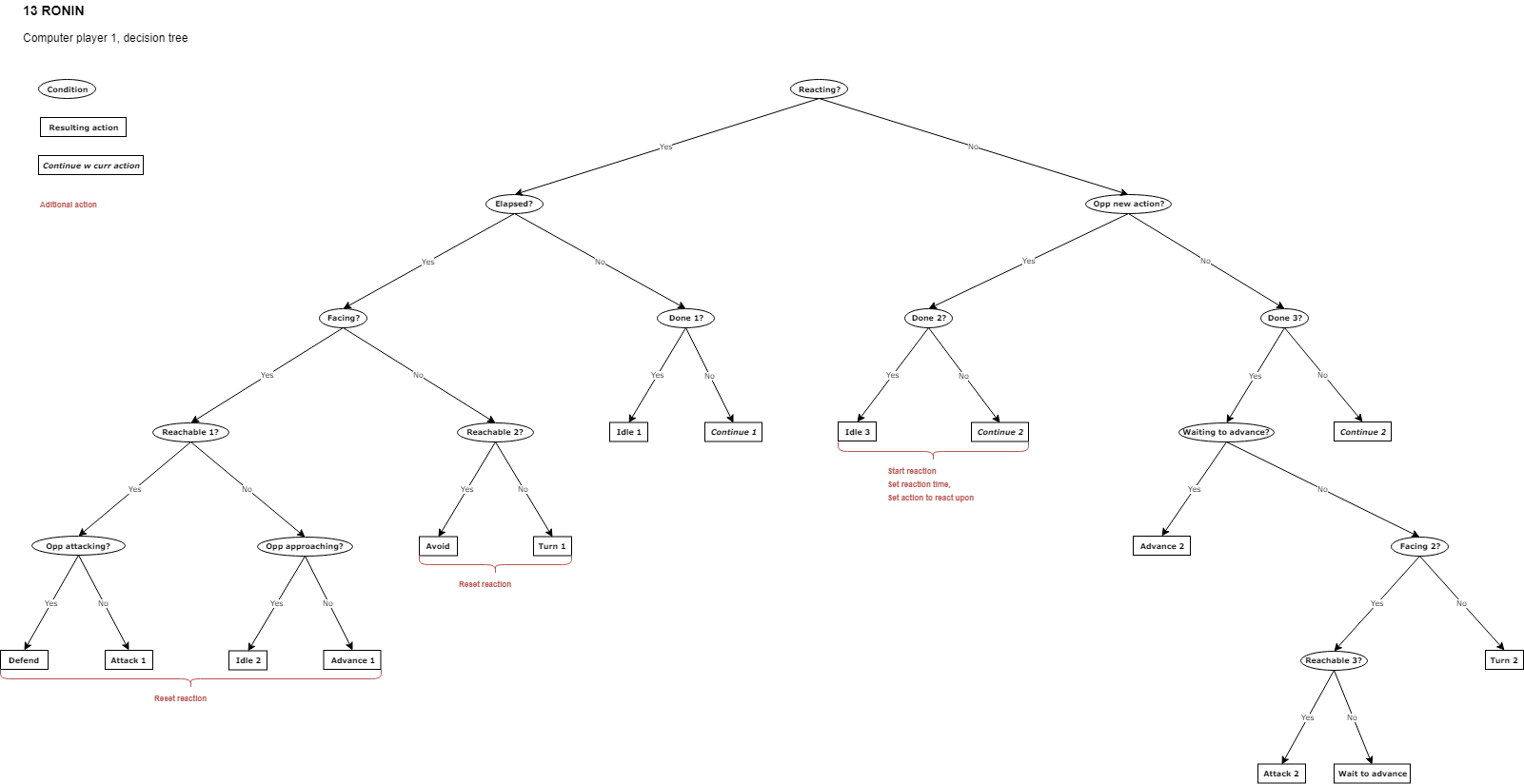
This release is heavily flawed with an unintelligent opponent and unbalanced gameplay, but still, it’s a game that can be played, isn’t that something?
Happy new year!
/jan.