Hey! Sorry I didn't see this question earlier. I'm sure everyone has a different answer for this, so I'll just share my personal feelings on the matter and what has worked for me in my journey.
Drawing is something I've always enjoyed doing, but it wasn't until art school that I started moving into 3D. I started by learning 3D Studio Max, then Maya, and then Zbrush. There are a lot of 3D software packages out there these days, and they're all intimidating in their own unique ways. The good news is there are WAY more resources available for you now to help you get over the learning curves.
I would do some window shopping to find the 3D software package that looks the most appealing/exciting/accessible to you. When you find something you want to learn, start by looking up tutorials for that software that cover the very basics of it - navigating the UI, hotkeys, basic functions, etc. - and maybe even a tutorial for making an extremely simple object.
Once you've got a feel for the basics in that program, if it doesn't seem like you're enjoying it then try a different software package. If you are enjoying it, then pick a very simple project (eg a simple character, prop, or environment) and dive in. Whenever you hit a point where you don't know what to do - or you know what to do but don't know how to do it - THEN go look up a tutorial for it to answer that specific need in the moment. I've found this is a really powerful way to learn new things. Instead of trying to front-load your brain with a bunch of information you may or may not need to know (and then ultimately forgetting the things you do need to know because it got lost in the flood of new information), this "as-needed" approach to learning will help you reinforce the things you already know punctuated by moments of learning new things in bite-sized chunks that will be easier for your brain to digest and retain.
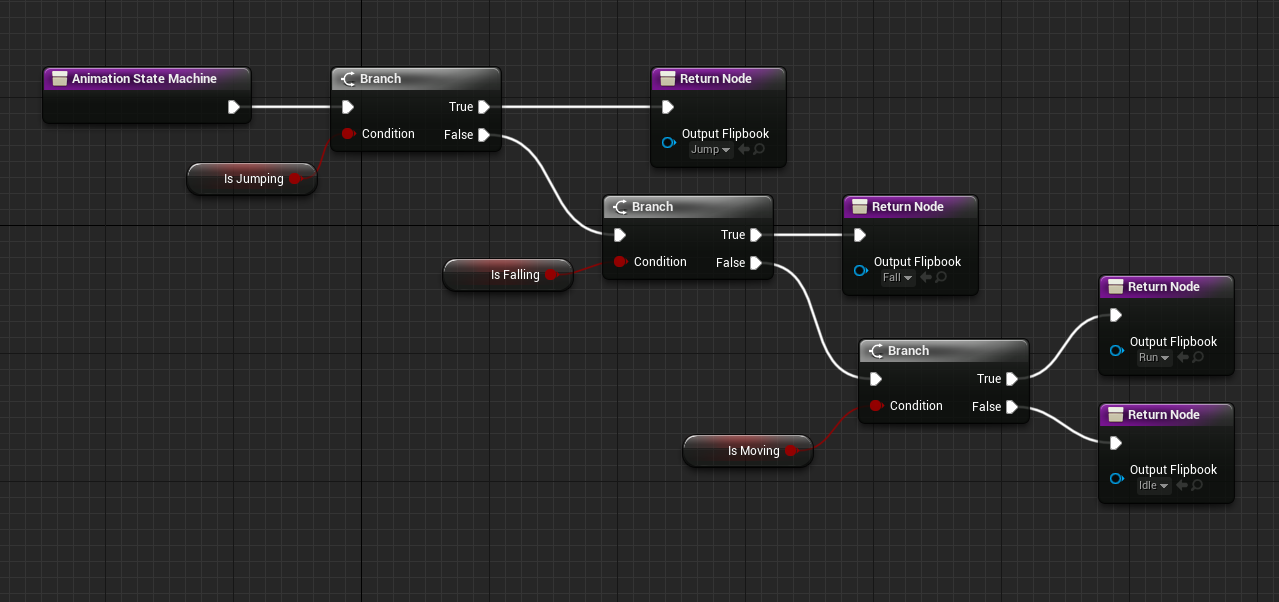
This was NOT the way I learned 3D, and I think it's taken me longer to learn because of that. Lately I've been trying to learn how to code and I've been trying this approach with making a game in Godot, and it's been working fantastically.
Ultimately do what makes the most sense to you, and looking forward to seeing you participate in an Art Mini Quest some time in the future! :D