Incredible!!
Nick
Recent community posts
Yeah - so the "plain" cards (white, bronze, silver, gold) without any card value on them... and then some "containers" / borders to allow you to put together a card or card template for things like characters, weapons, modifiers, etc. Would combine well with, say, the sword or shield pack (and even the character ones) to let you make cards for a knight with a +1 defense shield and a +2 melee sword wearing a ring of stealth... that kind of thing?
I really like the style you have on these assets, you've done great work here!
I like this style- have you considered a similar bundle which allows a card to be built from components (like https://zsprites.itch.io/modular-pixel-cards-435-million-combinations)? Would work well for an RPG deck builder along with your other amazing icon and character sets.
hmm… so my interpretation is white = void and pink = dungeon.
so the cell (a 3x3) that’s full-pink = inner cell/floor. a full white cell is void.
The north wall (green) states “select me if I am dungeon and am surrounded by dungeon cell on W,SW,S,SE & E as well as having void to the NW,N & NE”
The south wall is essentially the opposite; void to the SW,S,SE and dungeon everywhere else.
Blue is for a dungeon cell surrounded by void to the full north and south.
The reason I do it like this (and it’s my interpretation of it) is because when you fill in any shape it calcs all the walls out correctly… this includes the code I have to fill in the map by setting all the “dungeon” cells. Its very simple to do this approach in code
However it sounds like in need two layers - one to fill in just the edges/corners on an upper layer and another under it for the inner layers for the floor? Or maybe floor is everything and the “under wall” tiles are partially transparent?
Interesting...
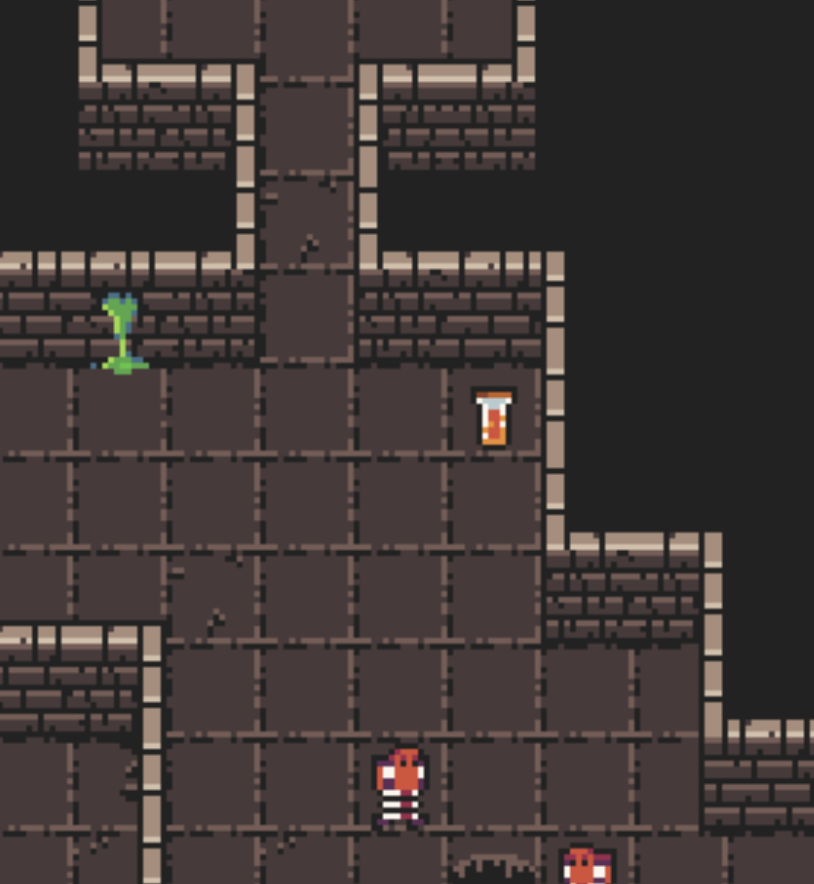
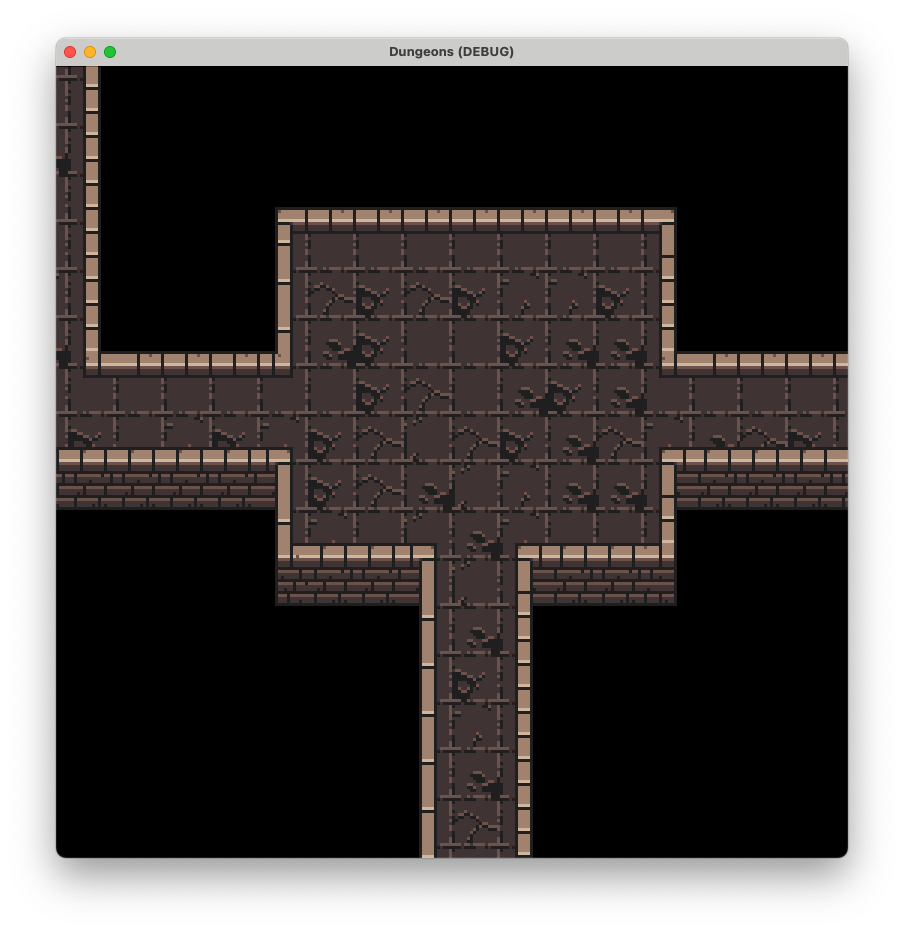
My northern top walls are using this tile:

