I'm embarrassed to say I haven't spent much time on itch.io, so I totally didn't notice there was a community section for Devtober! I've been posting my updates to Twitter and Facebook, but should have been posting here, too.
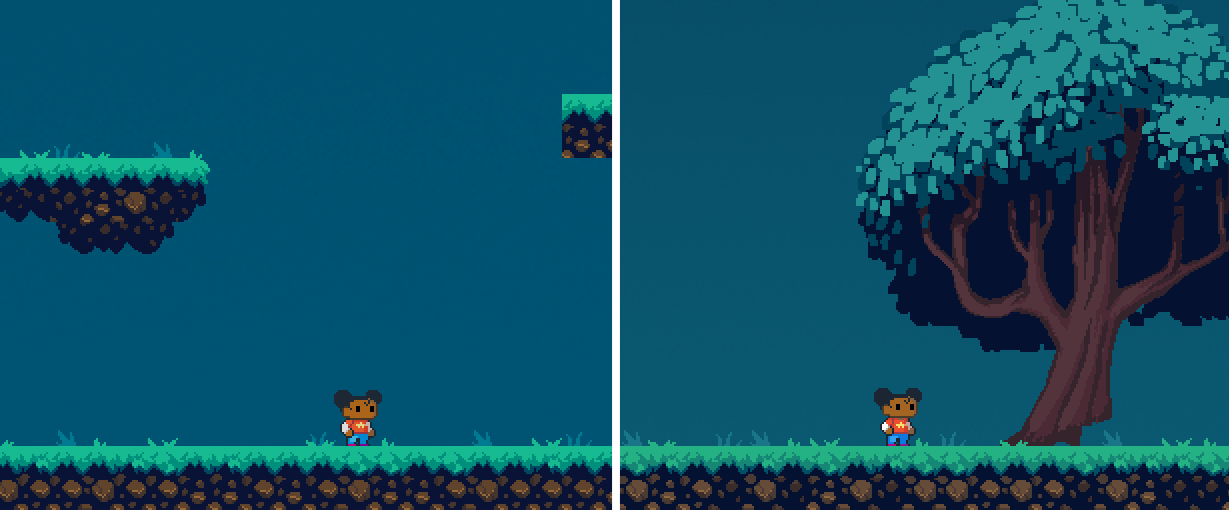
I don't have much experience in Unreal, so I wanted to make a simple 2D platformer to help me wade in and become a bit more familiar with it. I'm also using a pixel art style (another thing I'm not very familiar with), since it allows you to get up and running pretty quickly in terms of art asset creation. I'm hoping by the end of this month to be much more comfortable with pixel art and creating stuff in Unreal. The following is the project as it has developed so far:
Since I wanted to focus on learning Unreal and its Blueprint system, I wanted my heavy lifting to be focused on the creation of art assets and the implementation of them into Unreal. I didn't want to spend the whole month trying to come up with a compelling design, then run out of time and not get around to making