Merci kanatos.
mark0x
Creator of
Recent community posts
Projet enfin finit.
- Langage et Framework utilisé : C#/Monogame
- Code et graphismes par : moi-même.
- Utilisation de librairies et codes externes : Non
- Petit postmortem (avis sur le langage/framework utilisés, difficultés, succès, choix, bilan personnel rapide, etc...) :
Difficulté avec:
- l'update: j'ai du ajoutais des timers pour éviter le spam.
- les collisions avec le décor ainsi que le système de chute et de saut.
J'avais prévus d'ajouter des ennemies et des objets ramassable mais par manque de temps, j'ai seulement créé les classes.
Voilà mon projet pratiquement finit, il me reste quelques corrections à faire notamment la correction des divers bugs et il sera enfin terminé.
Disponible ici: https://marc4700.itch.io/gameeditor
Projet non finit.
Bonsoir,
ça fait un certain temps que j'avais envie de faire un éditeur de niveau à la super mario maker.
Donc, je me lance enfin, j'utiliserais le framework Monogame pour mon jeu. J'ai prévus d'avancer par étage.
Première étape:
- Création d'un niveau pouvant être joué.
- Possibilité d'édité le niveau et d'y jouer.
2e étape:
- Sauvegarde et chargement des niveaux dans un fichier externe.
3e étape:
- Possibilité d'utiliser des assets externes lors de la création d'un niveau.
- Fichier externe éditable (json/xml/lua/txt).
En procédant par étape, je suis sûr de sortir quelque chose pour la fin de la jam.
- Langage et Framework utilisé: Lua/Love2d.
- Code / Graphismes par marc4700.
- Utilisation de librairies et codes externes: Oui, le fichier util.lua.
- Temps passé: environ 2 jours de code réparti sur 5 jours.
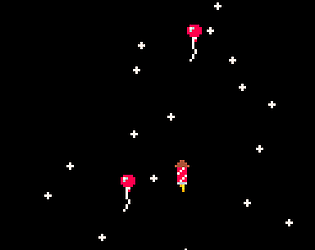
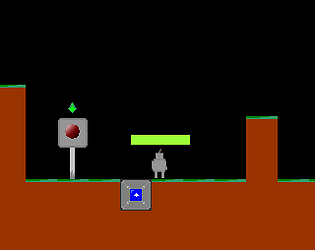
- Comment as-tu (ou pas) abordé la contrainte du thème: En utilisant une seule liste pour gérer plusieurs petits jeux.
- Petit postmortem:
Très bon langage et framework permettant une assez grande liberté pour la création de prototype ou de jeux.
Des difficultés avec:
- Certaine collision pendant les déplacements lors de la mise en place du minijeu n°2, certaine balle avait tendance à sortir de l'écran sans revenir.
- La création du minijeu n°3, au départ, je voulais faire un bomberman mais... la gestion des collisions étaient chaotiques.
- J'ai donc tout effacé et remplacer par une goutte d'eau se déplaçant de gauche à droite de l'écran.
Merci Heidoji.
Bonjour/bonsoir,
J'ai ajouté un sprite pour le prince ainsi qu'à la princesse (visible en jeu).
Le jeu maintenant finit dispose de 8 niveaux.
Ainsi qu'une map permettant de sélectionner un niveau.
Pour télécharger le jeu, c'est ici: https://marc4700.itch.io/sauver-la-princesse
Pour les sources, c'est par la: https://github.com/marc4700/sauver-la-princesse
Salut,
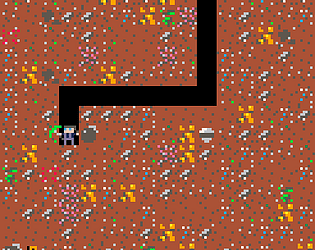
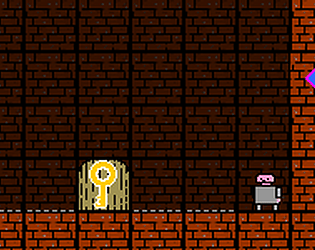
Voici un aperçu de deux niveaux du jeu.
Certain niveaux dispose de piège afin de ralentir la progression du joueur.
Ramasser certain objet fera apparaître des échelles, portes et d'autres objets.
A l'interaction avec un objet, une porte, une clef, un bouton, un message s'affichera un cours instant au-dessus du joueur.
Le système de saut et de chute permet de pouvoir passer à certain endroit comme ceux-lui-ci.