By 2,3 are you referring to the ones near the bottom left?
According to the automap mask in the github issue, it is using the "correct" tile in my screenshot; "this" cell + it's East, West, South, SW and SE are all "dungeon" tiles and there is no dungeon tile to the NW, N or NE.
The "line" one in the bottom left should only be picked if the current cell + potentially the E or W are "dungeon" and were surrounded by non-dungeon.
So it sounds like I might need to render the floor as one sheet and walls as another?
I wonder if it almost like we need another "walls" variant where instead of flat-grey under the walls, it uses a standard floor tile aligned to the grid?
(my tileset is setup exactly like your screenshot on https://itch.io/post/9553476)
FYI, I'm using the 3x3 minimal settings on https://github.com/godotengine/godot-docs/issues/3316#issuecomment-614923124
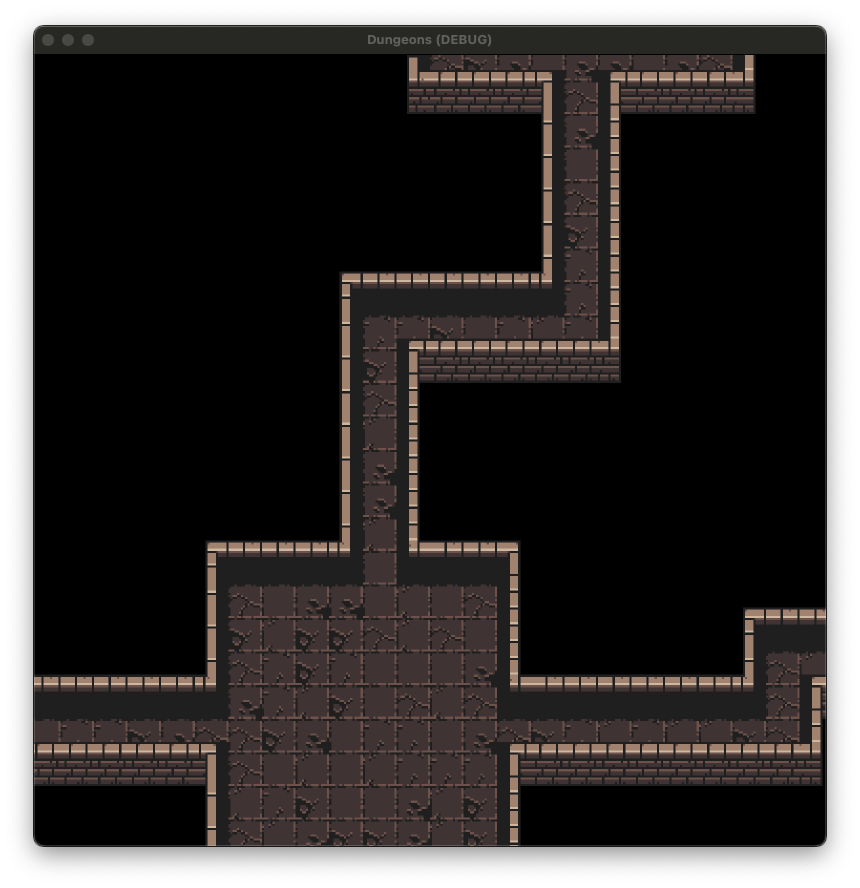
It seems to be auto tiling cell 10,0, maybe it should be using 9,3? But that doesn't solve the vertical walls.
For example - in your screenshots, the walls perfectly line up with the "grid".