anything playable. That said, I decided to base the project on a game called "Starfall" I made in college with some classmates. That game was a 3D platformer in the vein of Super Mario 64, but I always thought it would make for a good 2D game as well. Until a better name comes along, I've decided to call my Devtober project "Starfall 2D".
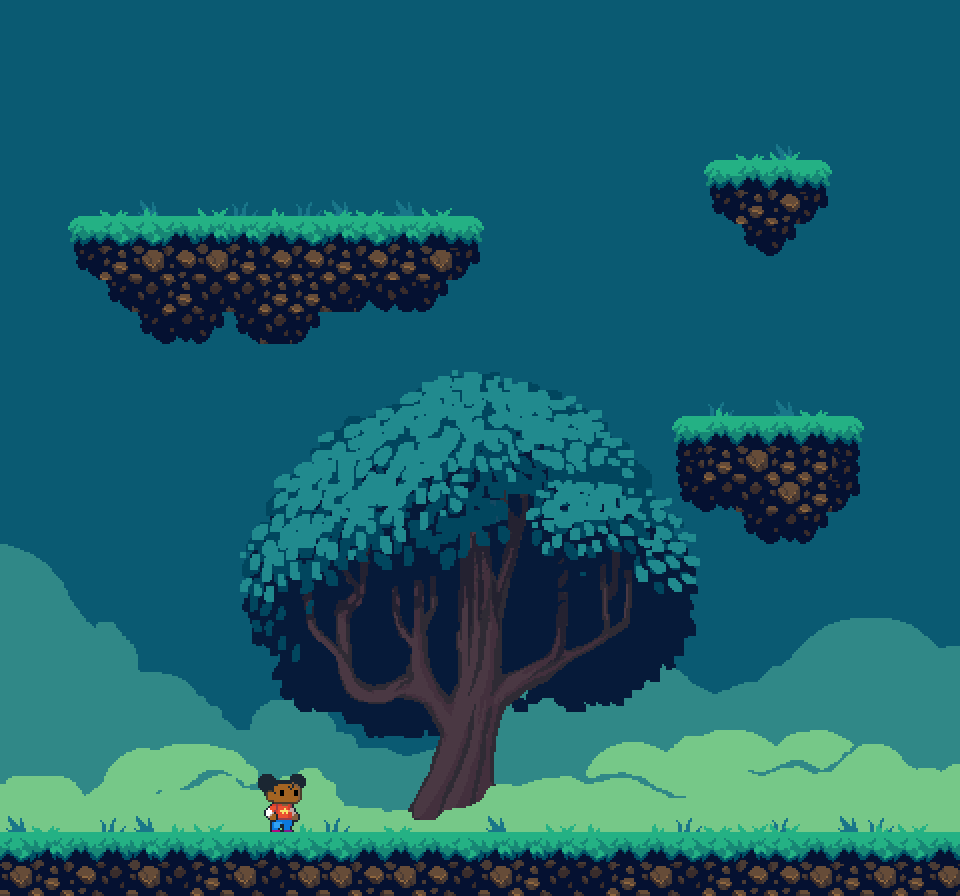
Despite being based off a previous game, all the assets and functionality is being made from scratch, since the format is entirely different (2D pixel art vs. 3D polygonal meshes). I decided I should start with a bit of look development brainstorming:

I'm using Pyxel Edit (https://pyxeledit.com/) to make my art assets, and their tiling tools have really come in handy. Once I was happy with how the style was looking, I moved on to creating some basic character animation cycles - an idle, a run, a jump, and a fall:

Next, I created a new project based off the Paper2D template in Unreal, and started hooking up the animations:
For the most part, hooking up the animations was surprisingly easy. It helped that the Paper2D template project already had a character in there and it was mostly a process of changing out the flipbook animations and resizing the collision capsule. The trickiest part I needed to figure out was how to appropriately hook up the jumping and falling animations. I wanted to make it so when the character started jumping, it played the jump animation, but at the apex of the jump when the character began to fall downwards, it played the fall animation. This was not a default setup, and as far as I know there is no built-in state machine for 2D sprites in Unreal (there is a state machine you can use for 3D assets), so I needed to create my own sort of state machine:

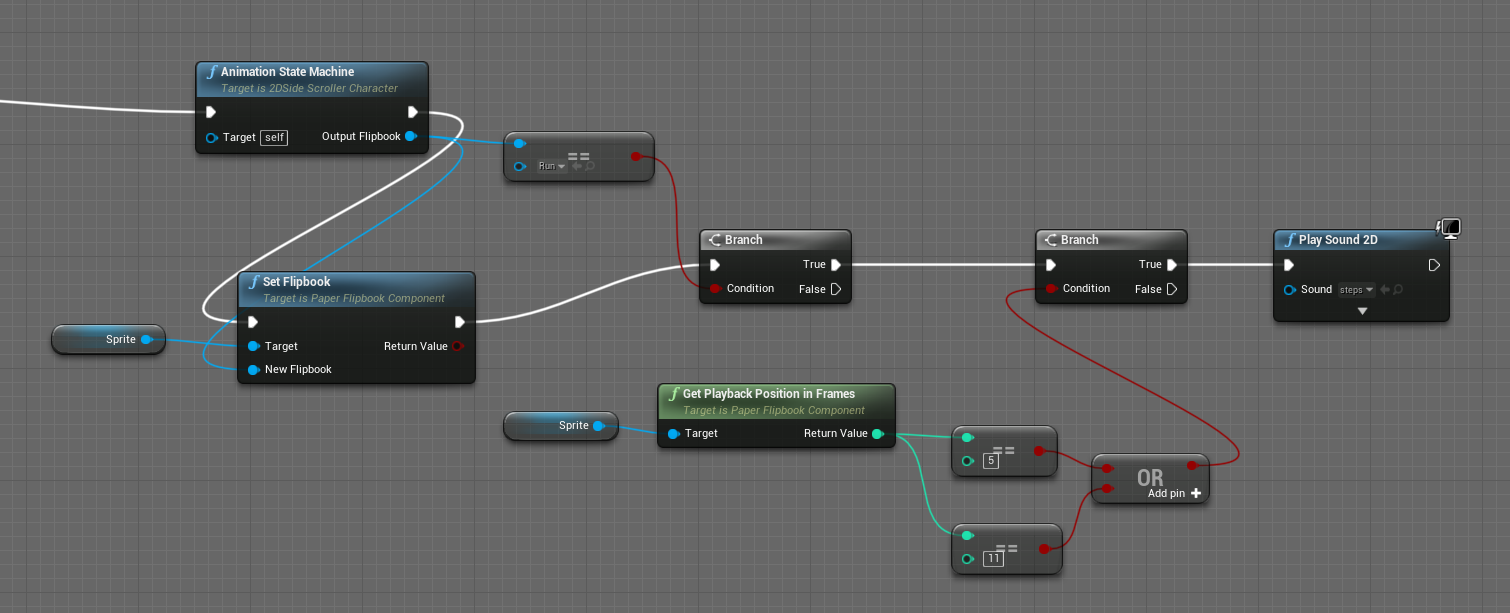
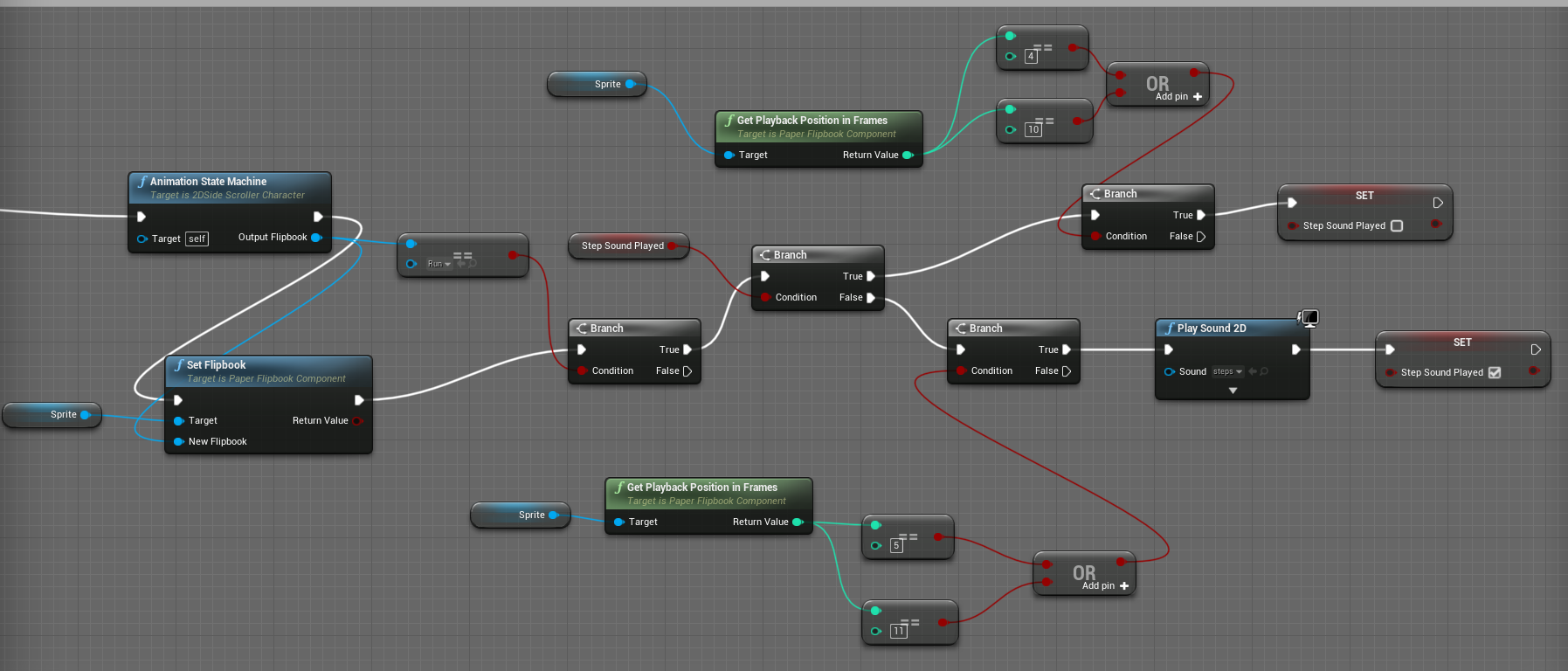
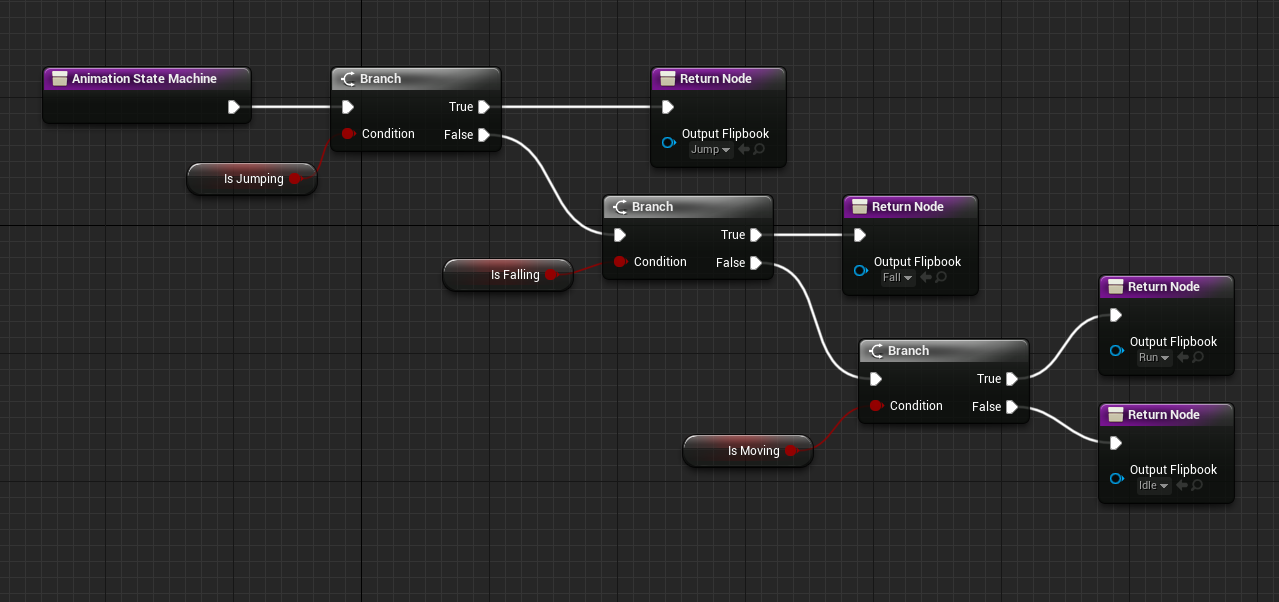
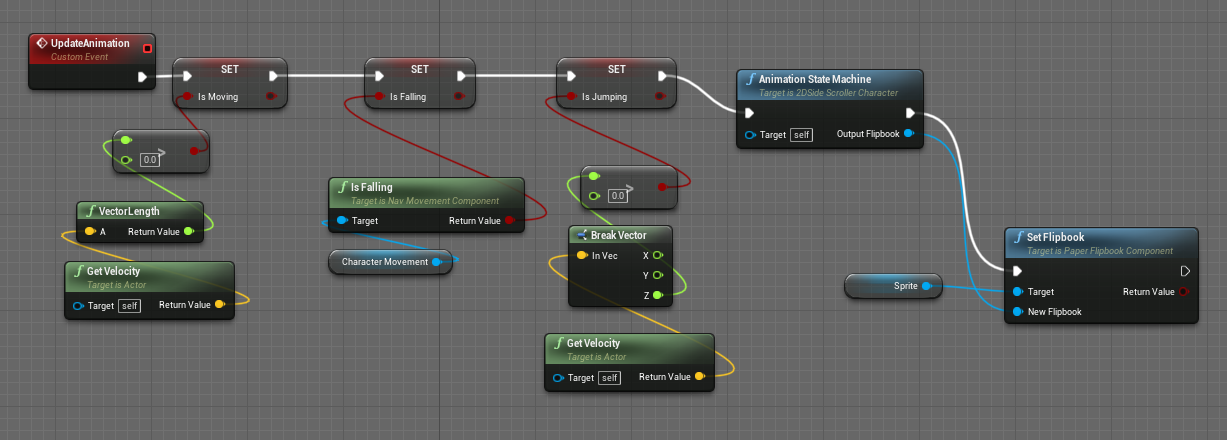
In the character Blueprint I made a new function for the animation state machine to determine what state the character was in and, therefore, which flipbook to play. Basically, it does a series of checks on the character from the most specific case to the most broad. The event graph shows how these states are defined:

"Moving" is defined by the character having any sort of vector motion applied to them at all (hence, the most broad of the states). "Falling" is when the character is in the air, but not flying or suspended in any sort of liquid body (this definition is built in to Unreal and provided by the "IsFalling" function). Finally, "jumping" is when the character is in the "falling" state, but they also have a positive upward velocity (hence, the most specific state). If the criteria for a state applies to a character, the state is set to "true" in the event graph, then passed through the animation state machine. The state machine assesses which states are checked, and the most specific state is passed to the "Set Flipbook" function to activate the correct animation on the character.
I've made more progress than what's shown above, but I think I'll break this up into several posts as this one is getting pretty long.