But in the tilesheet, the vertical walls go down the middle of the tile?
Loving the tileset! QQ - how do you setup the TileSet's in GD4 to match your screenshots where the floor tiles go up to the wall?

I get floor tiles where the tile is 100% floor, but there its part wall I get the grey from the tilemap.
I've got my floor tile set to z=0 and my walls set to z=1 along with +8 y offset on the 16x32's. As you can see with the corridor, the upper part of the wall is overlapping the floor nicely...
I'm almost certainly doing something wrong :)
Hi - the tricky thing with the transparency tiles is that it would require you to make 1 terrain layer per "type"; As far as i know, in GODOT, one tile cannot contain more than 1 texture - so you'd need a grass layer and a stone floor layer. This can begin to get complicated quickly.
For my project, I found it easier to have 1 "floor" layer and define the transitions as per your non-transparent textures. Then the next layer is "walls" (for "blocking" tiles) and then another for "props" (like trees, lamp posts or chests).
I tried the transparency layers approach and it became tricky with things like z-indexing and y-indexing when moving around. There is almost certainly a better solution than mine, but I found a simple "floor" layer easier to work with.
TLDR: please don't take away the predefined transition terrain sections ;)
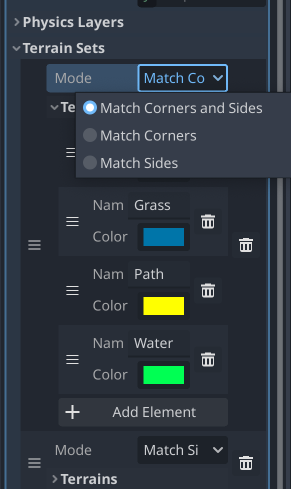
Not sure if its any help, but I setup some Terrain layers on the TileSite:

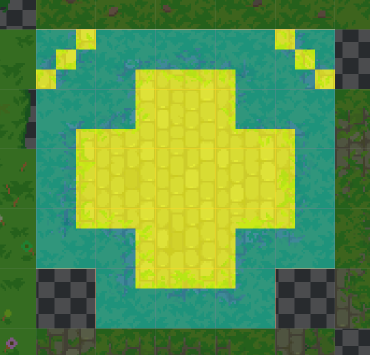
Then I painted them like this...

As I understand it, you have a 3x3 grid on each cell and you paint the colours as follows:
- The center tile defines what type of tile that one is (eg, the middle and 1 either side are yellow (Path) tiles)
- The surrounding cells represent what tile type adjoins it... So the center + 1 up tile thats 2/3rds yellow states that is is a path tile which has path left, right, below and diagonal below left and right, but then has grass above and above left/right.
This results in rules which tells Godot how to pick a tile based on surrounding tiles.
I _think_ this is how it works - I'm still learning myself.


 So.. yeah... it's much better if I replace the gray background with a cell... certainly to a point where I can crack on with other parts.
So.. yeah... it's much better if I replace the gray background with a cell... certainly to a point where I can crack on with other parts.
